Lesson 40: String Manipulations
So now you know that Strings can be treated as Arrays. However, a String has many properties (variables) and methods (functions) that allow you to easily manipulate them. You can check out the complete list at String Object on W3Schools. You have already used the length property and the split() and search() methods. You will get some more practice manipulating Strings in this lesson.
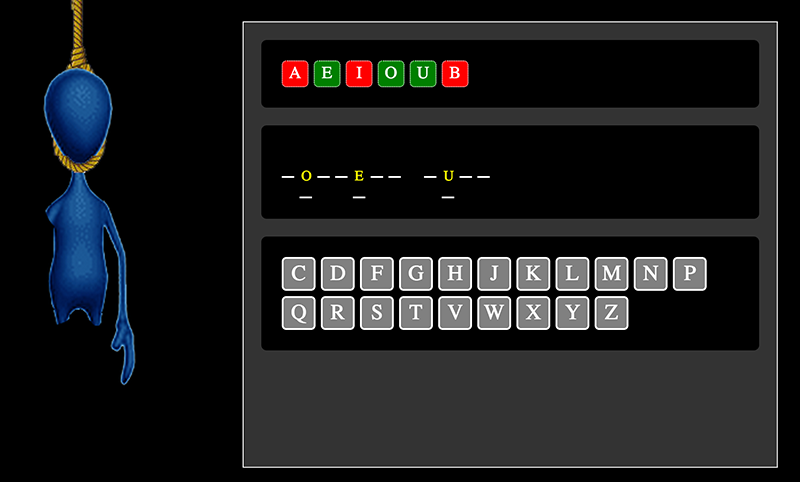
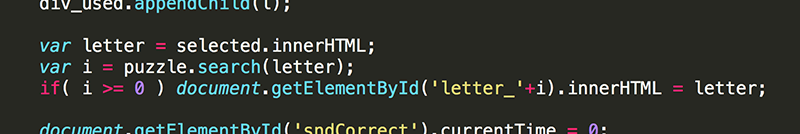
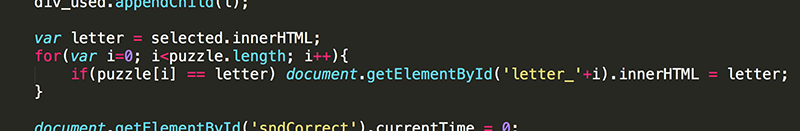
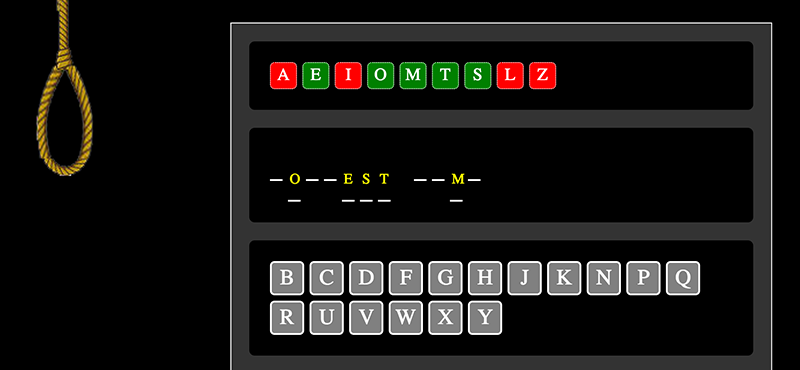
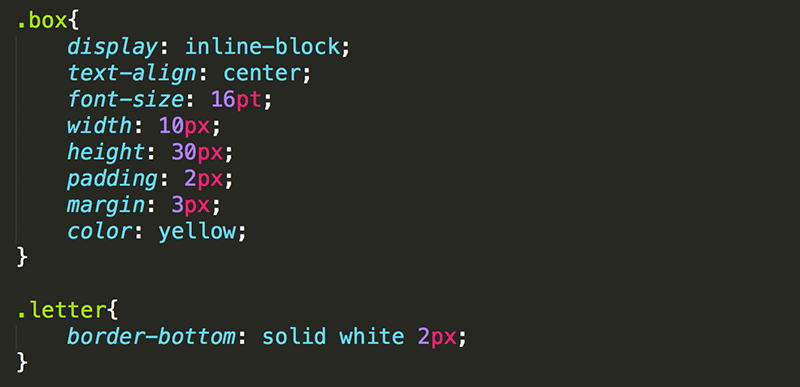
1. Recall that the blanks that represent the randomly selected puzzle were created with divs, and you assigned an id to those divs of letter_0, letter_1, letter_2, etc. Add code in the selectLetter() function that will search the randomly selected puzzle for the letter selected by the player, and if the letter is in the puzzle, will display the letter within the puzzle.

