Lesson 32: Parallax Scolling
While some games such as pacman have a very small game environment can be seen completely on screen, most games only reveal part of the game environment. In this lesson, you will learn how to create such an environment and then you will learn how to add parallax scrolling to give your game a more 3D feel.
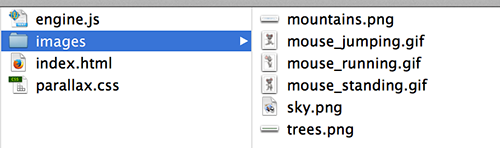
1. Download the project files.

Notice that sky.png, mountains.png, and trees.png are all part of the background. Often one image for the entire background will suffice. However, since you will be adding parallax scrolling (moving elements in the foreground faster than those in the background), you need the background to be on multiple images.
Also, notice there are several images for the mouse (the player character for this game) that relate to its state of motion and the mouse_running.gif is an animated GIF. However, you will only use mouse_standing.gif in this lesson.
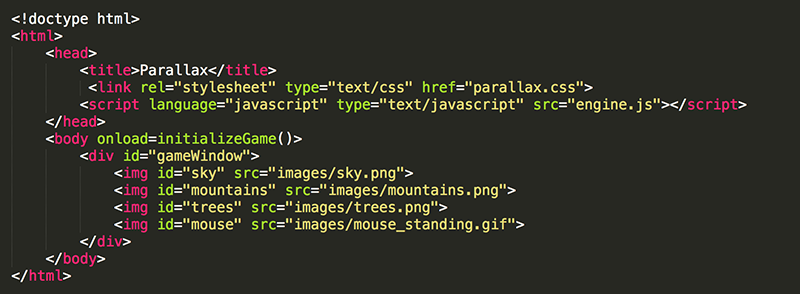
In the HTML, you have a gameWindow with all of the images you want displayed. There are also links to the CSS and JavaScript files for the project and a call to initializeGame() in the onload of the body.

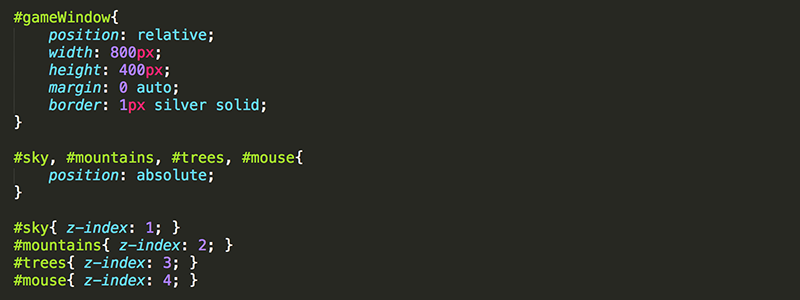
In the CSS, the images are all set to have an absolute position relative to the gameWindow. The z-index is set for each element to ensure they appear in the desired order.

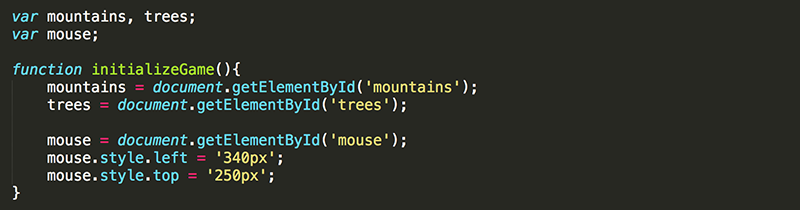
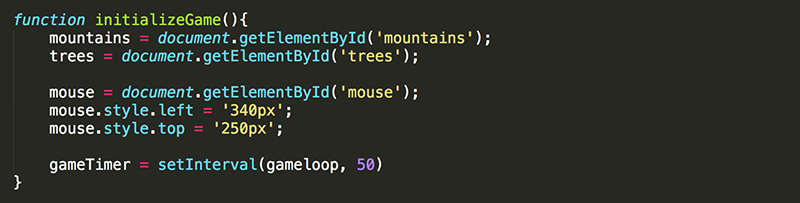
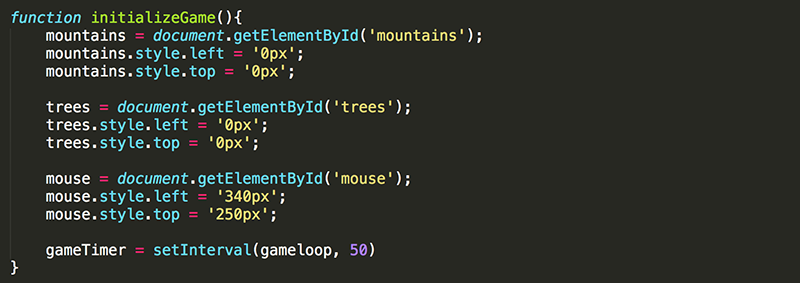
In the JavaScript, global variables are assigned to the elements once the page has been loaded. The sky was not included because it will not be moving or manipulated in any other way. Lastly, the mouse is positioned towards the bottom center of the gameWindow.

