Lesson 38: A String as an Array of Characters
1. Download the project files and view index.html in a web browser. Notice there are sound effects that will be used to indicate whether a letter selected is in the puzzle or not. Take some time to look over the HTML, CSS, and JavaScript until you feel you have a strong understanding of how the project is set up.

As usual, the HTML is quite short.

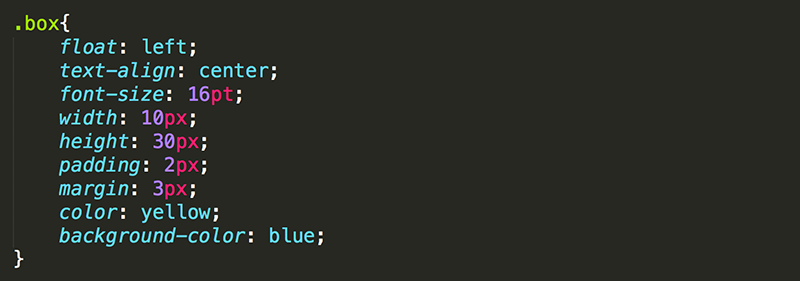
Note that there are two elements (man and main) in the gameWindow. By looking over the CSS, you will see that these are not absolutely positioned in the gameWindow. Instead, they are placed using float: left and float: right. This is done because the elements will never overlap, so placing the elements as you would do on a typical webpage is sufficient.
Also note that main has a position of relative, and the elements inside of main (splashScreen and gameBoard) have a position of absolute with left and top values set (so they have an abolute position relative to main). This is done because the elements do overlap, taking up the same space on the screen. The z-index of the splashScreen is set so it appears in front of the gameBoard.
The only JavaScript code at this point is the function that occurs when the start button (btnStart) is clicked. This code simply hides the splashScreen (revealing the gameBoard) and updates the src of the man image.

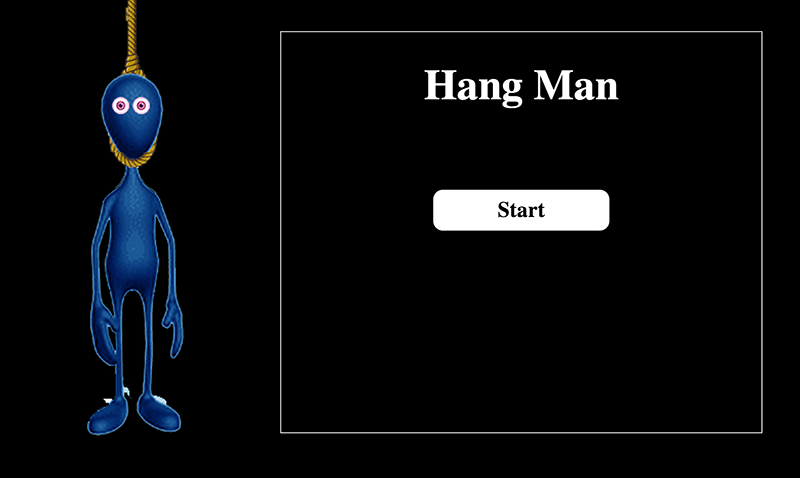
So the splash screen should be the first thing you see when the page loads in a browser:

And the game screen should be revealed when the Start button is pressed:

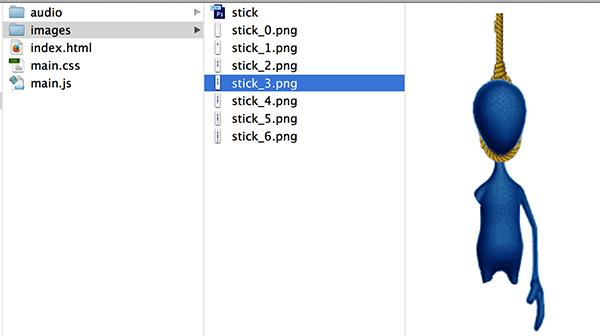
Notice there are 7 images to represent the various stages the stickman goes through before being hung, with numeric identifiers in the name.

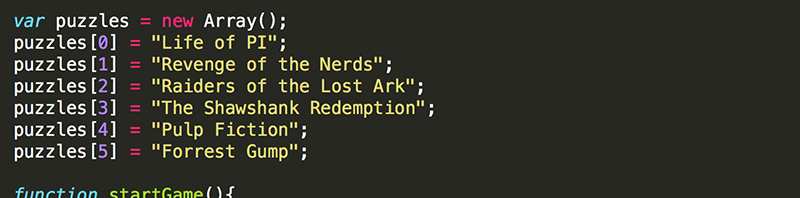
2. Create an Array to store all the possible puzzles. Feel free to make up as many puzzles as you wish. You can stick to a theme, such as movie titles if you want.

You can add more puzzles later once everything is working the way you want.
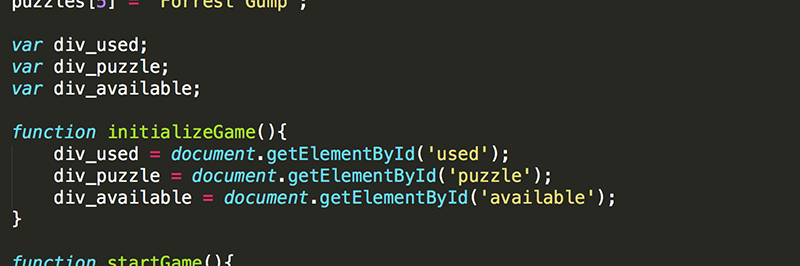
3. Add an initializeGame() function that runs when the page is loaded. Use that function to set global variables equal to the div objects that you will be updating in code.


