Lesson 16: Nesting If Statements and the Else If
It's time to get this RPS game working!
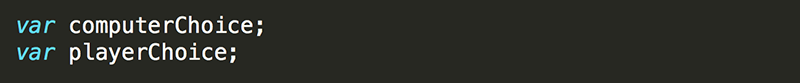
1. Add two global variables to keep track of the choice made by the computer and player.

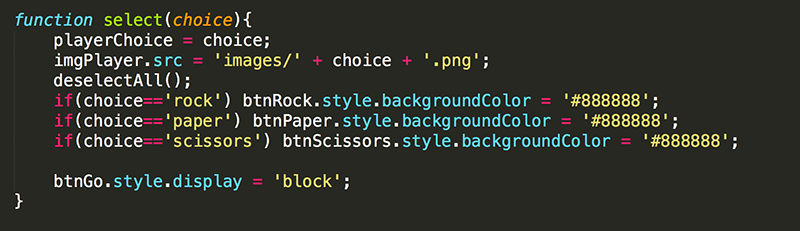
2. Set playerChoice equal to choice in select(). After doing this both variables equal the same value - rock, paper, or scissors - depending on what the player selects. The reason you need to have a second variable to store this information is because choice is not a global variable so cannot be used in other functions. playerChoice is global because of where it was declared.

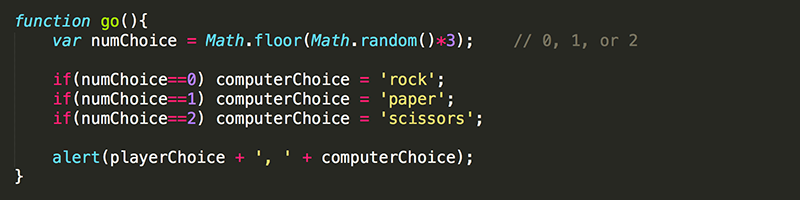
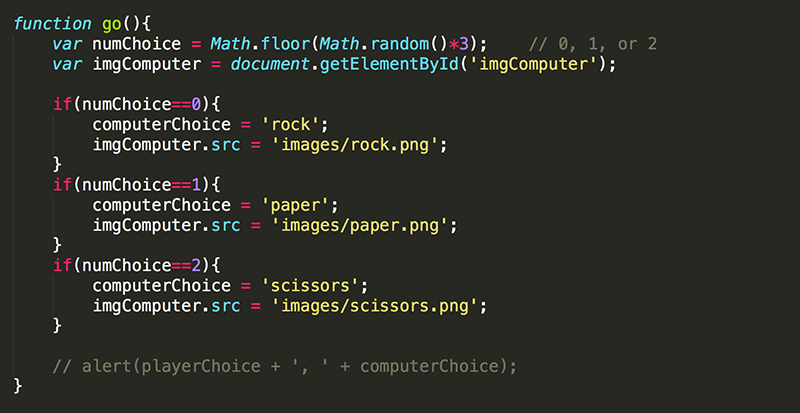
3. Modify go() so that it will randomly make a choice between rock, paper, and scissors; and then display a message showing the player's choice and the computer's choice.

Ultimately, computers are good for numeric computation... yes, math. Therefore, when you want to make something random, use numbers. Since you cannot say "randomly choose between rock, paper, and scissors" in JavaScript, you just use a number to represent each item and then use JavaScript to randomly select one of the numbers using your trusty random number formula.
The first line of the function declares a variable with a value to 0, 1, or 2. Note that because the variable is declared inside the function (using var), it is a local variable and can only be used inside go().
The next few lines are used to assign a value to the global variable computerChoice that you declared in step one. These three lines of JavaScript are close enough to English to understand. Of course, as you learn the language of JavaScript all lines of code will become much easier to understand.
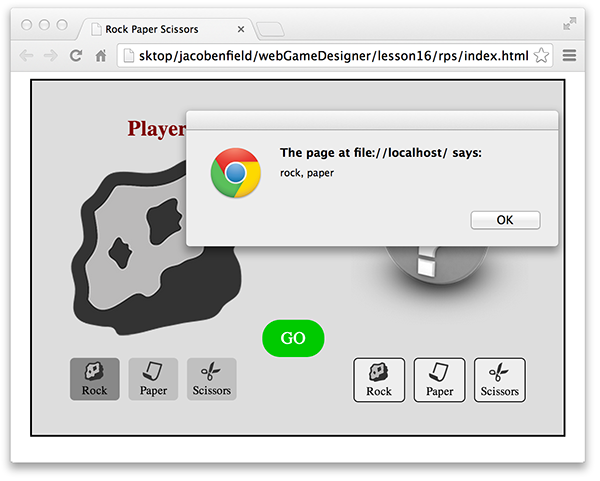
Finally, the last line of code in go() displays the two variables.