Recall that the String search() method returns the position (index) of the String being searched for within the String that is being searched through, or returns -1 if it is not found. In this case, you are searching for the letter selected within the puzzle. If the letter is found (i is greater than or equal to 0), then the letter is displayed in the appropriate div, based on the position (index) in which it was found.
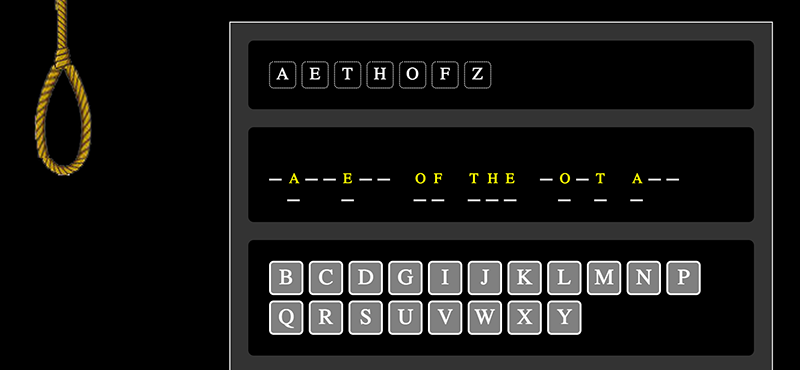
Unfortunately, this is only working for the uppercase letters of the puzzle because the characters in the alphabet String are all upper-case. Obiously, 'F' (a letter pressed) is not equal to 'f' (a letter in the puzzle).

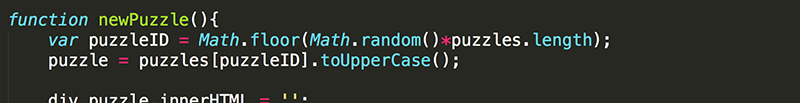
2. Modify the newPuzzle() function to save the puzzle in all-caps by using the toUpperCase() String method.

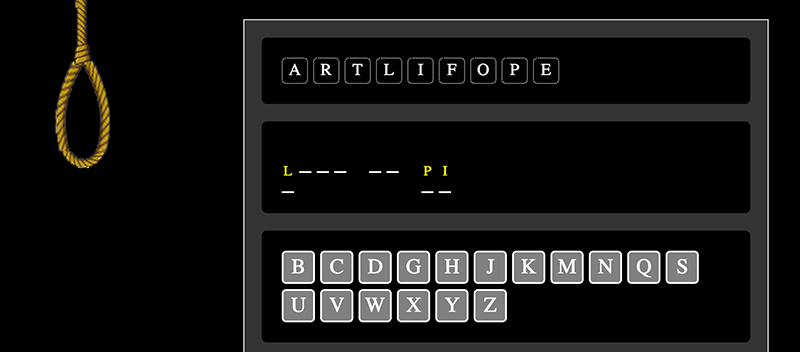
Now, the code previously written successfully finds the letters selected within the puzzle, since all the letters are now upper-case.

