Lesson 6: Linking to External css and js Files
Working with all of the code for a project within one file may become tedious as the amount of code grows. To organize the code in more manageable chunks, separate files are used for the HTML, CSS, and JavaScript. Large projects may have multiple HTML, CSS and JavaScript files.
1. Using Sublime Text (or your prefered text editor), create a new page (File->New File) and save it as styles.css in the same location as index.html.


You should be able to switch back and forth between index.html and styles.css. This is important because you will be using both files.
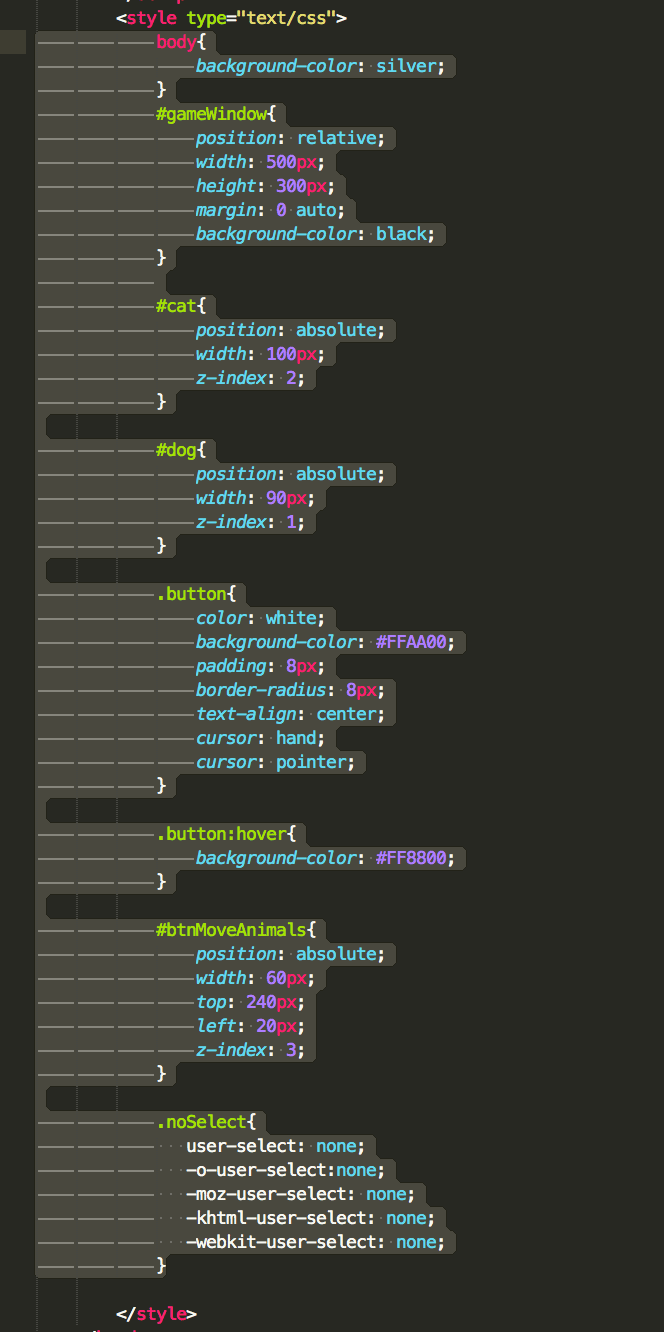
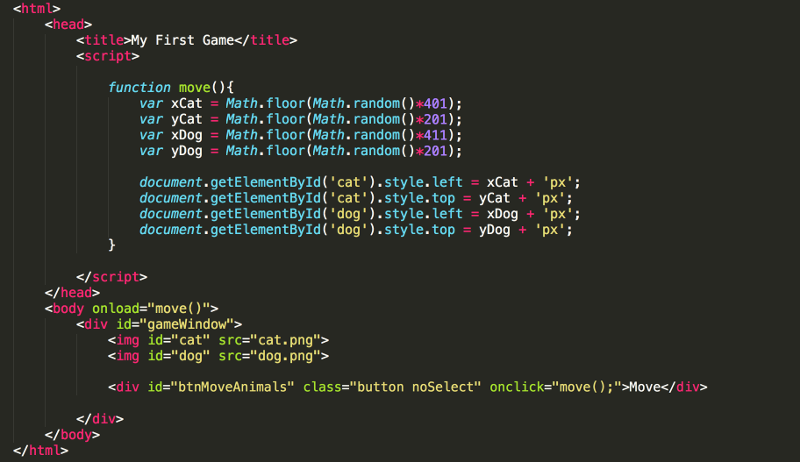
2. Select the CSS code from index.html that is within the style tags. In Sublime Text, you can zoom in and out of the code by pressing Command+ and Command- on a MAC, or Ctrl+ and Ctrl- on a PC.