4. Modify go() further so that the image displayed for the computer's choice replaces the question mark image. Remember, you do this by changing the src attribute of the element.

Notice I declare a local variable imgComputer and set it equal to the img element that is already in the HTML. The variable does not need to be global because this is the only function you need to use it in.
Of course, you need to add in curly braces for each if statement so that you can have more than one JavaScript command execute when a condition is true.
5. Comment out or delete the alert() and then reload the page to make sure all is well in the world. Every time the GO button is pressed, the image showing the computer's choice should be updated.

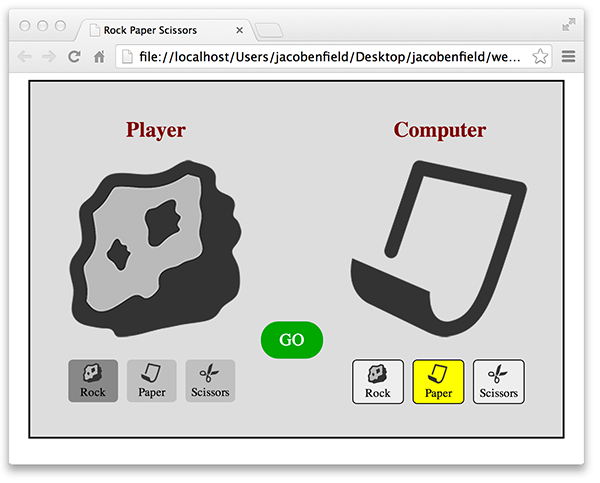
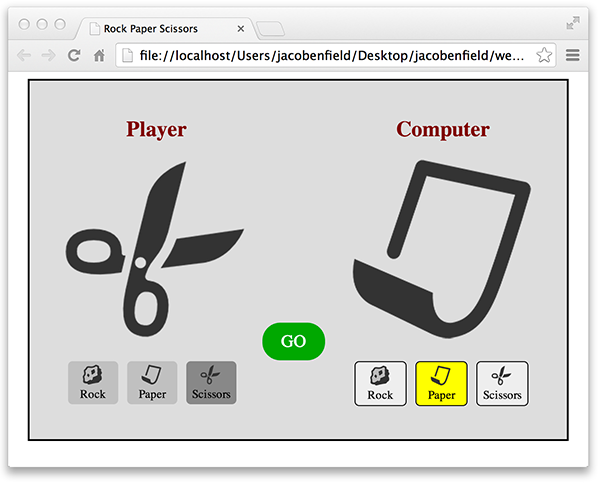
Change the style of the icon of the option selected by the computer so that it feels as though the computer selected from the icons just as the player does.

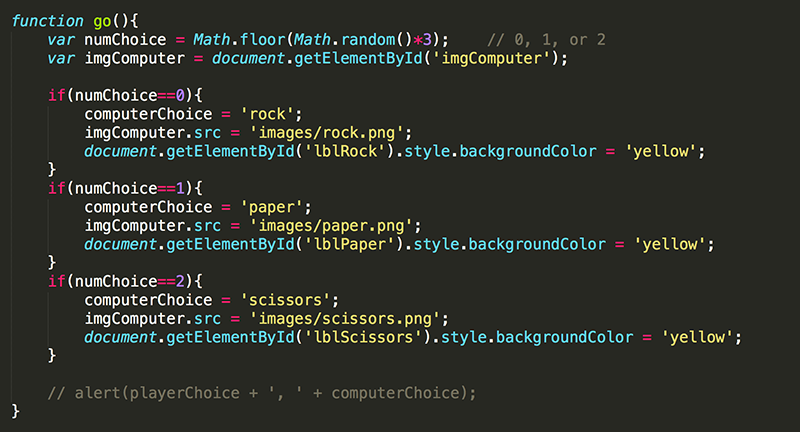
6. To do this, just select the appropriate element (based on the id you assigned them in our HTML) and set it's background color to yellow.