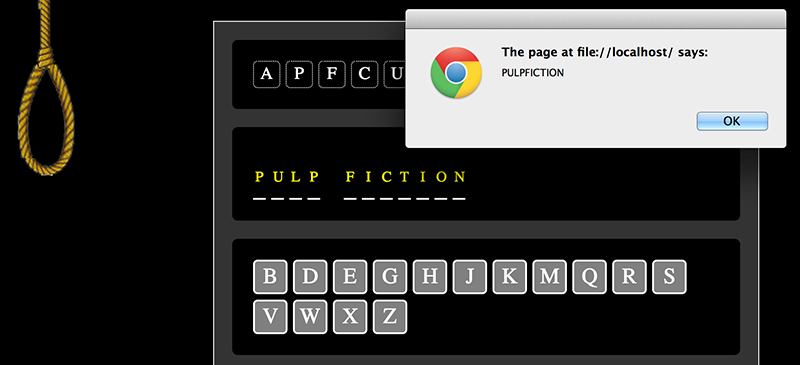
Unfortunately, the search() String method only returns the position the first instance of the letter in the puzzle. If there are multiple instances of the letter, then search() is not sufficient. In the case of "PULP FICTION", the first "P" does appear, but all subsequent "P"s do not.
3.Modify the code in selectLetter() to loop through the puzzle one character at a time, and display the selected letter each time it is found.

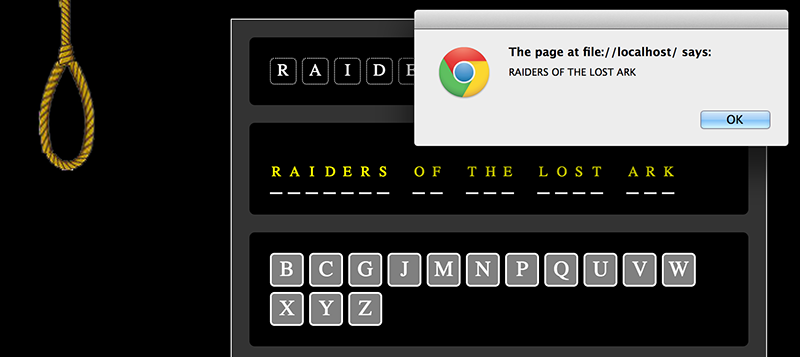
Now when the player selects a letter that is in the puzzle multiple times, the all instances of the letter are displayed. Now, you can actually completely solve a puzzle!

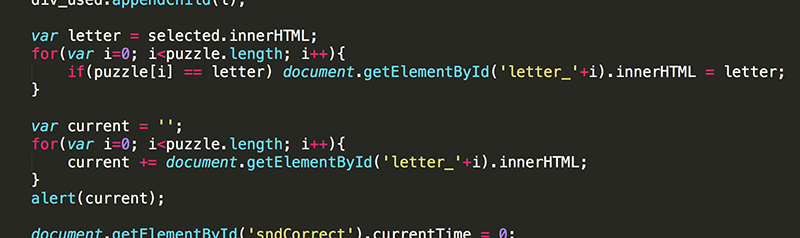
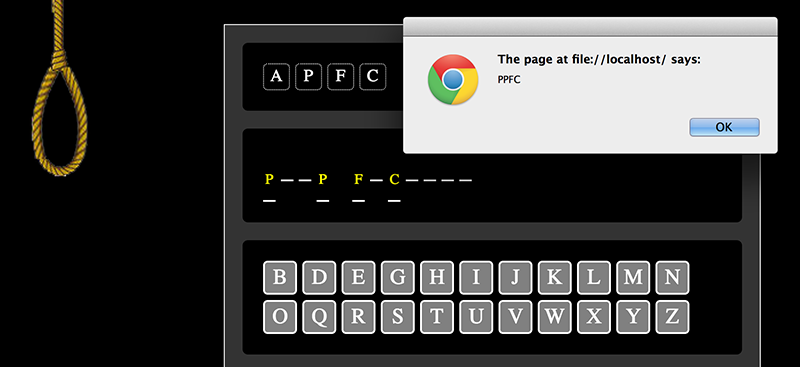
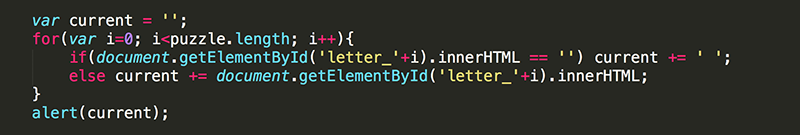
4. In selectLetter() , create current as a String variable and loop through the puzzle to determine what the player has currently solved.