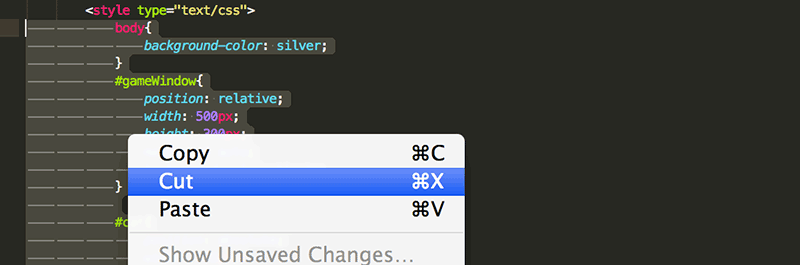
3. Cut the CSS code you selected either by right-clicking on the selected text and selecting CUT, or by using the shortcut key. Learning the shortcut keys for CUT (Command-X), COPY (Command-C), PASTE (Command-V), and SAVE (Command-S) will save you a great deal of time.

After you have CUT out the CSS, you should have only HTML (including the style tags) and JavaScript remaining.

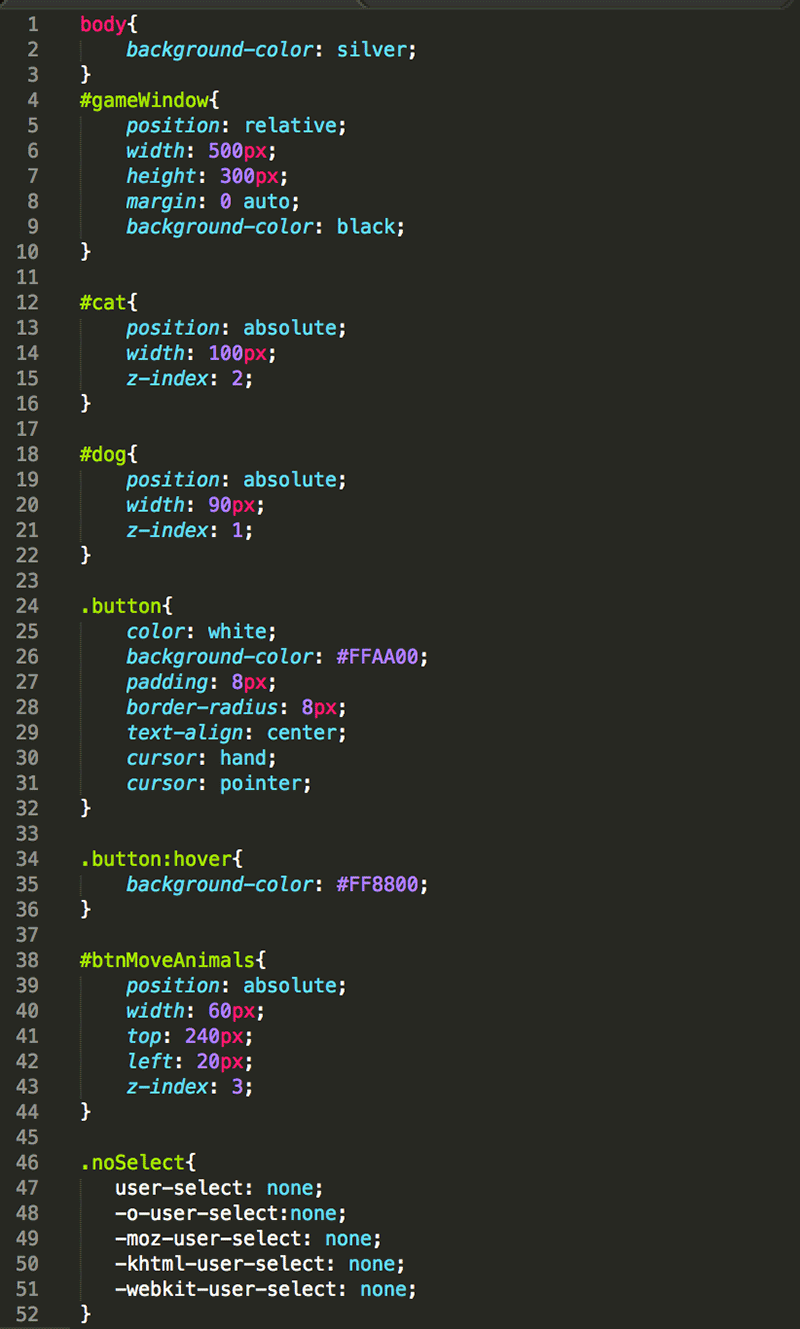
4. Switch to style.css and PASTE the code.