Now every time you press GO, the icon that corresponds to the computer choice should turn yellow. Unfortunately when the GO button is pressed repeatedly, the highlighted icons never revert back to their original style... but you will fix this soon enough.
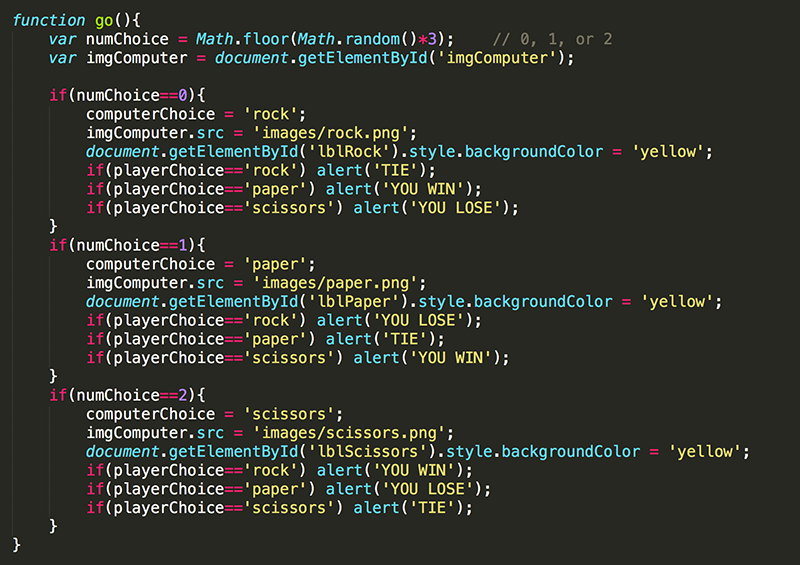
7. First, add some if statements inside of the if statements you already have to display a win, lose, or tie message to the player. If statements that appear inside other if statements are said to be nested.

While this code is still relatively short and simple (compared to the games you will be working on later), you can already see why proper indentation is so important.
In this go() function, only one of the three main if blocks will be executed, depending on the random value that is generated for numChoice.
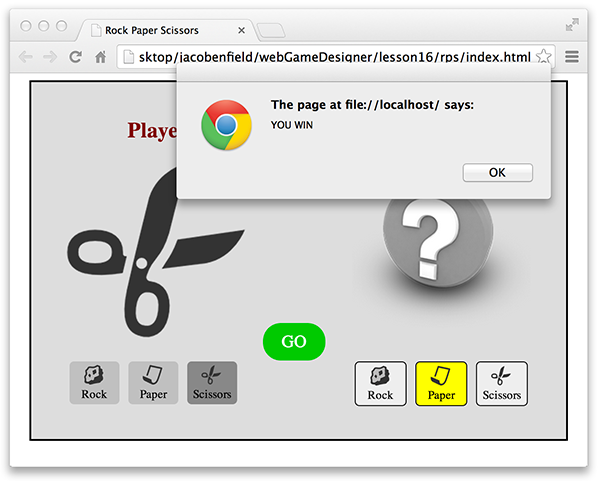
When you test this out, the game should now tell you whether you won, lost, or tied each time the GO button is pressed.

