Lesson 8: Hiding the Overflow of an Element
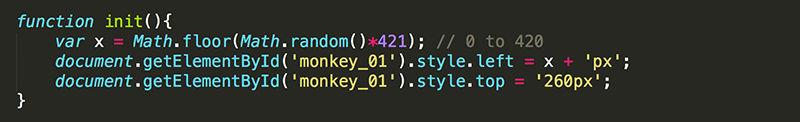
1. Add a line of JavaScript to position the monkey at the bottom of gameWindow by setting its top property to 260px.

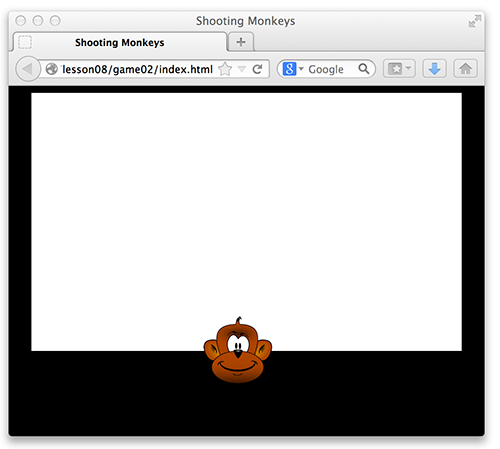
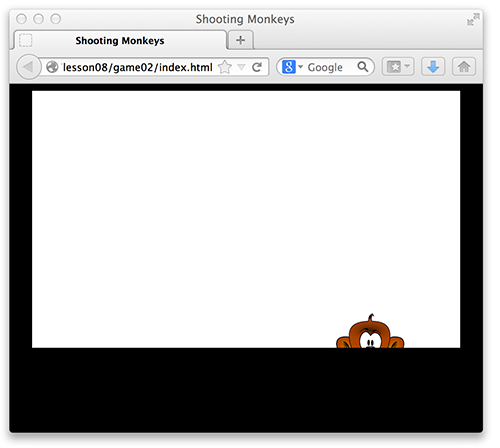
Notice, the monkey is not completely within the gameWindow.

2. Often you will want to hide the overflow of an element, such as the gameWindow. Set the gameWindow's overflow to hidden.

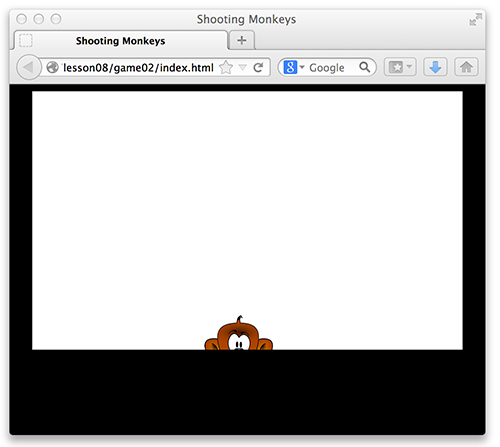
3. Check to make sure it works. Remember to test often in multiple browsers so when something does not work as expected, you will know exactly what portion of the code to look at.

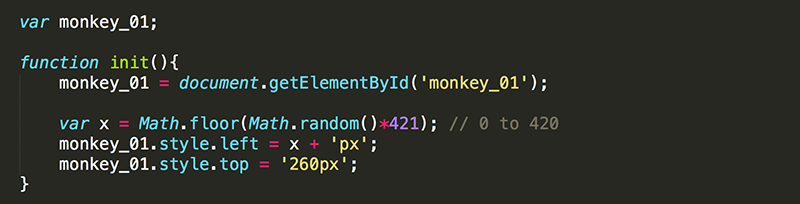
4. Set the monkey's left property to a random number between 0 and 420px.

Every time you refresh the page, the monkey should appear in a new position.

Often times, you will use the same HTML element many times in your JavaScript code. It can become very tedious to select that element using document.getElementById() over and over. Thankfully, there is an easier way!
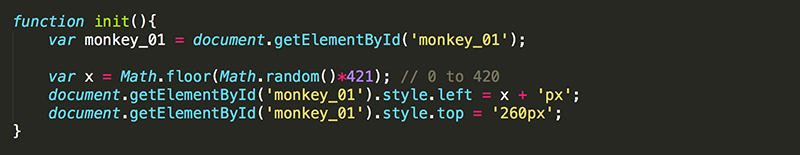
5. Variables can be used to save objects, such as HTML elements. Add a new variable and set it equal to the monkey_01 img element. While you may give the variable any name you choose, it is often easy to remember what the variable is for if you name it the same as the id of the element it is equal to.

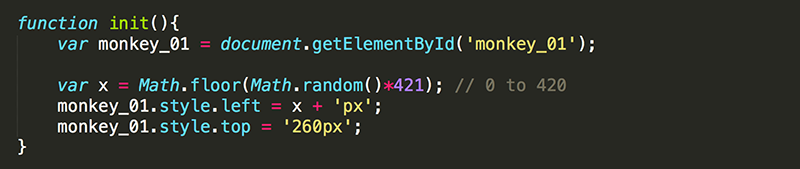
6. Now, since you know that monkey_01 is equal to the img element, you can use the variable from now on instead of selecting the element with document.getElementById().

Imagine if you wrote a game in which you had to select the same element 500 times in code. This is going to be much easier... and make your code much more readable.
7. However, because you declared the variable (using var) inside of the init() function, it can only be used by that function. Sometimes this is appropriate, but sometimes you want other JavaScript functions you write to use the variable also. To give the variable a larger scope so that all functions may use it, it must be declared outside of the function.

Make sure to remove the var from the line of code inside the function. You should only declare a variable one time.
Now, the declaration of the variable happens immediately (while the page is being loaded) and has an initial value of undefined and then, as soon as the page is loaded, the value of the variable is set equal to the monkey_01 img element.
Note that you could have declared the variable and given it a value at the same time outside of the function. However, as you learned in the last lesson, this would cause issues because you would be attempting to select the image before it is loaded.
8. Make sure everything works before you move on to the next lesson.

Test Yourself!



