Lesson 18: Creating an End Game Screen with a Replay Button
Just as most games have an Intro Screen, they often have an End Screen. In this lesson you will make one for RPS.
Currently, you are using alert() to display to the player whether they won, lost, or tied. There are three issues with this strategy. First, you cannot give your desired styles to the alert message and it looks different depending on the browser you are using. Second, you cannot add aditional content such as images and a Play Again button. Third, the alert() stops the program from executing until the OK is pressed to close the alert message. In this game, that results in the image for the computer's choice not updating until after the alert message is closed.
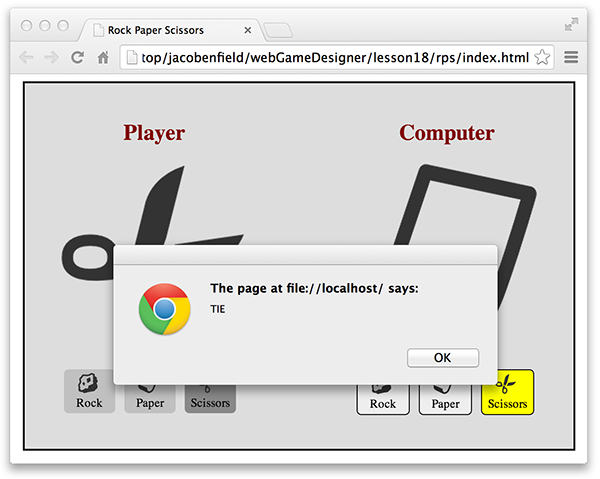
Here is an example where the computer selected scissors which resulted in a tie, but the image of paper is still showing from the previous selection. The image of the scissors does not appear until the alert message is closed, at least in some browsers.

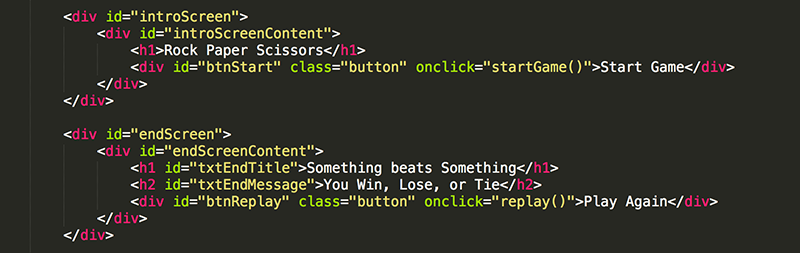
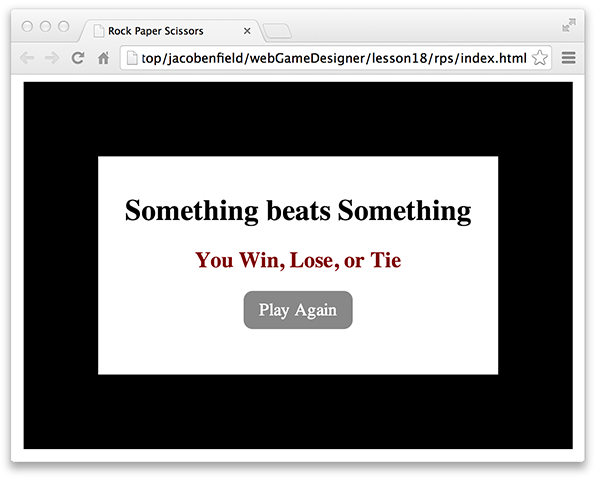
1. Instead of using alert() to end the game, create an endScreen inside the gameWindow just as you did for the introScreen. Give the heading tags an ID so that you can later dynamically change the text within them using JavaScript. Also, call the replay() function, which you will create soon, when the Play Again button is pressed.

