Lesson 4: Random Numbers
Games rely heavily on elements of chance. There are a few games (such as Chess) that involve no luck, but most games (including cards and dice games) do. In digital games the element of chance is made possible with random numbers.

In this lesson you will generate random numbers to randomly position the cat and dog on the gameWindow.
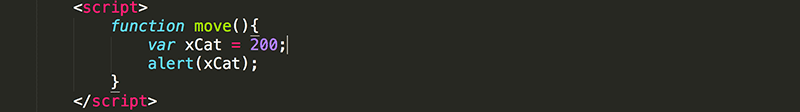
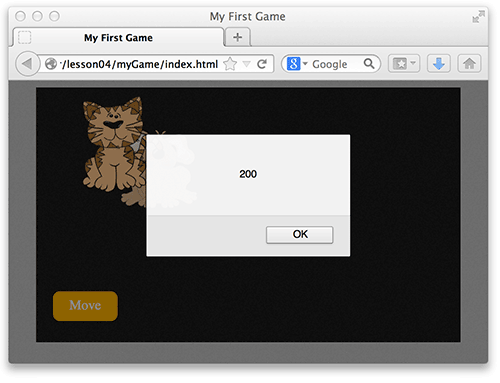
1.Recall that you created a button that, when clicked, calls the move function. Change the code in the function to declare a variable and assign it a value. Then use alert to display the value of the variable.

var is a keyword in JavaScript used to declare a variable. xCat is the name of the variable. Always choose a meaningful name for your variables. In this case, x is typically used for the horizontal position of an element (just as in algebra) and you are using the variable to store the x value of the cat's position, so xCat makes sense. The = sign is used to assign the variable a value of 200.

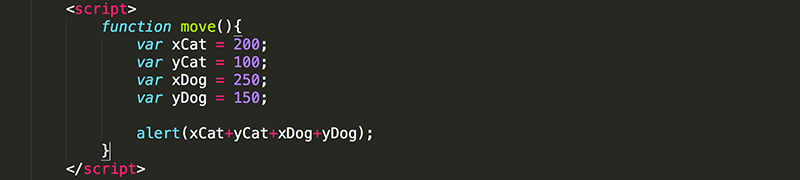
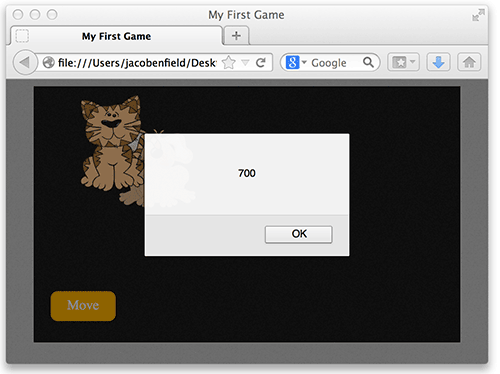
2. Add more variables to store the position of cat and dog. Change the alert to display the sum of these numbers. The + operator can be used to add numbers (3+5 would be equal to 8), or numeric variables (a+b would equal the sum of the values of a and b).

Assuming you used the same values, the value of 700 should appear when the Move button is pressed.

3. The + operator can also be used for concatination. This is connecting two Strings (text values) together. 'you are doing '+'great' is equal to 'you are doing great'. If the + operator is used with a String and a number, the values are concatinated. Create an alert that concatinates the name of the String "xCat = " to the value of the xCat variable.



