Lesson 19: Detecting Keyboard Input with Event Listeners
Many web-based games require the player to use the keyboard to move about. In this lesson you will learn how to detect keyboard input.
1. Start with these Project Files. After you dowload and unzip the folder, you should see the following files.

You will not be using the ghost images for quite some time. You will be using pacman.gif immediately.
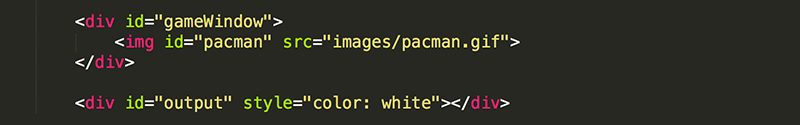
The HTML includes a pacman img inside of a gameWindow div. The loadComplete() function is called once the page has been loaded.

The CSS specifies that pacman have a position of absolute, relative to the gameWindow with the apropriate left and top values so that it appears in the bottom center.

The JavaScript has only the loadComplete() function.

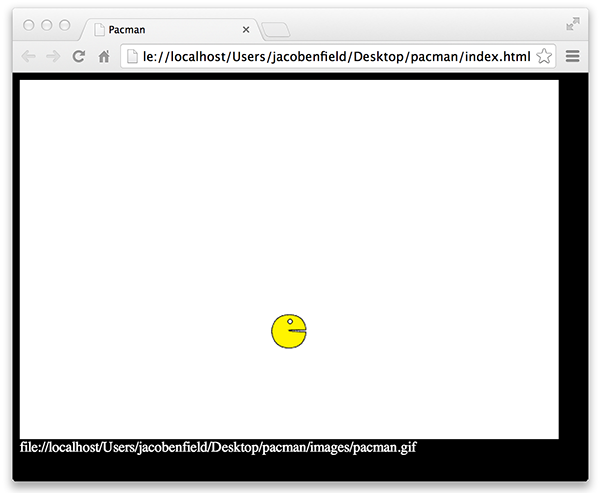
When index.html is opened in a web-browser, the 'page loaded' message is displayed. When this message is closed, you can see that pacman.gif is opening and closing its mouth: it is an animated GIF.

2. Add an output div. You will need this to print output to the screen during the Game Loop. The color is set to white so text will be visible on the black background. The style is inline since this element is only used for testing purposes and will eventually be deleted.

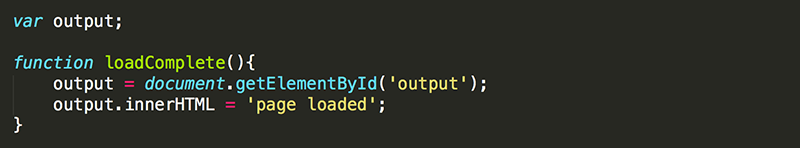
3. Remove the alert() in the loadComplete() function. Declare a global variable and once the page has loaded, set it equal to the output div, and change the HTML content of output to 'page loaded'.

When the page loads the 'page loaded' text should appear below the gameWindow.

4. Modify the loadComplete() function to display the src of the pacman img in output.

Notice that we set the src of pacman to "images/pacman.gif", the relative path, but the absolute path is displayed in output.

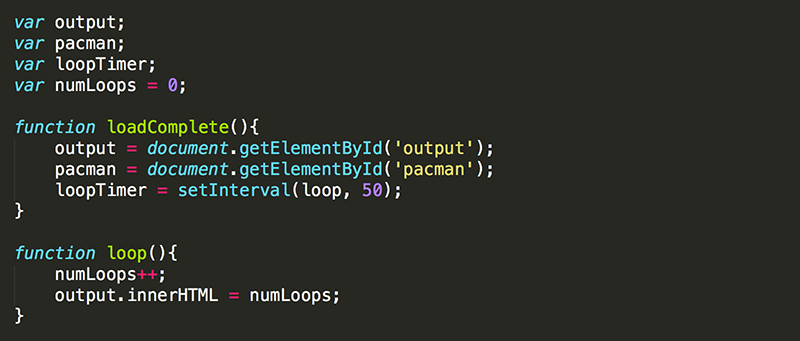
5. Create a Game Loop that continuously updates output to display the number of times the code has repeated. First, add loopTimer as a global variable and then in loadComplete(), start the timer that will call loop() every 50 milliseconds. Also add numLoops as another global variable and set its initial value to zero. Create the loop() function to increment the value of numLoops and then display the value in output.

As soon as the page loads, the number of loops displayed in output should begin incrementing.

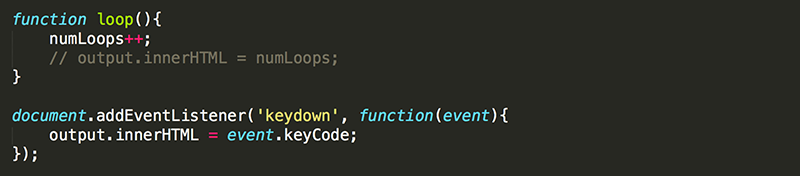
6. Once you have the timer working, comment out the line of code that outputs the number of loops. Add an event listener function to run every time a key is pressed down.

There are two arguments passed to the document.addEventListener() function. The first argument, 'keydown', tells the function what you are listening for, in this example you are listening for the moment when a key is pressed down on the keyboard. The second argument is the function that will run every time the event occurs. The function here accepts an Event object as an argument (which has information about the event such as which key was pressed) and saves it as event. The function currently only does one thing, updates output to display the keyCode of the key that was pressed.
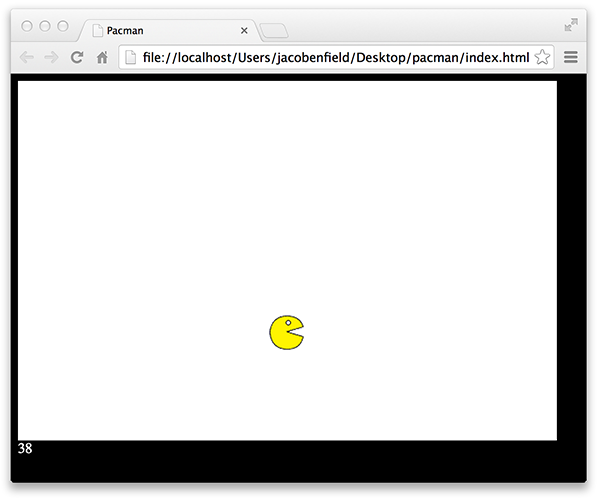
7. Reload the page and notice the values that appear as different keys are pressed. Write the keyCode of the up, down, left, and right arrows. You will be using these keys later to move pacman around the gameWindow

8. Add another event listener to run every time a key that was pressed down comes back up.

Here, you are setting the content of output to nothing when the 'keyup' event occurs. Now, the keyCode is only displayed while the key is still being held down.

Test Yourself!



