Lesson 12: Using a Variable to Keep Score
To finish up, add code to keep score every time a monkey is hit.
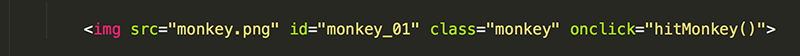
1. You already know how to detect when an element is clicked on.

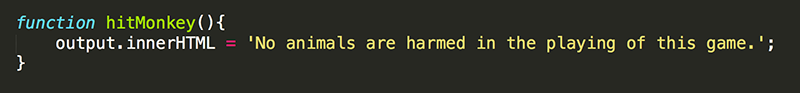
2. You also already know how to create a function and how to test that the function is working by updating the HTML content of an element.

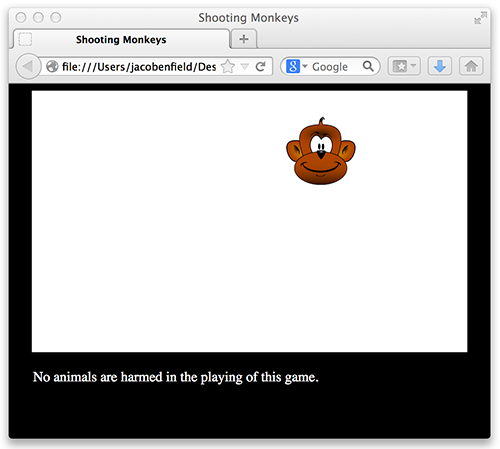
3. With this code, clicking on a monkey will cause the disclaimer message to appear under the gameWindow.

4. You were just using output to test that our onclick was working; so now that you know it is working, comment out the code. What you really want to do is have the monkey dissappear when it is clicked on, and start over from a new position. Luckily, you already created placeMonkey() to do this.

Now monkey_01 is reset using placeMonkey() when (a) the page is loaded, (b) the image is animated out of the gameWindow (the top value becomes less than -100), and (c) the image is clicked on.
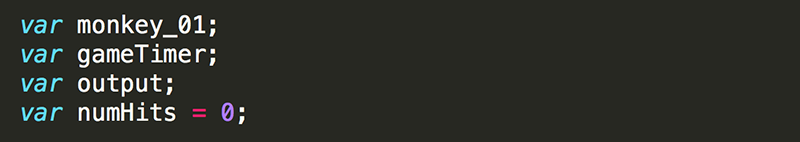
5. Next you want to keep track of the number of times you have clicked on a monkey. Create a variable named numHits for this with an initial value of 0.

6. Each time the monkey is clicked on, the current value is increased by one. Note that a single equal sign is an assigment operator. In this case you are assigning a new value to numHits that is the current value of numHits plus one more.

7. Update output to make sure the numHits is updating as expected.

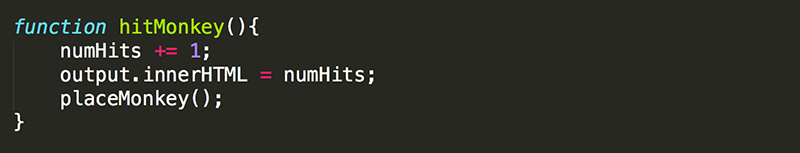
8. Increasing the value of a variable turns out to be something that needs to be done frequently. Therefore, JavaScript provides the += operator as a shorthand way of doing this.

This works great when you want to increase the value of a variable. For instance, if you want to increase the value of score by 5, use:
score = score + 5;
or
score += 5;
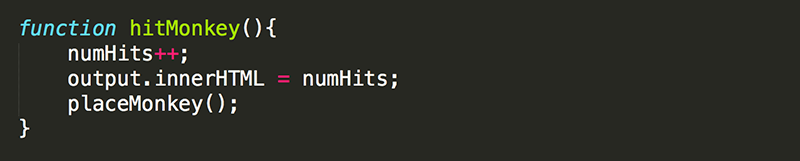
9. Increasing the value of a variable by the value of one is even more frequently needed. Therefore, JavaScript provides the ++ operator as a shorthand way of doing this.

So, if I want to increase the value of score by 1, use:
score = score + 1;
or
score += 1;
or
score++;
The games up to this point are pretty simple (possibly even lame!), but you have to crawl before you walk. To wrap up this game, you need to make it possible for the player to win.
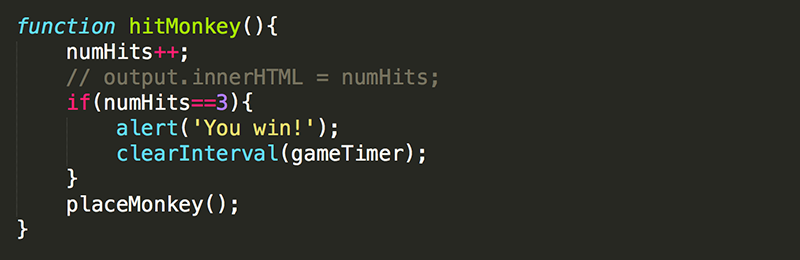
Add a conditional statement that will announce the player has won after they click on three monkeys.