Creating variables with the same name as the id of the element that the variable will be set equal to sometimes makes it easier to keep track of what the variables are for. However, in this case, use the prefix div_ when naming the variables. This will help you remember that the value of these variables are div objects. It also will allow you to use the more generic names (such as puzzle) for other variables, as you will do in a moment.
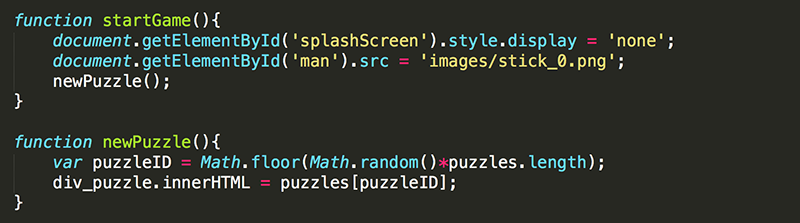
4. Add a newPuzzle() function to randomly select one of the puzzles and display it in the puzzle div. Don't forget to call the newPuzzle() function from the startGame() function. Without calling the function, the code would not be executed.

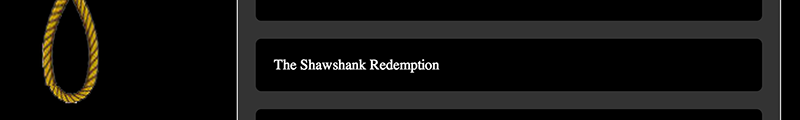
After pressing the Start button, you should now see one of the puzzles displayed.

Not a bad start. Of course, you want to display blanks instead of the actual puzzle.
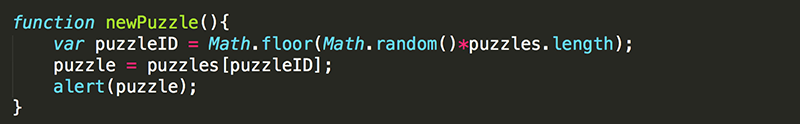
5. Add puzzle as a global variable to store the randomly selected puzzle, and modify newPuzzle() to set its value. Add in the alert to ensure that the value of puzzle is being set correctly.


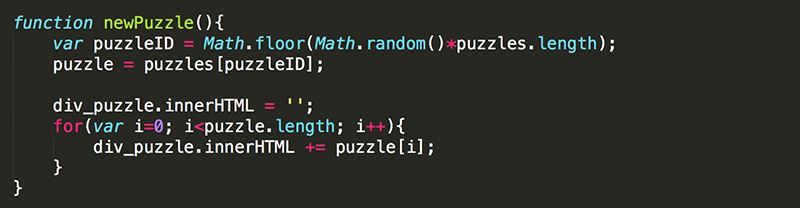
6. Are you ready to have you mind blown? Add the following code.

Yes, believe it or not, a String is just an Array of characters.
puzzleSo this code loops through the puzzle String, printing out one character at a time, until the entire String is displayed.

Of course, it would have been easier to print out the String all at once (as was done in step 4) instead of looping through it and printing one letter at a time. But looping through Strings in the same way you loop through Arrays is a powerful tool.
7. For example, you can use this technique right now to loop through the puzzle and display a blank (an underscore) for each letter of the puzzle, and a series of spaces for each blank of the puzzle.

HTML does not allow you to add in more than one consecutive space. Use the HTML special character for non-breaking spaces ( ) to add consectutive spaces.
And now you have your puzzle set up.

Not bad, but using divs for blanks instead of underscores will enable us to add the letters into the blanks when the player selects a letter that is in the puzzle.
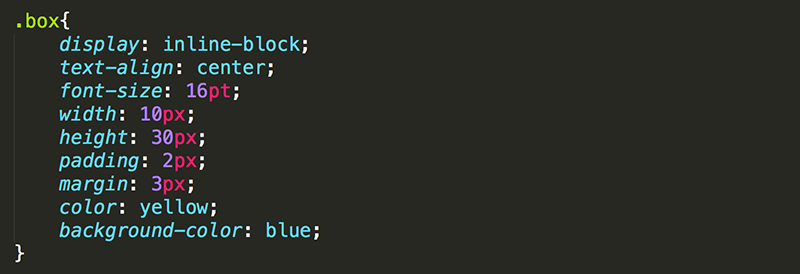
8. Create a box style in CSS for the div that the String characters (both letters and spaces) will appear in. Also, create a letter style that will be used for just the letters (the characters that are not spaces).

9. Modify newPuzzle() to create a div for each character of the Array, add the appropriate classes to the div, and then display the character within the div. Note, a unique id should be given to the elements so they may be accessed later.

10. Modify the CSS until the puzzle looks the way you like. Make sure that your longest puzzle will fit onto one line.

11. Once it looks good, comment out the line of code that displays the letters in the divs.

Now the puzzle is ready!
