Lesson 30: this
1. Declare correctAnswer as a global variable that will be used in multiple functions. You should be able to remember how to do that by now.
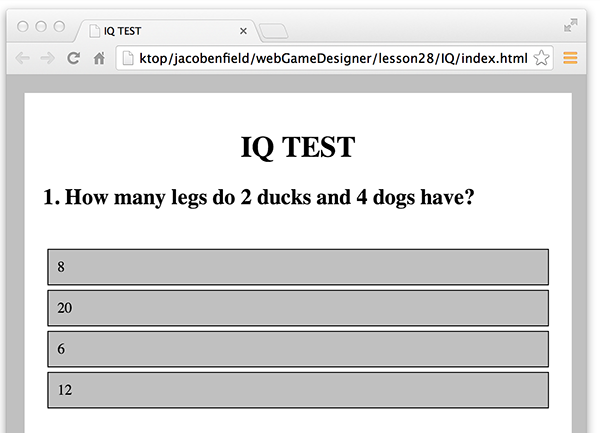
2. Modify newProblem() to store the correct answer and then randomize the order of all the answers. Recall that the answer1 Array holds the values for all the correct answers.

As with most code solutions, there are many ways to randomize the answers in the IQ test. Here, after the correct answer is stored, r1 is set to a random value from 1 to 4. This value is later used to determine which answer div will display the first answer (the correct answer).
Then, r2 is set to a random value from 1 to 4 that is different from r1. This value is later used to determine which answer div will display the second answer.
Then, r3 is set to a random value from 1 to 4 that is different from r1 and r2. This value is later used to determine which answer div will display the third answer.
Then, r4 is calculated using a little math trick. Since the values of the four random numbers should be 1, 2, 3, and 4, then the sum of these numbers would be 1+2+3+4, or 10. Since the values of r1, r2, and r3 have already been calculated, then r4 is of course the remaining value that would make the sum be 10. The value of r4 is used to determine which answer div will display the fourth answer.
Note that it is perfectly acceptable to use concatination to determine the id within the getElementById() function.
Now, the answers for each question should be displayed in a random order.

'answer1' should now be 'answer' + r1.

3. Declare numCorrect as a global variable with an initial value of 0. Use this variable to keep track of the players score--the number of questions they answer correctly.

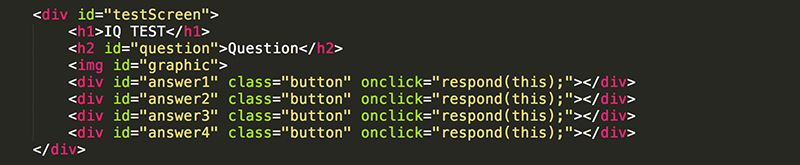
The respond() function currently only calls newProblem(). You want respond to also determine if the response is correct or not. To do that, it is important to know which answer the user selected.
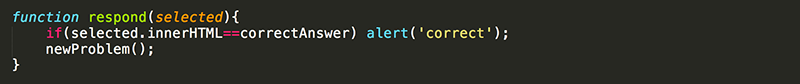
4. Modify respond to receive the element that was selected and save it as a variable named selected. Then, the display the contents of the selected div in an alert message.

Of course, this means that any call to respond() must pass an element as a parameter.
5. Update the calls to respond() to pass the value of this.

What is this? Simply, it is "this" element. The first time this is used, it is inside of a div with an id of answer1, so this is the answer1 div.
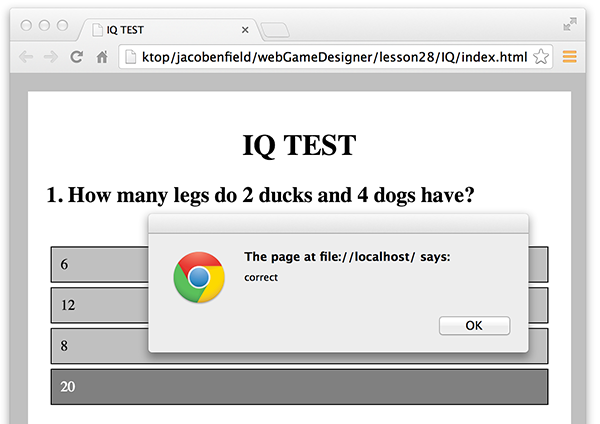
Now when an answer is selected, the respond() function should cause an alert message to display the selected answer.

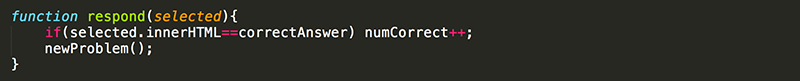
6. Modify respond() to display a message only when the correct answer is selected.


7. Once you have this working correctly, modify respond() again so that the value of numCorrect is increased by one every time the user clicks on a correct answer.

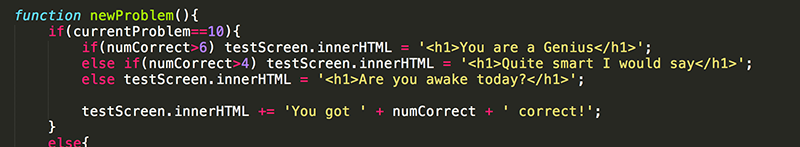
8. And then show the number of correct answers when the user has answered all of the problems.


It would be best to create a gameOverScreen in the same way that you created an introScreen. You did this back in Lesson 18. However, a shortcut would be to just modify the contents of testScreen to replace all the current elements with the HTML for your ending message.
9. Display an ending message with the number of correct answers in the testScreen.

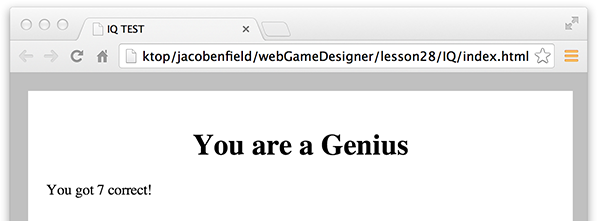
After all 10 questions are finished, the contents of testScreen should change.

10. Finally, make your ending message a bit more meaningful.