5. Remove the extra indentation from the CSS by selecting all the code and pressing shift+tab a few times. Save the stylesheet.

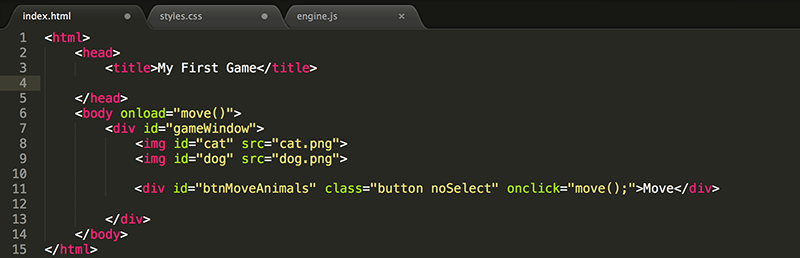
6. Switch to index.html and remove the style tags. Save the html page.

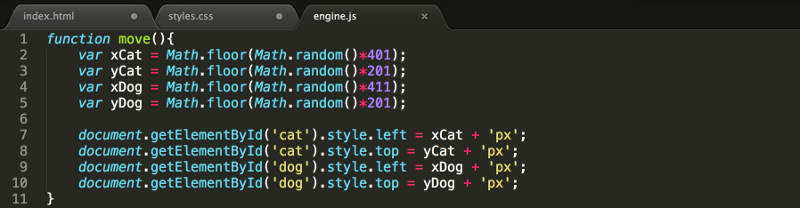
7. Create a new page and save it as engine.js in the same location that the HTML page is saved. The JavaScript will make up your game engine.
8. Cut the JavaScript code from index.html that is within the script tags and paste it into engine.js.
9. Remove the extra indentation from engine.js and save the file.

10. Switch to index.html and remove the script tags. Save the html page.

If you view index.html in a web-browser now, you might be disheartened to see that the CSS and JavaScript is no longer working. Do not fret. All you need to do is link to the external files.
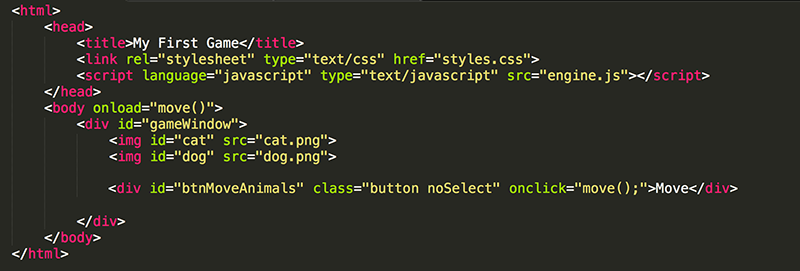
11. Link to the CSS file with the link tag. Link to a JavaScript file with the script tag.

12. Make sure the page still displays correctly, and the code still works properly. If not, you have likely made a mistake in the code for your link, or you did not save the engine.js and styles.css in the same location as the index.html page.

This technique keeps the code more organized and manageable and allows multiple HTML pages to link to the same CSS or JavaScript files.

Test Yourself!



