Lesson 1: Setting Up a Game Window
1. Create a folder on your computer for your game.

2. Using your chosen text editor, create a new page and save it inside the folder as index.html

Using index.html for the main page will allow the URL to not require the filename. For instance, instead of www.myurl.com/index.html users can just use www.myurl.com.

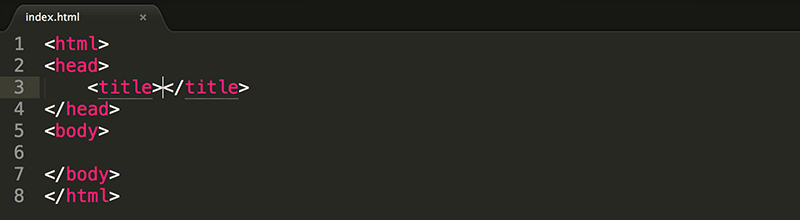
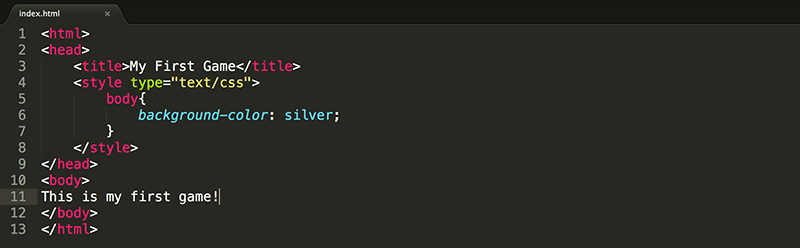
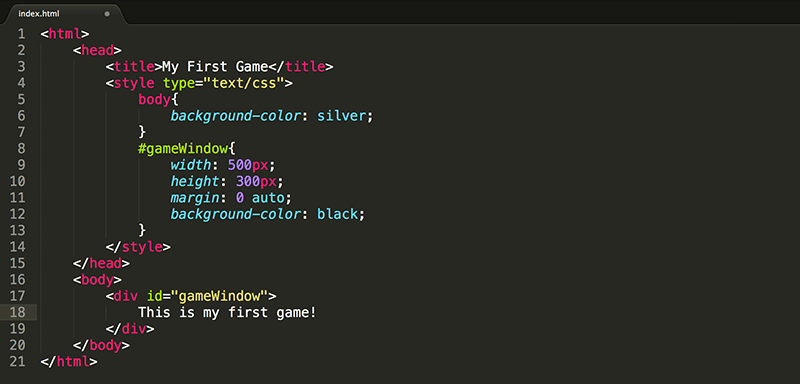
3. Type in all the basic tags for your webpage. If you are using Sublime Text, type html and press tab and these tags will all magically appear!

4. Add a title, add some CSS to make the backround color silver, and throw in some text into the body.

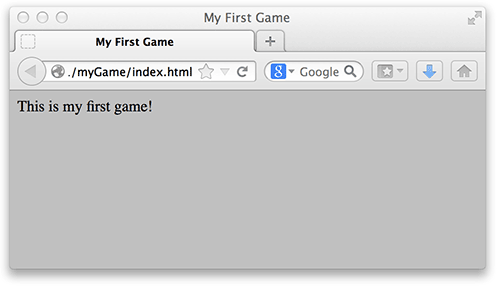
5. Open the index.html file in various web-browsers (Chrome, Firefox, Internet Explorer, Safari, etc..)




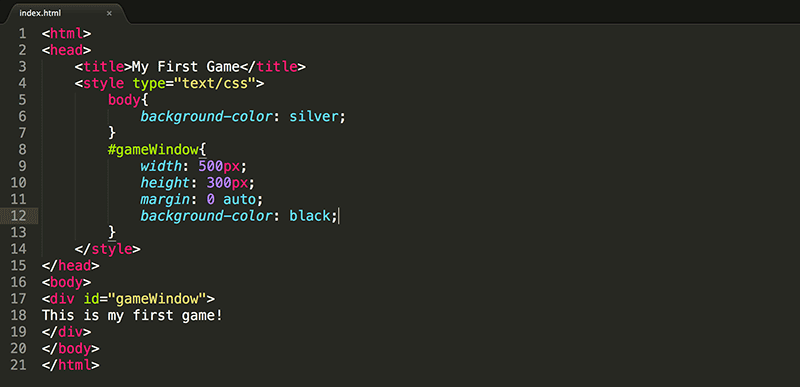
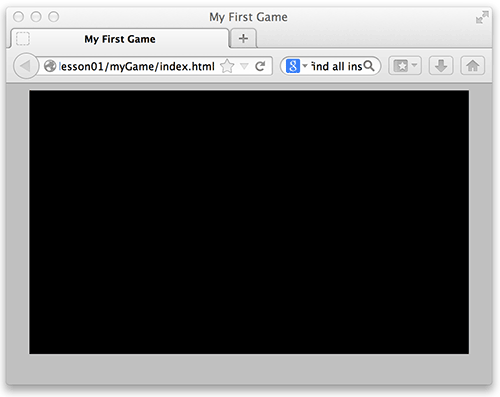
6. Add a div for the game window. Style the div as you please.

Very. The 'px' (for pixels) is the unit of measurement. If no unit of measure is given, then the CSS will not work as expected in all browsers.

7. Keep your page open in a web-browser. When you make changes just refresh the page so it updates.

The text is still there. You just can't see it because the font color is the same as the background color.


Indent your code!
Proper indentation will ensure that your code is organized, which becomes very important as your code gets larger and more complex.


You can indent entire portions of your page by selecting all the code you want to indent and pressing tab. This shifts the entire selection to the right. You can also shift an entire section to the left by using command+shift on a MAC or control+shift on a PC. If your text-editor is not set to allow this, check in the preferences to set it to do so.

Follow these rules for indentation.
- If there is little content between an open and close tag, leave it on one line. This is what was done with title on line 3.
- If there is more too much content for one line between an open and close tag, use multiple lines and indent everything between the tags. This is what was done with the html, head, body, and style. Note that the div also is done in this way even though there is little content between the open and close div tags. This is because you will be putting more code here later!
- Use tabs to indent, not spaces.
- Elements inside of elements should also behave in this way. For example, the contents of html are indented by one tab, but the contents of head are indented an addition tab.

Use Shortcuts
You will be much more efficient if you use the following shortcut commands:
- Command-S: Save the file
- Command-X: Cut the selected text
- Command-C: Copy the selected text
- Command-V: Paste the selected text
No. You can Cut, Copy, and Paste using using the menu. However, using shortcuts for these common tasks will save ALOT of time.


Test Yourself!









