Lesson 25: Looping through an Array
So far, the only method for repeating code you have learned is the document.setInterval() function which runs code repeatedly after a specified time delay. This is how you set up the timer for the game loop. However, if you want to repeat code without a delay, you should use loops.
The while loop repeats code while a particular condition is true.
var x = 0;
var message = '';
while(x<4){
x++;
message += '*';
}
alert(message);
This loop would repeat 4 times. While x is less than 4, the code inside the while block is repeated, each time adding a * to the value of message. Once x becomes 4, the condition fails and the code after the while block is executed. In this case, '****' is displayed in an alert message.
The do/while loop repeats code while a particular condition is true. This is different than the while loop however because it always runs the code in the loop at least one time, even if the condition is never true.
var x = 0;
var message = '';
do{
x++;
message += '*';
} while(x<4);
alert(message);
This loop would also repeat 4 times and then display '****' in an alert message. There are times when the do/while loop is prefered to ensure that the code is executed at least one time.
The for loop repeats code while a particular condition is true, but also specifies a counter.
var message = '';
for(var i=0; i<4; i++){
message += '*';
}
alert(message);
The for loop has three arguments inside the parenthesis and separated by semicolons. The first argument var i = 0 is used to declare a variable to be used as the counter and assign it an initial value. The second argument i<4 is the condition that determines whether to continue repeating the code in the for block. The loop continues to repeat while the condition is true. The third argument i++ changes the value of the counter. Normally, the counter is incremented by one as is done here, but the counter could be incremented or decremented by any value.
This loop repeates 4 times. The first time through the loop, i=0. The second time through the loop, i=1. The third time through the loop, i=2. The fourth time through the loop, i=3. Then '****' is displayed in an alert message.
Make sure that the loops you write eventually stop. Loops that never stop are called infinite loops and will eventually crash the program. Here is an example of an infinite loop.
var num;
do{
num = Math.floor(Math.random()*20);
} while(num<20);
alert(num);
The code inside the loop set num to a random integer from 0 to 19, so the condition of num being less than 20 is always true. The loop will continue forever.
Notice that the variable used in the for loop above was i. While any variable could be used here, i is commonly used either for iteration or for index. For loops are often used to loop through (or iterate) an Array. Consider the ages Array.
ages
To loop through this Array, you would use a for loop with a counter that goes from 0 to 4. The code to loop through the Array to add up the values woud be:
var ages = new Array(22, 18, 31, 25, 22);
var sumAges = 0;
for(var i=0; i<ages.length; i++){
sumAges += ages[i];
}
alert(sumAges);
Notice that we are using i as the index of the Array. The first time through the loop, i = 0 so ages[i] is 22. The second time through the loop, i = 1 so ages[i] is 18. The last time through the loop i = 4 so ages[i] is 22.
If you understand how to loop through an Array, then you are ready for this lesson, which has just one step!
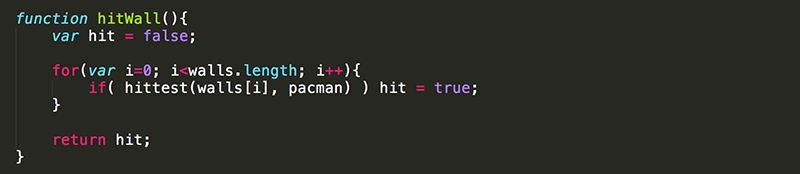
1. Modify hitWall() to loop through all of the walls that are in the walls Array. This will ensure that the hittest is made with all of the walls, even when you continue adding more walls.

All should be working well now, and as you add walls the hitWall() function will automatically check all of the walls for a hit.
Test Yourself!
Practice with for loops: flags, Booleans, array length, and loopus interruptus.