Notice, however, that the image does not update until after the Alert message is closed. That is lame, to say the least. Do not fret. In the next couple of lessons you will learn how to create a proper intro and ending screen for your games.
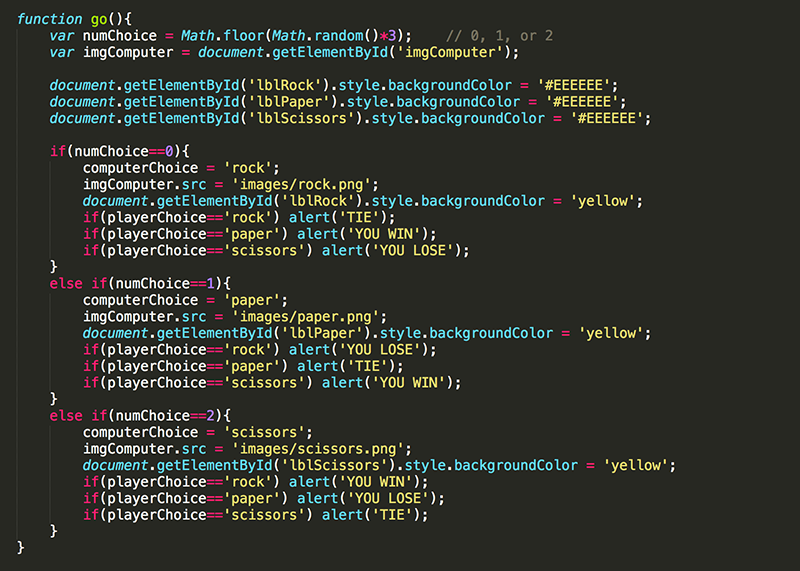
8. To wrap up this lesson, modify the code one last time to deselect (or unhighlight) the icons each time the GO button is pressed, before highlighting the one icon that is selected.
The three lines of code to change the background color of the lblRock, lblPaper, and lblScissors divs back to the original light gray color that was specified in the CSS (#EEEEEE) are place before the first if statement. This makes sense because you want to deselect all the icons before selecting the icon corresponding to computer's selection.

Notice that, in addition to the three lines of coded that were added, many of the if statements were changed to else if statements to improve efficiency.
Consider the code without using else. The program would have to check to see if numChoice is equal to 0. If so it would execute the code that is in the first block. This same check (or evaluation of the condition) would have to be done to see if numChoice is equal to 1, and again if it is equal to 2. All three conditions would be evaluated every time the GO button is pressed.
Now consider the code with the else included. If numChoice is equal to 0, then it would execute the code that is in the first block, but it would not have to do any further evaluation... it would simply skip down to any code following the last else statement.
This may not seem like a big deal... I mean, how long does it really take to check all three conditions every time the GO button is pressed? Well, in this case it is not a big deal. However, in some cases it is very important. Always write code to be as efficient as possible (to accomplish tasks with the least amount of processing power). Inefficently written code can result in games that lag, have bugs, and even crash.
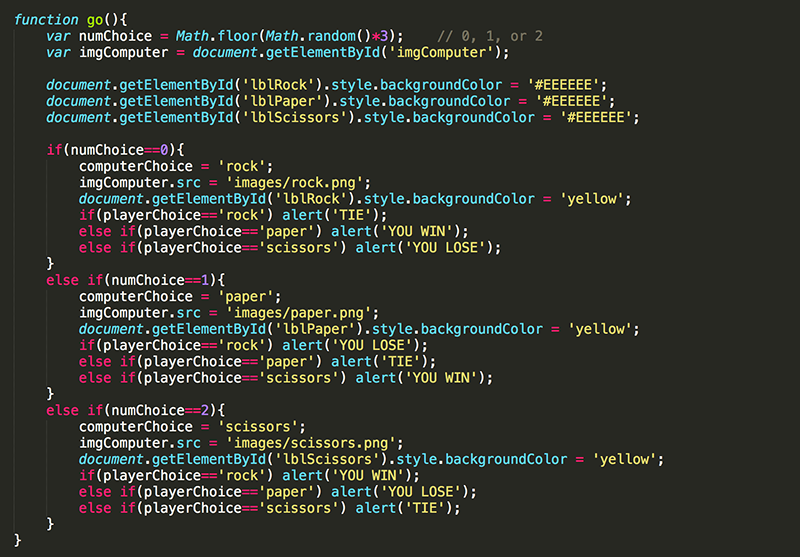
9. Make the embedded if statements more efficient as well.

Sometimes you do want to continue evaluating conditional statements even after one of the statements has evaluated to true. In this case, you would not use the else if structure.
10. As always when you make a change to the code, make sure your game is still working smoothly before moving on.

Test Yourself!


Practice with Testing sets of conditions
Practice with if statements nested