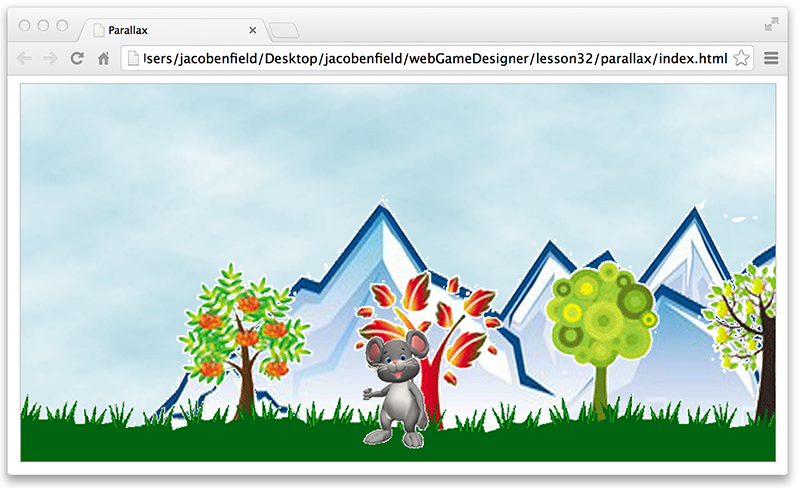
When you open the page in a web browser, you should see all the background images appear. You should see that the sky is the same width as the gameWindow, the mountains are wider than the sky, and the trees are wider than the mountains. The size of the background images were purposefully designed in this way using PhotoShop.
2. Hide the contents that are outside of the gameWindow by setting the overflow of #gameWindow to hidden.


Now for a bit of review to get the mouse moving.
3. Add Boolean variables to keep track of which arrow keys are currently pressed.

4. Add key event listeners to update the values of the Boolean variables.

5. Declare a gameTimer variable.

6. Use gameTimer variable to start a gameloop() that repeats every 50 milliseconds.

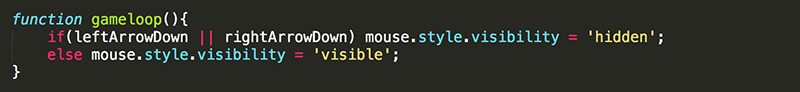
7. Create the gameloop() function and add some code to test that the arrow keys are being detected as intended.

At this point, pressing the left or right arrow keys should make the mouse dissappear until those keys are released. Once you have this working, it's time to make the mouse move.
8. Create a constant to use for the speed of the mouse. Set the speed to 10 so that the mouse will move 10px every time through the gameloop, if an arrow key is being pressed.

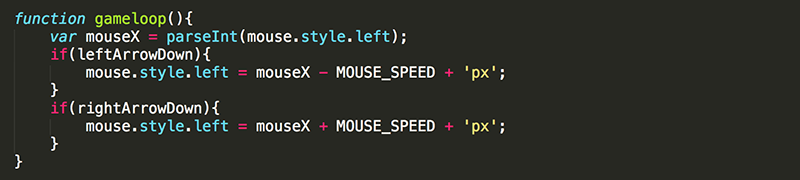
9. Modify gameloop() so that the mouse moves when the left or right arrow key is being pressed.

