Lesson 3: Buttons
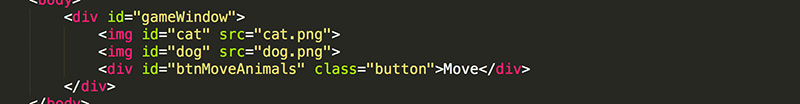
1. Add a div into the gameWindow to use for the button. Give the div a meaningful id. Label the button Move because this div button will be used to move the animals.

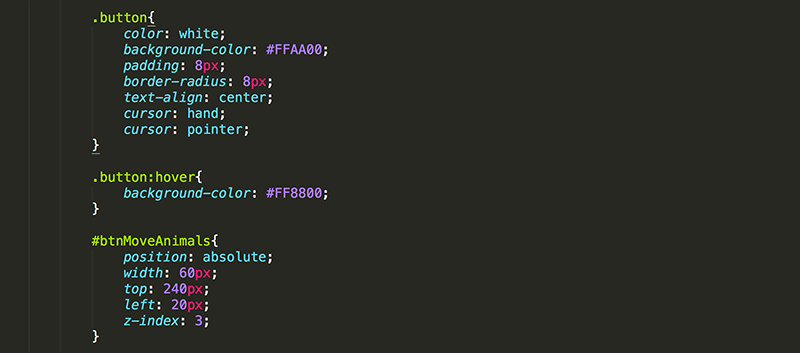
2. Add CSS to style the div as a button. Place the styles that are for all buttons in .button, and place the unique styles that are for only btnMoveAnimals in #btnMoveAnimals.

Play around with the CSS to get your button to appear as you like.

3. Make sure that the button style changes when you move the mouse over it. This is accomplished by applying a style for .button:hover.

4. One issue is that the user is able to select the text that is in the div by clicking and dragging over it.

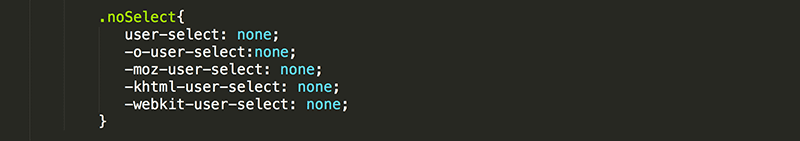
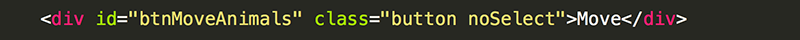
To prevent this behavior, create a noSelect class and add that to btnMoveAnimals.


Notice that to assign multiple classes to one element, you just list them within a single class="" and separate each class name by a space.
Also, notice that 5 lines of code were used instead of one to apply the style. This is because there is currently not one property that all browsers recognize to do this. For instance, Firefox currently only recognizes -moz-user-select: none; and Chrome currently only recognizes -webkit-user-select: none;.
Browser support is always changing so you will often want to regularly check your sites on all major browsers.

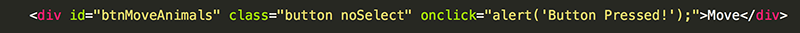
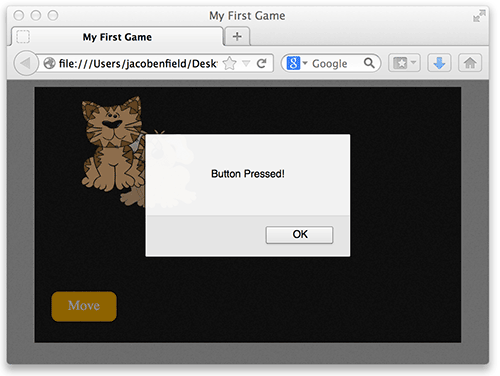
5. Make the button do something. Add an onclick with the an alert() function.

Now a message should appear when the button is pressed.

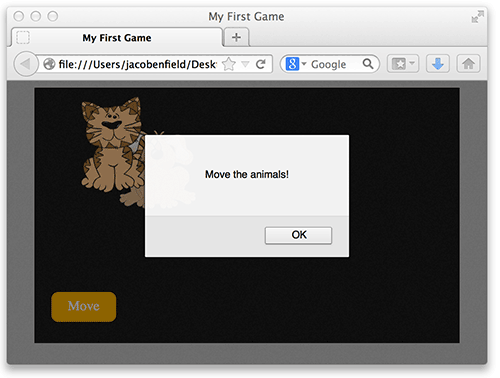
6. This is a great way to test out your button. However, instead of calling the JavaScript alert() function, we want to call our own custom function.

Here, we are calling a function named move. We know it is a function because it is immediately followed by parenthesis. Sometimes information is provided in the parenthesis (as was the case with the alert function) and sometimes there is not, as is the case with the move function. Also, unlike alert, move is not a pre-defined function of JavaScript.
7. Let's create the move function. This function, and any other JavaScript we add, can be placed inside script tags.

Be careful as you type in the JavaScript code. Just like HTML and CSS, a missing character or misspelled word can make the code not work. However, unlike HTML and CSS, JavaScript is case sensitive. Function is not the same as function and move is not the same as Move.

In the next lesson you will add more to the move function so that every time the button is pressed (and the function is called) the animals will be placed at a random position.
Test Yourself!









