Lesson 50: Lives
Released in 1985 with the Nintendo Entertainment System, Super Mario Bros was a ground-breaking game. You may wonder if HTML5 and JavaScript are powerful enough to replicate a game such as this. In fact, it has been done and was available for free for one month before taken down for copyright infringements. See more details at www.fullscreenmario.com.

In these last few lessons, you have accomplished much of core the functionality of Super Mario Bros, such as the ability to jump on platforms and progress through levels. Now you will implement another feature of Super Mario Bros, and most other games, by giving your player multiple lives.
1. Create a Life Bar to display the number of "extra" lives remaining (other than the player's current life).
Add a lifebar div to the HTML.

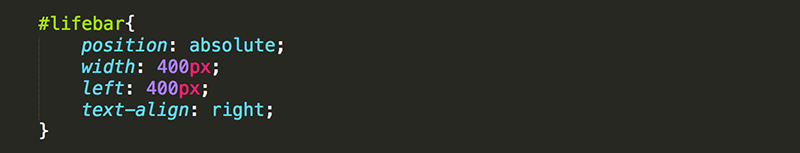
Give the lifebar the styles to place it at the top right corner of the gameWindow.

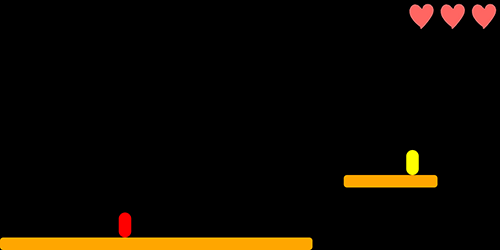
You should now be able to see the aqua colored div that will be used to display the number of extra lives the player has.

Once you are confident the lifebar is where it belongs, delete the height and background-color. These were only added temporarily so we could see the lifebar.

2. Add a heart in the lifebar for each extra life the player has.
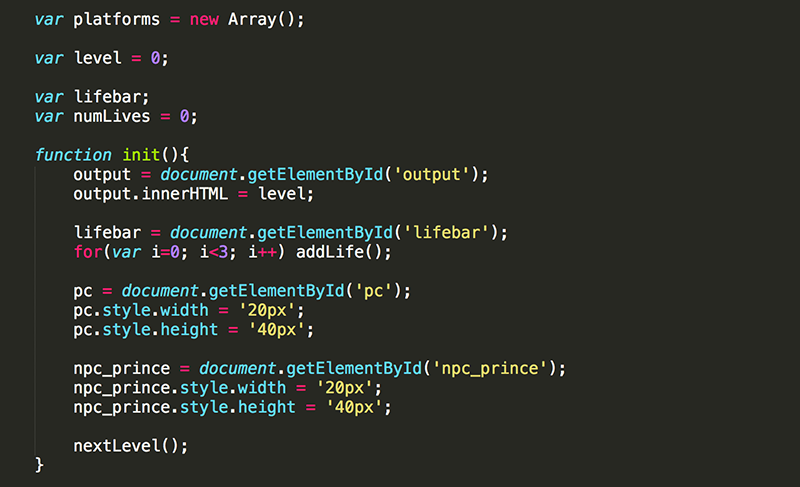
Declare lifebar as a global variable and then set it equal to the lifebar div once the page loads. Also, declare numLives as a global variable with an initial value of 0. Finally, create a loop that will call the addLife() function three times.

Create the addLife() function to increase the value of numLives by one, create a new img element with a src of heart.png (which was included with the project files), and then add that img element to the lifebar.

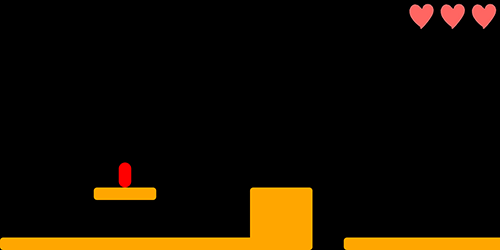
Now the player will have 3 extra lives showing in the lifebar.

3. Reload the level when the player falls into a hole.
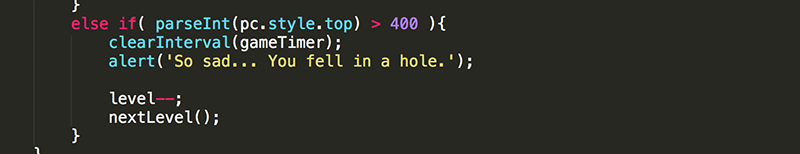
Initially, this may sound simple. You just need to restart the current level. Since nextLevel() moves the player on to the next level, you can simply subtract one from level so that nextLevel() will then load the level you were just on.

