Lesson 35: Jumping
Jumping is a key element of many digital games. Once you have GRAVITY working, you can add some jump functionality.
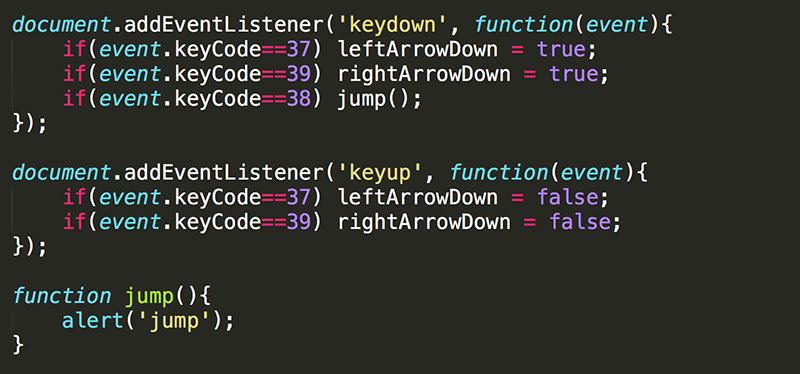
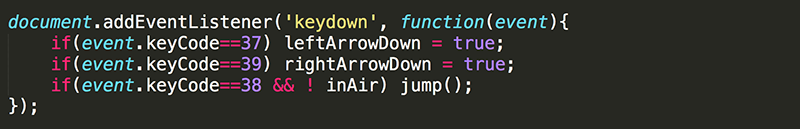
1. Add a condition in the keydown event listener to call jump() when the up key is pressed. Create the jump() function and add an alert to test it out.

Every time the up button is pressed the alert should appear. All other functionality should work the same.
How do you know what keyCode is associated with the up arrow? Just look it up here.
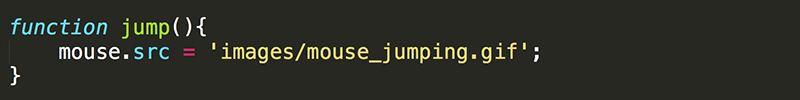
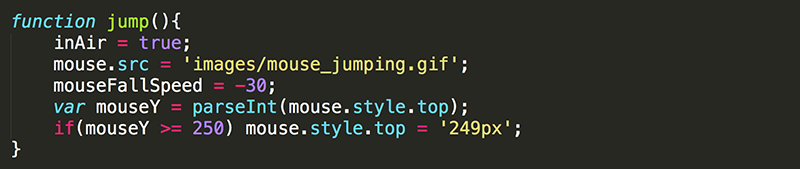
2. Change jump() so that the jumping image of the mouse is displayed when the up arrow is pressed.

This will cause the mouse to be shown in the jumping pose every time the up arrow key is pressed, but only for a moment because the code in gameloop() will then set the mouse back to the standing pose.
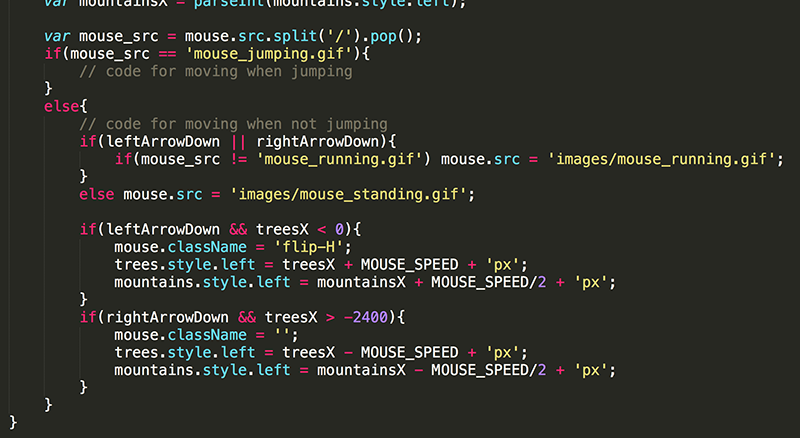
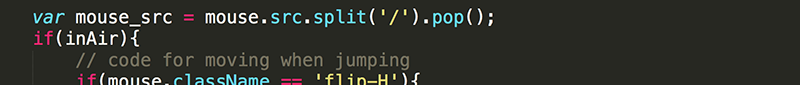
3. To avoid this, modify the code in gameloop() so that there is one block of code for when the mouse is jumping, and another block of code for when it is not jumping.