4. Take a moment to learn more about variables at: http://www.w3schools.com/js/js_variables.asp
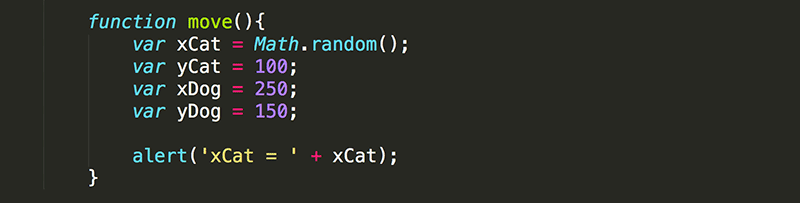
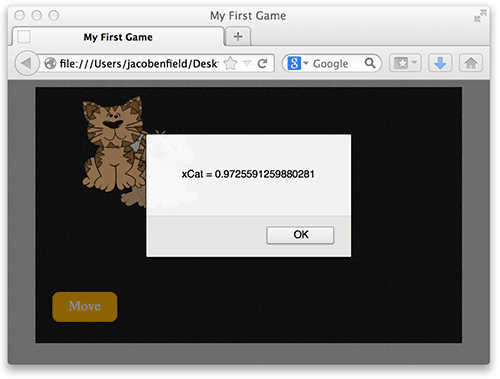
5. Now that you understand how to use variables, assign a random value to the variables that you will use for the position of cat and dog. Use the built in JavaScript Math object and it's random function to generate a random number. Remember that JavaScript is case sensitive.

Math.random() returns a random number from 0 (inclusive) to 1 (exclusive): 0 to 0.999999.


If you want a random number between 0 (inclusive) and 10 (exclusive) you could simply multiplying by 10:
Math.random()*10;
TRY IT

If you want a random integer (no decimals) between 0 (inclusive) and 10 (exclusive) you could use the floor function to round down.
Math.floor(Math.random()*10);
floor cuts off everything past the decimal, leaving only the integer portion. The random number generated from the above code would be 0 to 9 (inclusive).
TRY IT
If you want a random integer between 0 and 10 (both inclusive), you would use:
Math.floor(Math.random()*11);
TRY IT
If you want a random integer between 1 and 10 (inclusive), you would first generate a random integer between 0 and 9, and then add one:
Math.floor(Math.random()*10) + 1;
TRY IT
The basic formula for generating random numbers with a minimum value (inclusive) and maximum value (exclusive) is:
Math.random() * (max - min) + min;
The basic formula for generating random integers with a minimum and maximum value (both inclusive) is:
Math.floor(Math.random() * (max - min) + min);
TRY IT
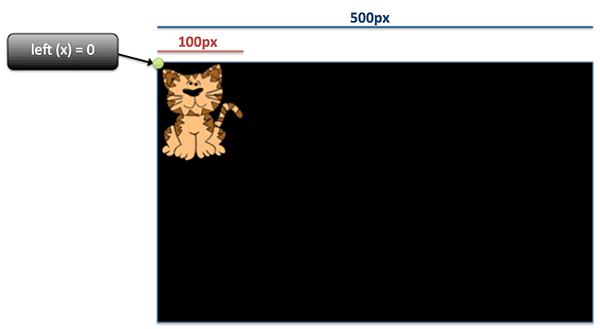
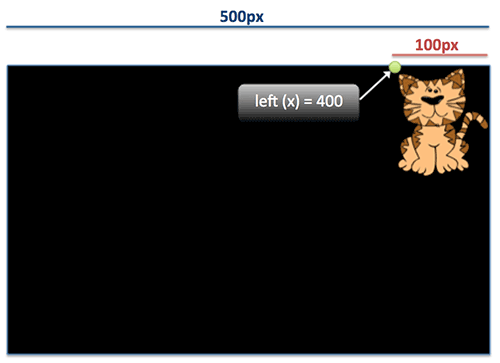
6. To generate a random value for xCat you need to know the minimum and maximum values. Start with the minimum value. If we want the cat to be able to be positioned to the far left of gameWindow, then the minimum value would be 0.

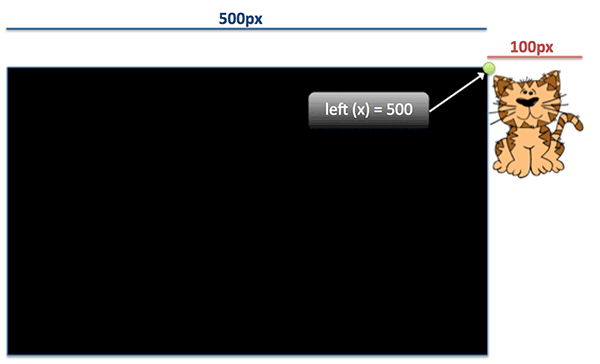
Now for the maximum value. If you want the cat to be able to be positioned to the far right of the gameWindow (which has a width of 500px), then the maximum value would NOT be 500. A value of 500px would make cat appear outside of gameWindow.