Unforunately, it is not quite that easy. The problem is that the nextLevel() function only loads levels 2 and beyond. The code for loading level 1 is in the init() function.
To remedy this, Move the code related to initializing level 1 out of init()...

and place it in nextLevel().

Here is a step-by-step explanation of what needs to be done:
-
At the end of the init() function, call nextLevel(). In this way level 1 will still be loaded when the page loads, even though the code for loading the level will be moved from init() to nextLevel().
-
Since nextLevel() is now called when the page loads, the initial value of level should be set to 0. This is because level is increased by one in nextLevel(), which is now executing when the page loads.
-
Remove the setInterval() from init(), as this is already being done in nextLevel().
-
Remove the location (left and top) of pc from init(), as this is already being done in nextLevel().
-
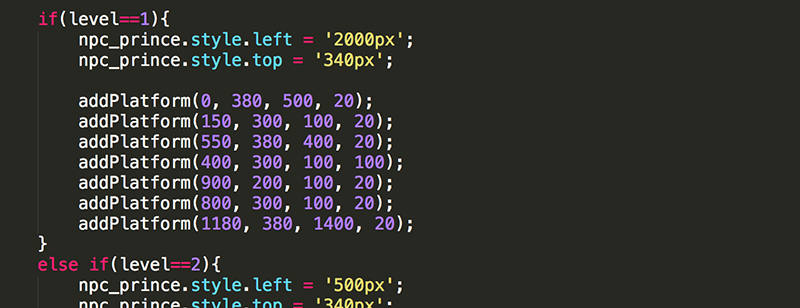
Move the location (left and top) of npc_prince from init() to nextLevel() (inside of a new if block).
-
Move the creation of the level 1 platforms from init() to nextLevel().
-
Initialize the global platforms variable to a new Array. This is important because if platforms has no value when platforms.length executes in nextLevel(), the code will crash. A variable with no value does not have a length property. An Array does, even if that length is 0.
- In nextLevel(), add the else in front of the if(level==2).
At this point, when the player falls into a hole, the current level should reload. You should test this on each level.

4. Take a life when the player falls into a hole.
At the moment the player falls into a hole, call removeLife().

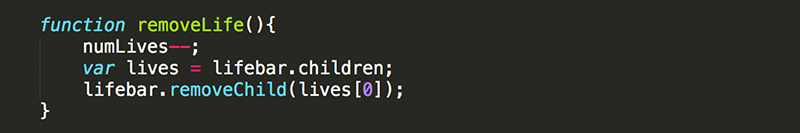
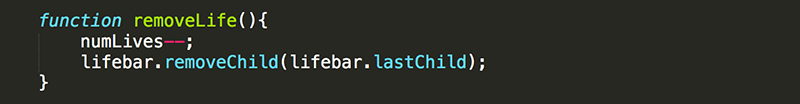
Create removeLife() so that it reduces numLives by one and then removes one of the hearts from lifebar.
Recall that .children returns all the child elements of an element as an Array. In this case, lives is an Array of the img elements in the lifebar div; and lives[0] is the first img element in lives.

You should now see a heart disappear each time the player falls into a hole.

While lastChild is something not introduced in previous lessons, you may want to use it in this case to simply the code for removing a heart.

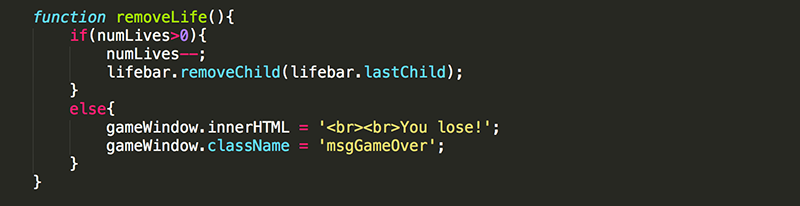
5. End the game when the player dies and has no remaining hearts (extra lives).

You should now have 4 lives (the 3 extra lives indicated by the hearts) and the current life. On the fourth loss of life, the lose message should appear.

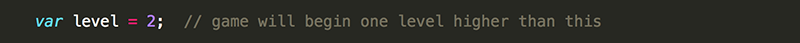
For testing purposes, it is nice to be able to have the level you are currently working on load immediately. Because of how you structured your code, this is easy to do. For instance, if you want to test out level 3 as you are working on it, you would simple intialize level to 2...

and the game will load on level 3.