Lesson 43: Accessing Child Elements
Often games involve weapons. So how do you make these weapons fire? In this lesson you will learn how to fire bullets. One strategy would be to create bullets and save them to an Array, and then iterate through the Array to move all the bullets. However, in this lesson, you will save the bullets to a div instead of an Array, and then iterate through the children of that div to move the bullets.
1. Declare bullets as a global variable that will be used as a reference to a div which will contain all of the bullets.

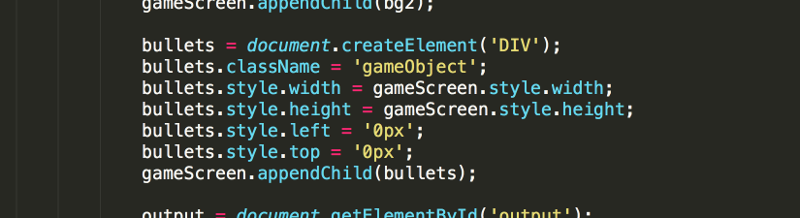
2. In init(), create the bullets div, assign it the gameObject class, set the size and location to be the same as the gameScreen, and then add it to the gameScreen.

While you could add the bullets directly to the gameScreen, it will be simpler to add the bullets to the bullets div. This is because looping through through the children of gameScreen to access bullets would be difficult since the gameScreen has other children that are not bullets (such as the player ship). The children of the bullets div will only contain bullets.
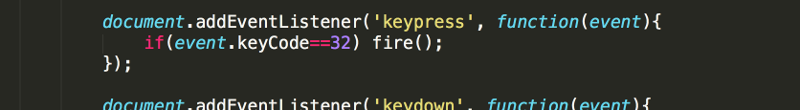
3. Above the keyup and keydown event listeners, add a keypress event listener that will call fire() when the space bar is pressed. The key code for the space bar is 32.

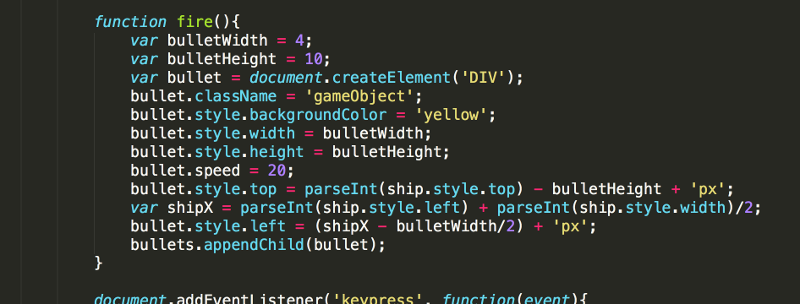
4. Create the fire() function. The function should create a new bullet div, position it based on the current location of the ship, and then add the it to the bullets div

Notice the line of code: bullet.speed = 20;
This is quite powerful functionality provided by JavaScript. You are adding a new property (or variable) to a div that does not normally exist. You will see later, when we add the enemy ships in, why this is so powerful.
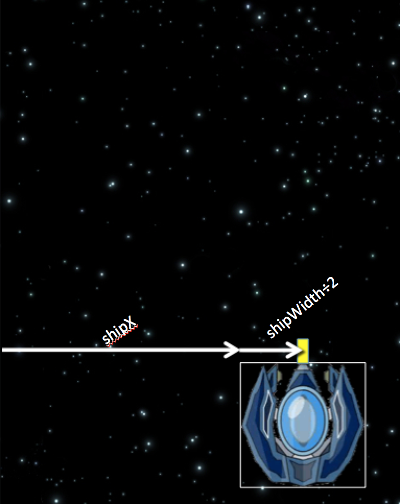
To determine the x value, or horizontal placement, of the bullet you add half of the ship's width to the x value of the ship.