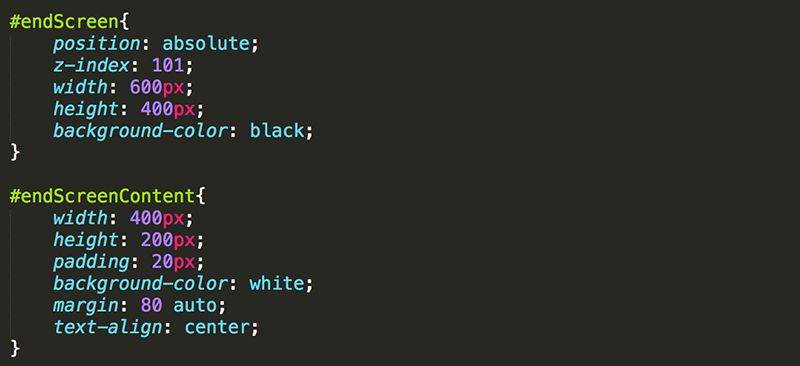
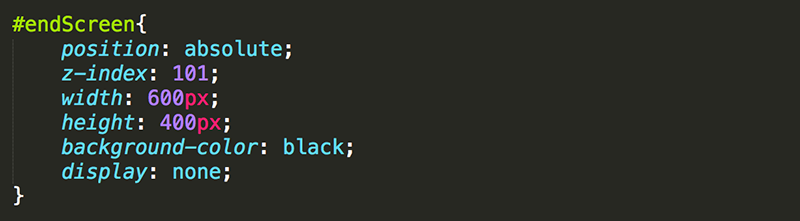
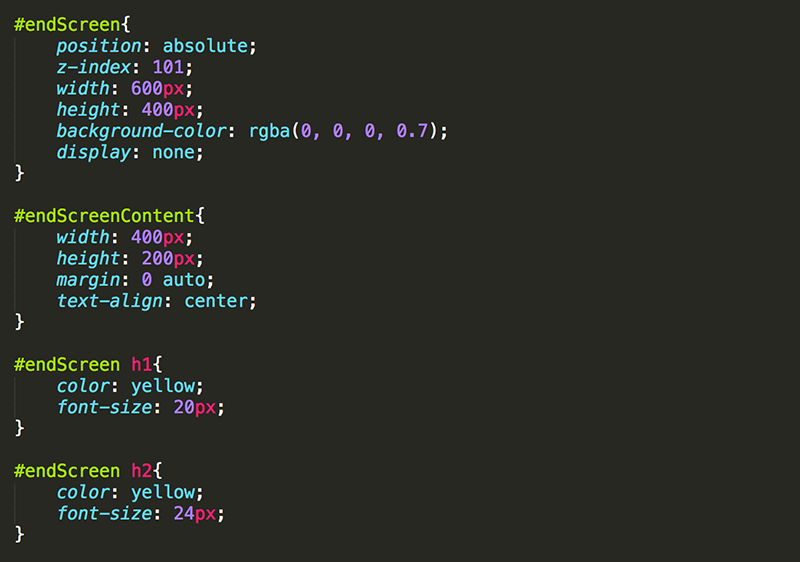
2. Create a style for the new elements. For the moment, use the same styles that you used for #introScreen and #introScreenContent and change the z-index to 101 so the endScreen will appear in front of all other elements in the gameWindow, including the introScreen.

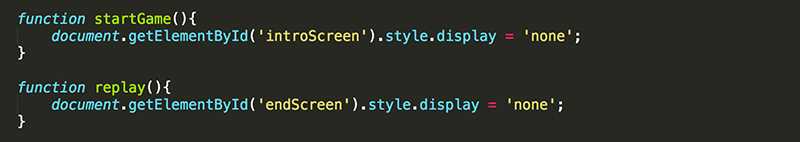
3. In the JavaScript, add the replay() function with a line of code to hide endScreen. This is very similar to startGame().

Now when the page loads, endScreen should appear in front of everything. Pressing the Play Again button should then hide the endScreen, revealing the introScreen that is just underneath it.

4. Of course, we do not want endScreen to appear until the game is over. Once you have finished styling the endScreen to get the look you want, set its display property to none so it will be hidden when the page loads.

When the game ends you need to update the text that is within the endScreen and then make it appear.
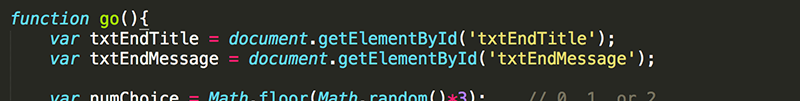
5. In go() (where the computer makes a selection and the game ends), add two variables and set them equal to the HTML elements you added to the introScreen for text.