Now the mouse should be moving.

However, what you really want to do is move the background and leave the mouse in the center of the screen. This will give the effect that the mouse is moving while keeping him always in the center of the action.
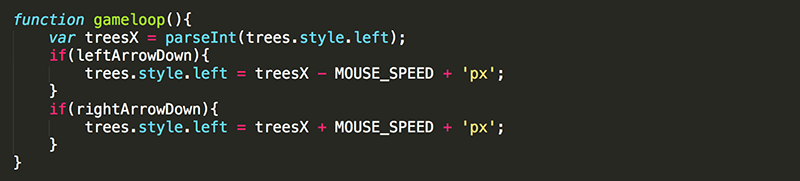
10. Modify gameloop() so that the trees are moving when the arrow keys are pressed instead of the mouse.

This doesn't work. After a bit of debugging you would figure out that the value of the top and left properties of trees in not defined. You did not set it in the CSS and even if you had, you should know by now that any property you want to use in JavaScript should be set in JavaScript.
11. Set the top and left properties of trees to 0px. While you are at it, do the same for the mountains because you will be having those move as well pretty soon.

Try it out. The background should be moving, but something doesn't feel right. See if you can figure it out before moving on.
One problem is that the mouse is not animated to look like he is running or doing anything else to move. You will do that in the next lesson. The other problem which is an easy fix now is that the background moves in the wrong direction. When the right arrow key is being pressed, the background should move to the left!
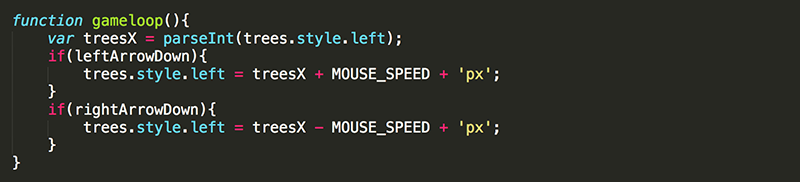
12. Modify gameloop() so that when the left arrow is pressed the left property of trees is increased by MOUSE_SPEED, and when the right arrow is pressed the left property of trees is decreased by MOUSE_SPEED.

Pressing the arrow keys should now cause the trees to move in the correct direction.
13. Modify the code so that the mountains move when the arrow keys are pressed as well.

Now you are free to move all through the game environment while actually just staying in the center of the gameWindow!
The game should feel like a typical 2D platformer game. It's time to add some depth.
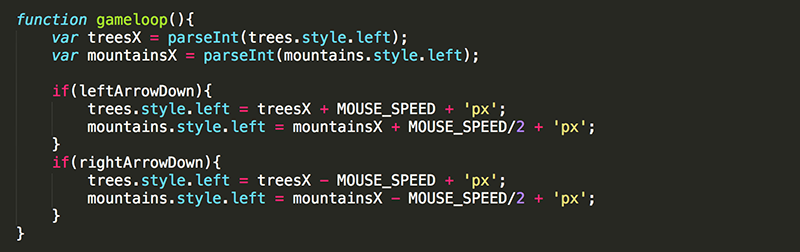
14. Modify gameloop() again so that the mountains only move half the amount that the trees do. By dividing MOUSE_SPEED by 2, the mountains only move 5 pixels in each game loop while the trees continue to move 10 pixels.

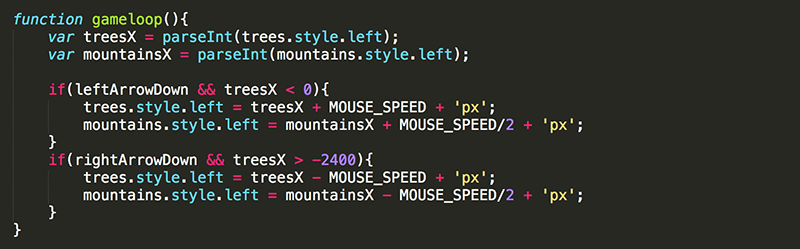
The effect of having the elements in the foreground (the trees) move faster than the elements in the background (the mountains) is called parallax scrolling and is one way to add more depth to a 2D game.