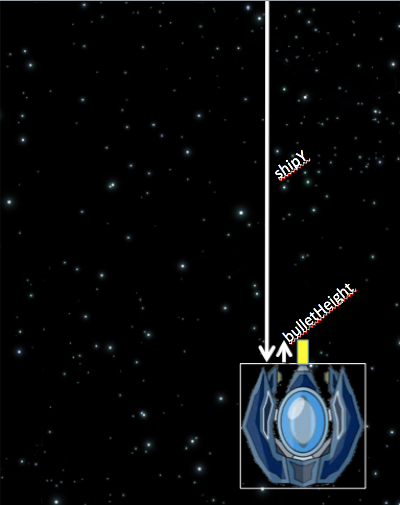
To determine the y value, or vertical placement, of the bullet you subtract the height of the bullet from the y value of the ship.

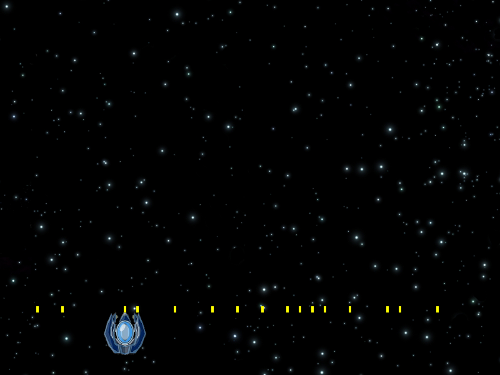
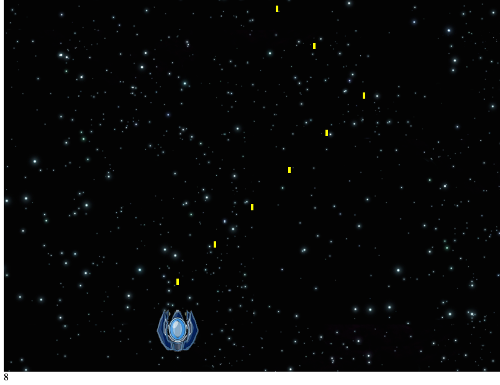
Pressing the space bar now should cause bullets to appear at the tip of the ships gun.

Of course, you really want the bullets to move after they appear.
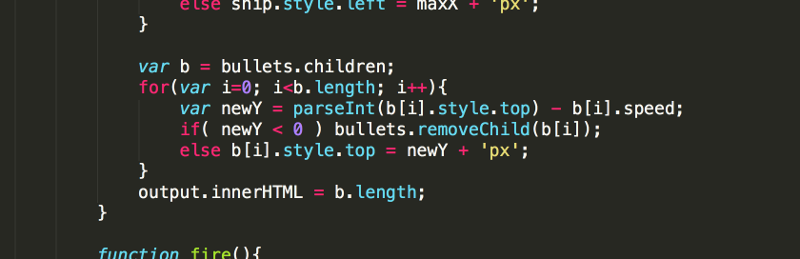
5. At the bottom of gameloop(), add the code to move all of the bullets (the children of bullets..

Note that bullets.children returns an Array of all elements that have been added to the bullets div. Once we have an Array of these elements (b), then we can loop through the Array as normal to move each of the elements up by it's speed.
Note that when a bullet gets to the top of the screen (it's y value is less than zero), then the element is removed from the bullets div. This is important! If you do not remove the bullets, then they will remain in the bullets div and continue to move up. This causes unneeded processing and that will hurt the performance of the game as more and more bullets are fired. Eventually, when there are too many bullets to move up at such a frequent rate, the program may crash.
Adding the code to display the number of bullets in the output div is an easy way to ensure that the number of bullets does in fact decrease as bullets exit the gameScreen.

Browser Compatability Alert!
Try opening the game in Firefox. You may find that pressing the space bar does not result in a bullet being fired. This is why it is always important to check that your code works on all browsers. In this case, Firefox does not detect the space bar with keyCode.
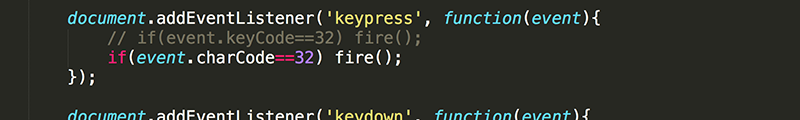
6. Modify the code to use charCode instead of keyCode.

In general, when uisng the keypress event, use charCode to capture key presses of "printable" keys and use keyCode for non-printable keys (such as the arrow keys).