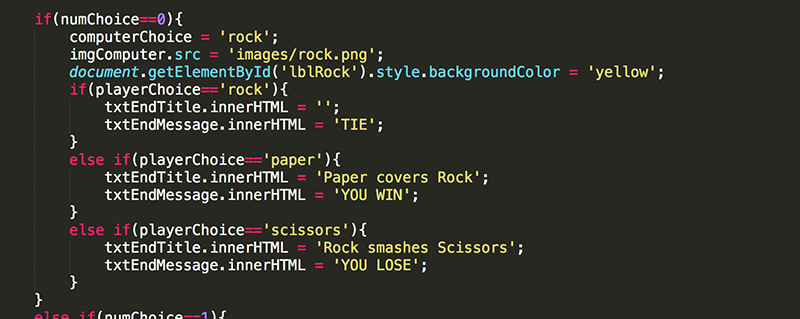
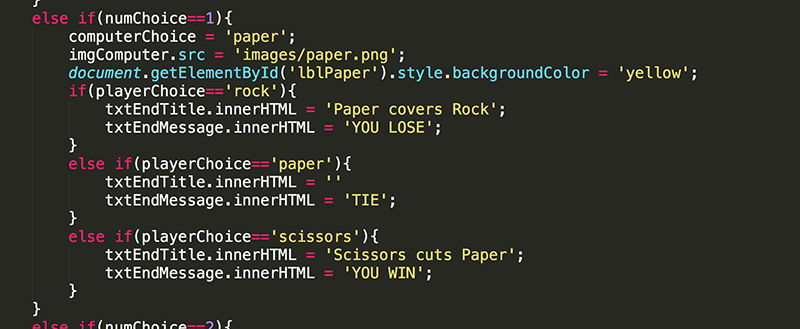
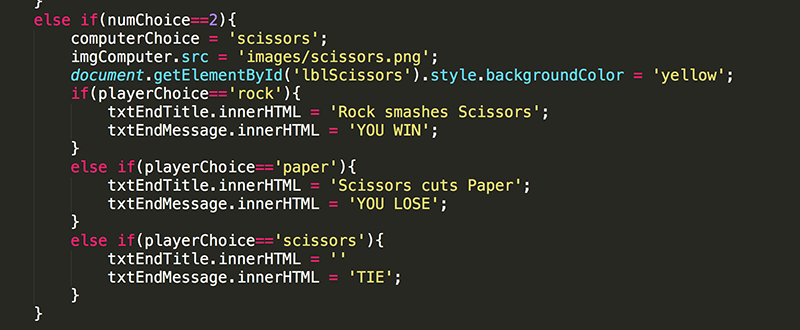
6. Modify the if block for when the computer chooses rock so that the appropriate text appears on the endScreen.

7. Modify the if block for when the computer chooses paper so that the appropriate text appears on the endScreen.

8. Modify the if block for when the computer chooses scissors so that the appropriate text appears on the endScreen.

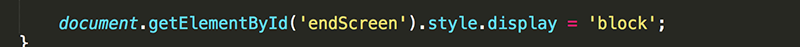
9. Once the text has been updated, you want the endScreen to be displayed. Add the code in go() underneath the last if block to show the endScreen. Note the default display value for a div is block.

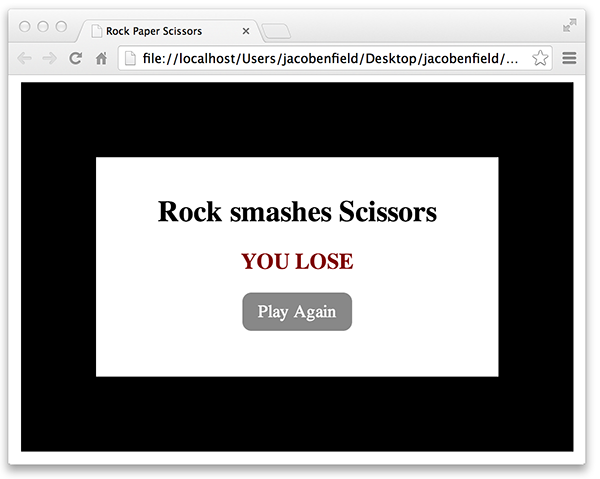
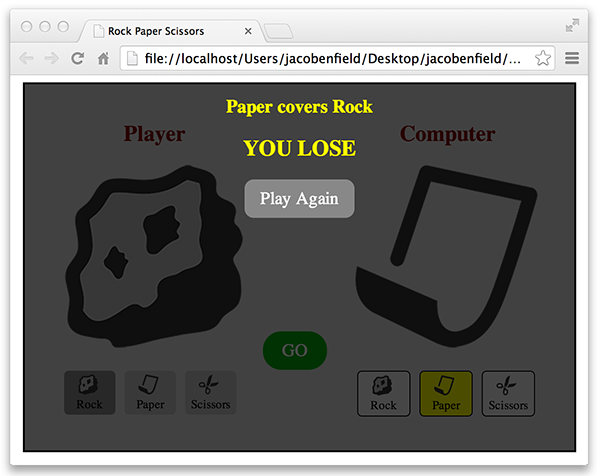
When the GO button is pressed, the endScreen should appear with the appropriate message.

