Lesson 14: Passing Variables to Functions
Often times you want to give some information to a function when you call it. This is what you will learn in this lesson.
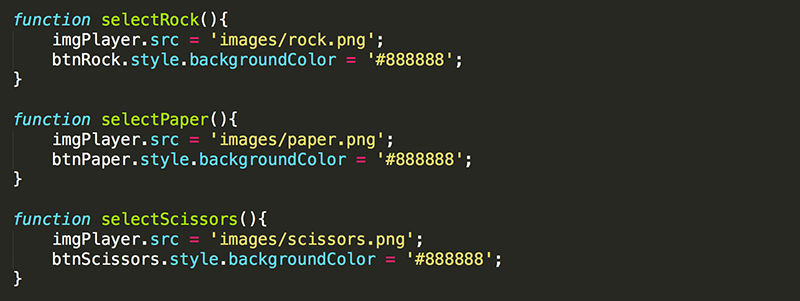
1. Change the background color of the buttons when they are clicked to show they are selected.

Notice that you are again changing the style of an element as you did previously with left and top to position elements. You can change many CSS properties of HTML elements dynamically (while the code is running). However, the exact syntax (how the code is written) is not always consistent with CSS. For instance, the CSS property for changing the background color is background-color while the JavaScript code to change the background color is backgroundColor. Fortunately, w3schools provides the JavaScript syntax, if available, for all CSS properties. See w3schools background-color page.

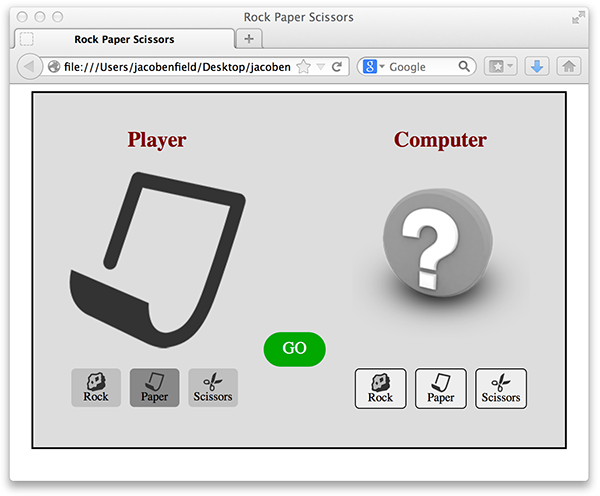
Now, clicking on the buttons selects them (changing their background color to a darker gray). However, the buttons are never deselected.

2. To deselect buttons, we just change the background color of all the buttons when one is clicked.

Now when a button is selected, the other buttons are deselected.

However, this method requires repitition of code. Code reduncancy should be avoided when possible to keep the code clean and concise.
3. Create a function to deselect all the buttons and call that function just before the line of code that selects a button in each function.

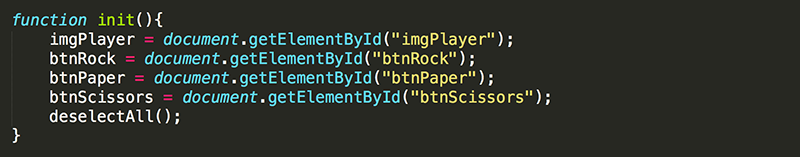
4. You can also call the function immediately when the page loads.

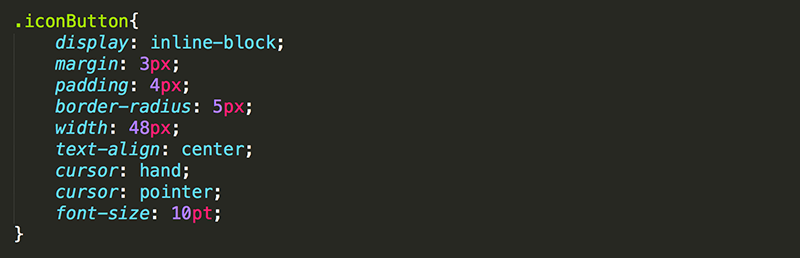
And remove the redundant code, background-color: silver; from the CSS for .iconButton.