Since the width of cat is 100px, you can simply subtract the width of cat (100px) from the width of gameWindow (500px) to get the maximum value of 400.

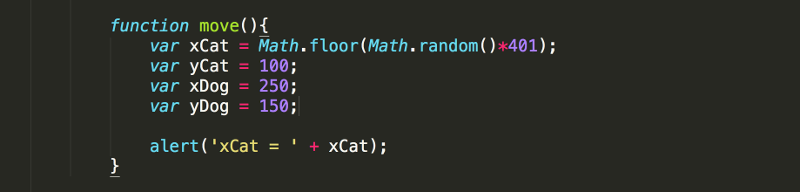
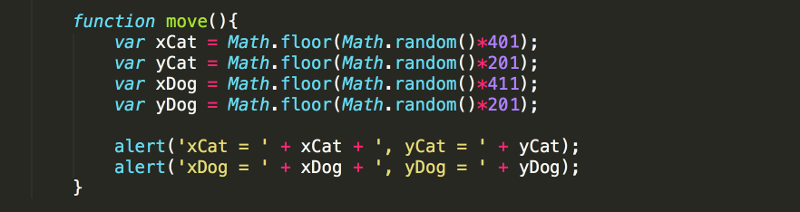
7. Now that you know that xCat should be an integer between 0 and 400, just enter the values into the formula.

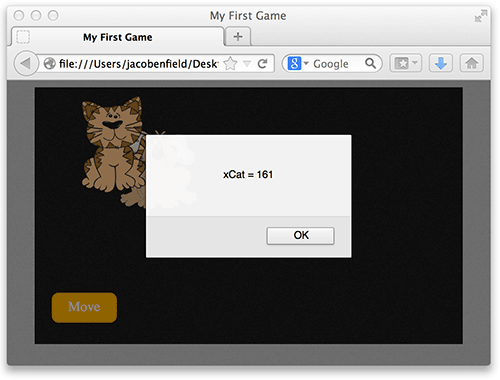
Every time you press the Move button, a random number between 0 and 400 should be displayed.

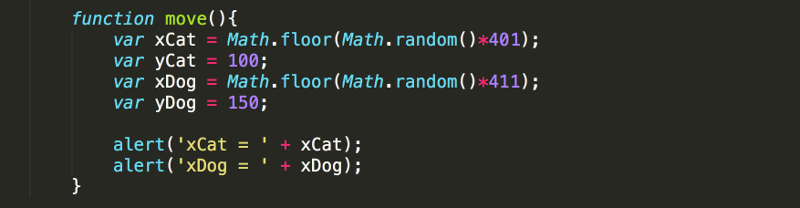
8. Because the width of gameWindow is 500px and the width of dog is 90px, the max value for xDog should be 410. Use the random number formula to generate a value for xDog between 0 and 410. Add an alert for xDog.

Notice that every time you press the Move button, a random number between 0 and 400 should be displayed for xCat and a random number between 0 and 410 should be displayed for xDog.
9. Follow the same process to determine the values of yCat and yDog. The height of cat and dog are both about 100px, and the gameWindow has a height of 300px, so the values for yCat and yDog should be between 0 and 200.

In the next lesson, you will complete the move() function so that when the Move button is pressed, cat and dog are randomly positioned on gameWindow.

Test Yourself!
This line of code will set the value of randomNumber to:








Test Yourself More!
Practice with Variables for Numbers
Practice with Variables Names Legal and Illegal
Practice with Math Expressions: unfamiliar operators
Practice with Concatinating text strings