Unfortunately, this hides all of the other elements that you worked so hard to make work. You do not want the endScreen to hide these elements.
10. Change the style of endScreen to be partially transparent and change the endScreenContent to be better posiition.

Using a transparent background allows the content under the endScreen to be visible while still not allowing the player to interact with the elements under it. For instance, even though the GO button is visible when the endScreen is showing, it cannot be pressed.
The game should be fully functional at this point. Now it is time to make a design decision related to usability. When the Play Again button is pressed, the game can continue with your current selection still selected (as is the current functionality), or the game can reset to having nothing selected so that the player is required to select again before pressing GO.

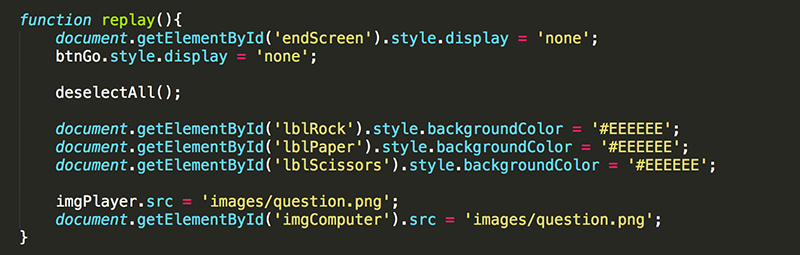
11. If you choose to do the latter, modify replay() to hide the GO button, deselect all of the icons (both the buttons for the player and the labels for the computer), and change the selected image of the player and the computer back to a question mark.

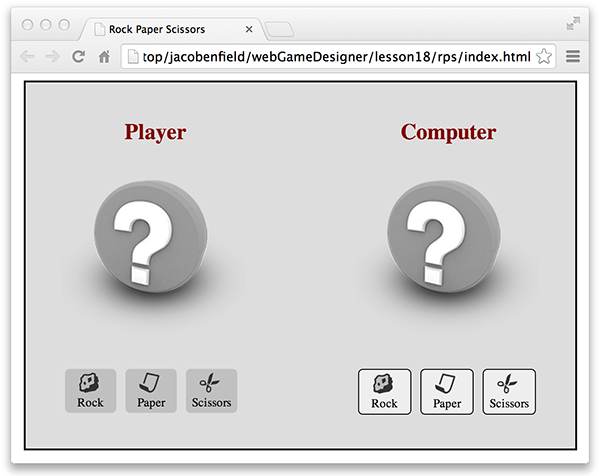
Pressing the Play Again button now should reset the game completely, as if the player just pressed the Start button on the introScreen.

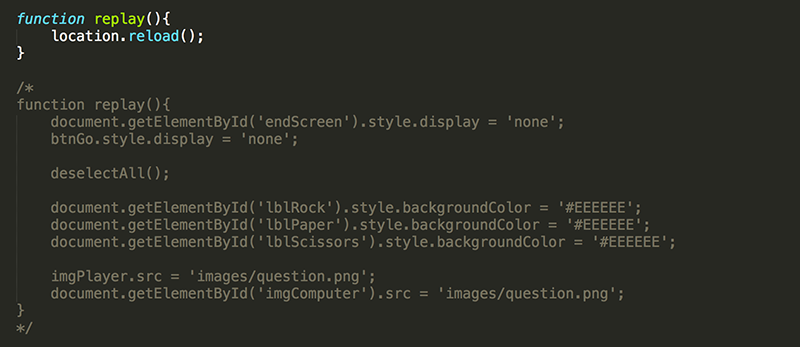
12. Of course, sometimes you want the game to restart completely and display the introScreen as well. In such cases, you can simply reload the page using location.reload(); Add a new replay() function and comment out the current replay() function (in case you later decide to use it instead).

Many times reloading the page is sufficient. However, sometimes it is not an elegant solution, or limits what you can do as a game designer. Consider RPS... the game is so quick and could be played so many times that it would be annoying for the player to have to close the introScreen over and over. Also, imagine that you wanted to expand the game so that it keeps track of the number of wins for the player and the computer. You would likely use variables to keep track of this information, such as numPlayerWins and numComputerWins. However, when the page reloads the values of these variables would be lost.