Now, if we ever want to change the "deselected" color, we only need to do so in one place; the deselectAll() function.
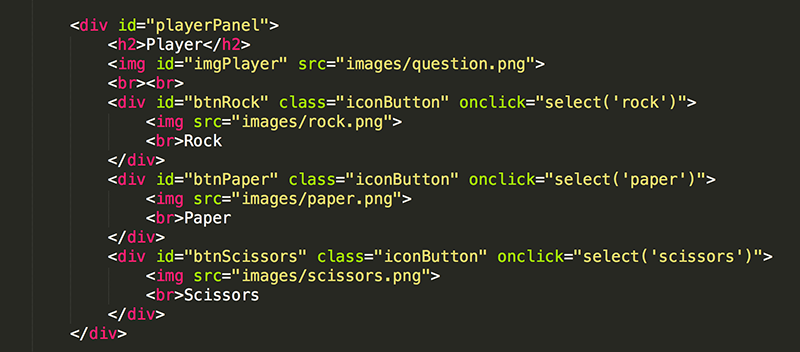
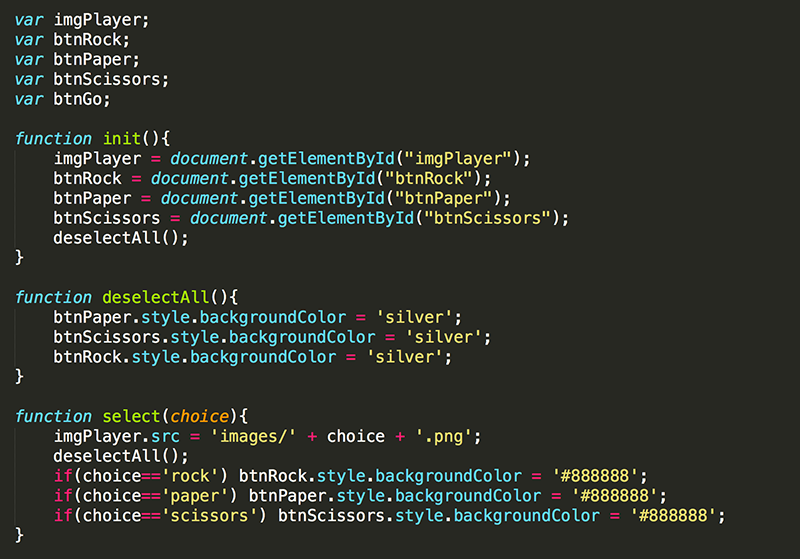
5. To make the code even more concise, we can replace the selectRock(), selectPaper(), and selectScissors() with a single select() function.


Notice that the select() function call (in the HTML onclick) has a parameter, or argument - a value in the parenthesis. This information is sent to the function and stored in a variable. In this case, the argument being passed is a String (such as "scissors") which is being stored in a variable named choice. Notice, that unlike most variables in JavaScript, the variable used to store a parameter passed through a function does not need to be declared with var.
If btnRock is clicked, the value of 'rock' is sent to the select() function and choice is equal to 'rock'. If btnPaper is clicked, the value of 'paper' is sent to select() and choice is equal to 'paper'. Likewise for btnScissors.

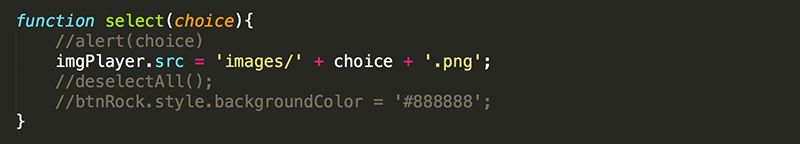
6. Once you have this working properly, comment out the alert() and use the value of choice to specify the image that should appear.

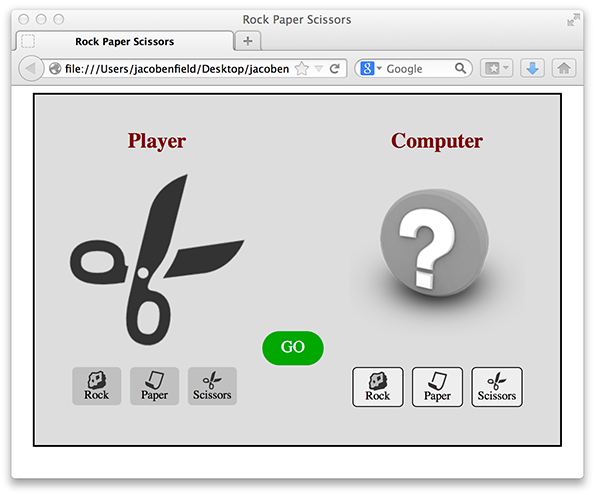
Now, with this single select() function all the buttons correctly change the src of imgPlayer.

7. Add the deselectAll() function call to deselect all the buttons, and then use if statements to determine which button to select.

8. Delete selectRock(), selectPaper(), and selectScissors() since you are no longer using them.
Now everything is working again, and with much less code.

Passing values to functions is an important concept to understand. In fact, you have been doing this since the beginning. Every time you used the JavaScript functions alert(), document.getElementById(), Math.floor(), Math.parseInt(), and clearInterval() you passed information in a function call. When you used setInterval() you passed multiple variables (the function name and the duration).
Test Yourself!