Now you have a String that you can soon use to determine if the puzzle has been solved (when the current String is equal to the puzzle String).

However, when you completely solve a problem you will see that current does not include spaces, so it will never be equal to puzzle (unless of course the puzzle is only one word with no spaces).

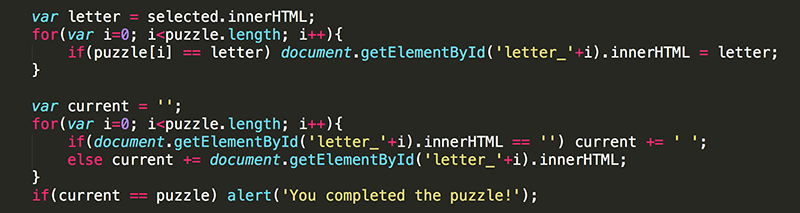
5.. Recall that there are divs within the puzzle that have no content. The innerHTML for divs with no letter was set to '' when they were created. Modify the code inside the loop to add a space to current for each div that has no content.

Now, once you have completed a puzzle, current really does equal puzzle.

6.. Modify the code to alert the player that they have won after completing the puzzle.

Should be working much better now.

However, as you write code you always want to make sure the code runs efficiently as possible. Currently, you have two loops iterating through the puzzle String. Is this efficient? Of course not.
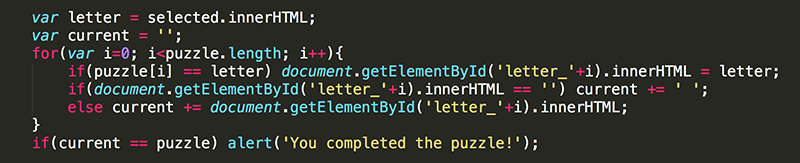
7.. Combine the code from the two loops into one loop that does both tasks: updates the displayed puzzle and determines the current solution.

Once all is working as expected, it is time to turn your attention back to the sound.
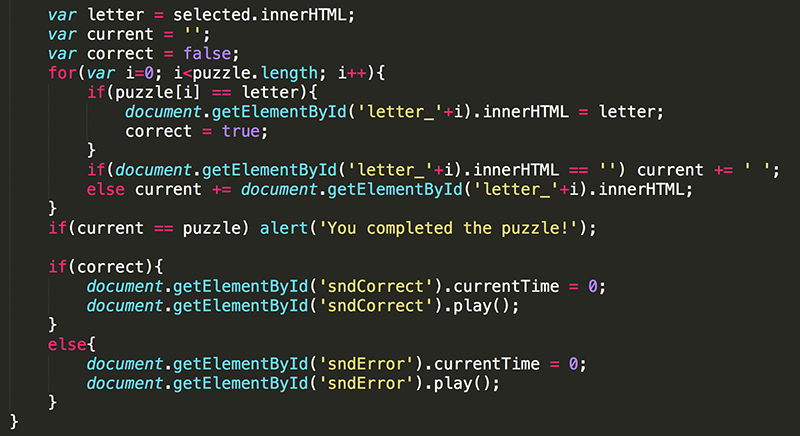
8. Declare correct as a local variable to keep track of whether the letter selected was in the puzzle or not. Set it equal to false to begin with, assuming that the letter is not in the puzzle. If the letter is found to be in the puzzle, change the value of correct to true. Finally, add a conditional statement to play the appropriate sound, depending on whether the letter was found in the puzzle (correct is false) or the letter was not found (correct is false).