Notice that two equal signs are used in the condition of the if statement. As mentioned previously, a single equal sign is used to assign values. You don't want to set numHits equal to 3; you want to test whether or not numHits is equal to 3 without changing its value. Two equal signs is used to do this. In this case, the condition (numHits==3) will either be true or false.
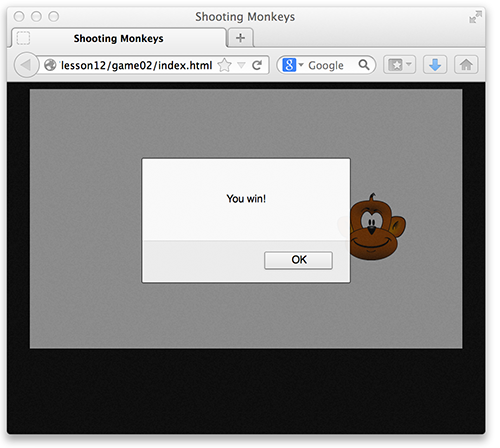
10. When the condition is true, the alert will occur.

Notice that after you press the OK button on the alert, the monkey continues to animate.
11. Add curly braces to the if statement so that multiple commands (a block of code) can run when the condition is true. Inside this block add code to stop the game loop.
Remember that gameTimer was declared as a global variable and then the gameloop was started in the init function:
gameTimer = setInterval(gameloop, 50);
You can cancel the gameTimer using the clearInterval() function.

12. Now when you win the game, the animation of the monkey stops.
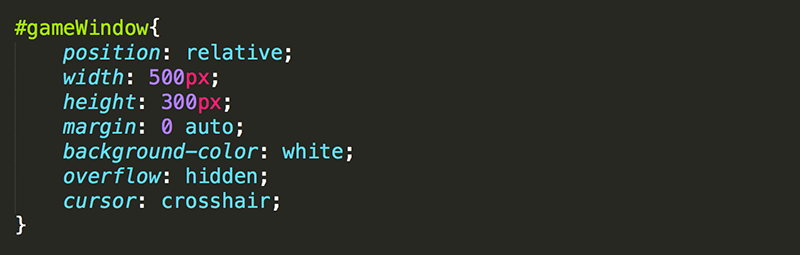
13. Add a style to gameWindow so that the cursor is displayed as a crosshair.

There are many cursor options avaiable in CSS.
14. You can even add your own custom image for the cursor. Right-click on this image and save it to your game folder if it is not arleady there.

To ensure that the cursor appears in all browsers, it is recommended that it be 32px by 32px, or smaller.
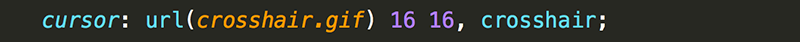
15. Then just update your CSS. Here, there are two options listed for the cursor. If the browser cannot use the first for any reason (such as the image does not exist), it will use the next one instead.

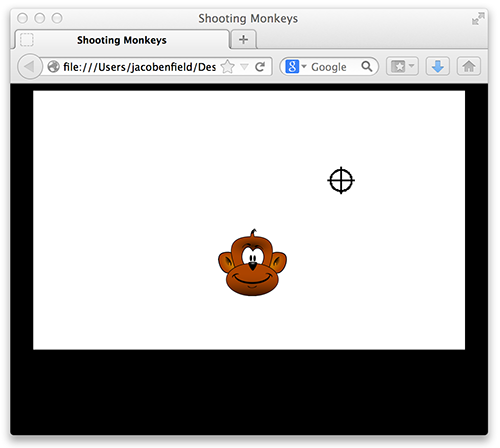
16. Now the cursor should appear as the crosshair.gif image when it is over the gameWindow, but should revert back to the normal pointer when it is not.

The default pointer of your web browser probably looks something like this:  or
or  . Notice that the hotspot of this cursor is at the top left of the image (at the tip of the pointer).
. Notice that the hotspot of this cursor is at the top left of the image (at the tip of the pointer).
This is also the default position for the hotspot of cursors that use a custom image. This means there is a problem when the crosshair.gif is over monkey_01, but the top left corner the hotspot of crosshair.gif is not. You can see the problem when you move the mouse slowly onto the bottom right of gameWindow, as it changes from the pointer to the crosshair image.
17. Change the hotspot of the crosshair.gif cursor.

Because our image is 32px by 32px, move the hotspot 16px horizontally and vertically so that the hotspot is in the middle of the image. You should see that this is more accurate when you move the mouse slowly onto the bottom right of gameWindow, as it changes from the pointer to the crosshair image.
Test Yourself!



timer = setInterval(main, 50);
What is needed when you are ready to stop the main() function from repeating any longer?