Now you should hear a fabulous sound when the letter selected is in the puzzle, and a not-so-fabulous sound if the letter is not in the puzzle.
Relying on sound only to indicate to the player how they are performing is risky. Players may have their volume turned down. Luckily, you already have a visual indication of getting an anwer correct: the letter appears in the puzzle one or more times! You can never be too obvious in games when it comes to performance feedback.
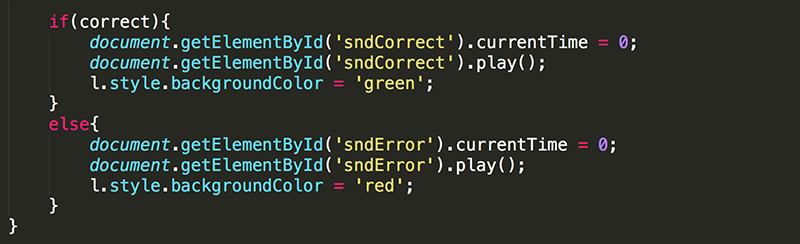
9.. Update the background color of the used letters so the player can easily see if which letters were in the puzzle (green) and which were not (red).

In the United States, green is considered positive (making progress) and red is considered negative (not making progress), just as in our stop lights. People from other cultures may hold very different meaning for colors. Always think about your target audience.
As you play now, the indication of an answer being correct or incorrect is made clear by the sound as well as the background color of the used letter.

Of course, if you know hangman, the biggest indication of progress is the stick man that hangs when too many incorrect guesses are made. You will be doing that soon, but first determine when the player loses the game.
Recall from the image files that there are only 6 states for hangman, the 6th being the complete stick guy hanging from a rope (very sad I know). So it looks like the play loses after 6 incorrect answers.
10. Add numStrikes as a global variable and give it an initial value of 0.

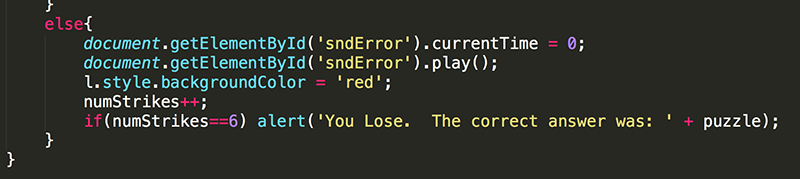
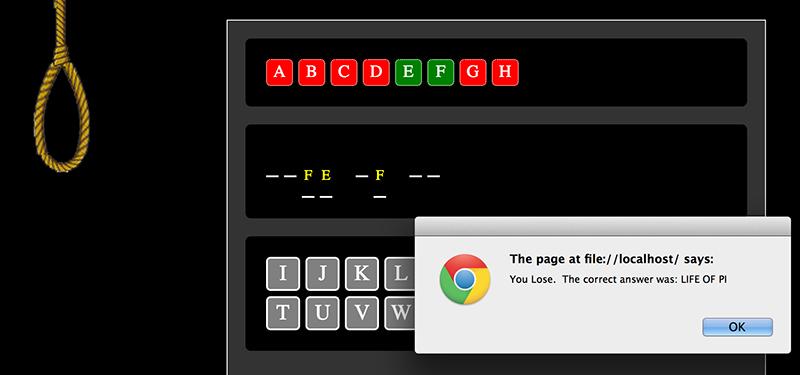
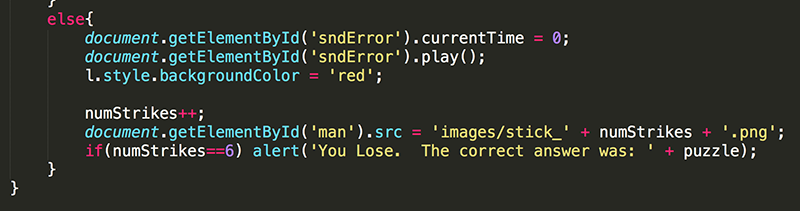
11.. In selectLetter(), update the code for when the letter selected is not in the puzzle so that numStrikes increases by one, and the player is alerted once they have incorrectly guessed 6 times.

Of course, it is just a nice thing to do to let the player know the solution.

12. Modify the code once more to update the image each time numStrikes is increased.

Did you ever get a horrific feeling from playing hangman?