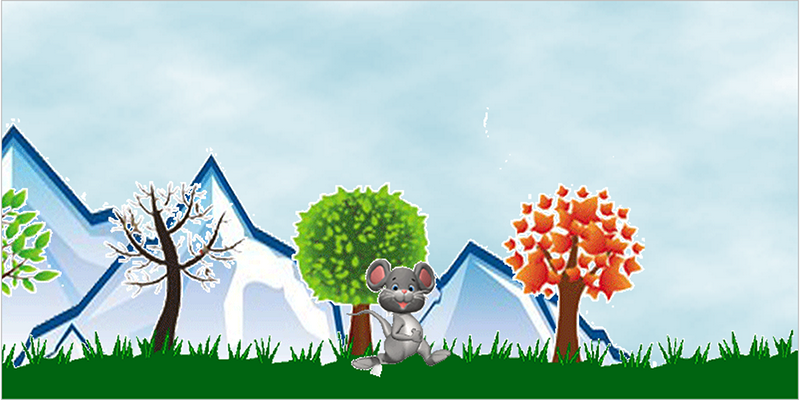
Now, the mouse will take the jumping pose when the up arrow is pressed, and then remain in that pose. Because the mouse is in the jumping pose, the other code never runs and moving left and right is not possible.

Notice that if the jump occurs when the mouse is moving to the left, the jump is also to the left; and when the mouse is moving to the right, the jump is also to the right. This is because changing the src of the image does not change whether the img has the flip-H class or not.
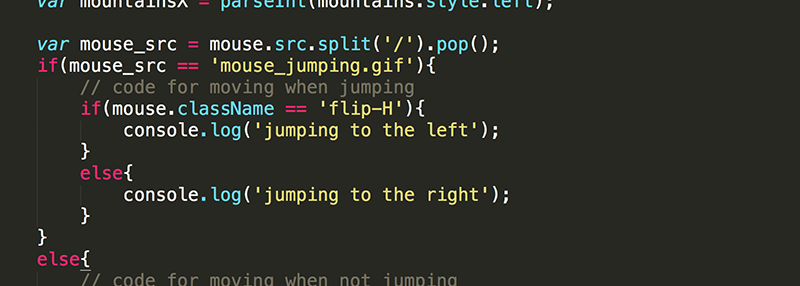
4. Create an if/else statement that detects which way the mouse is jumping. You will need to know this to determine which direction the background images should move.

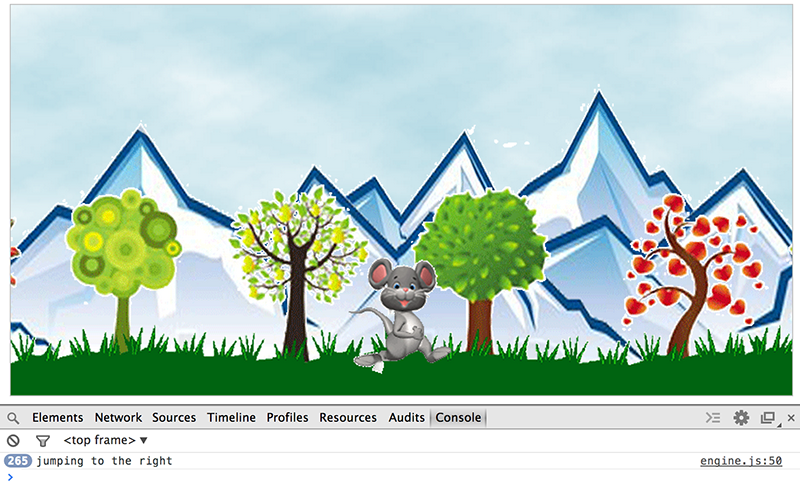
With the cosole showing, you should see what direction the mouse is jumping.

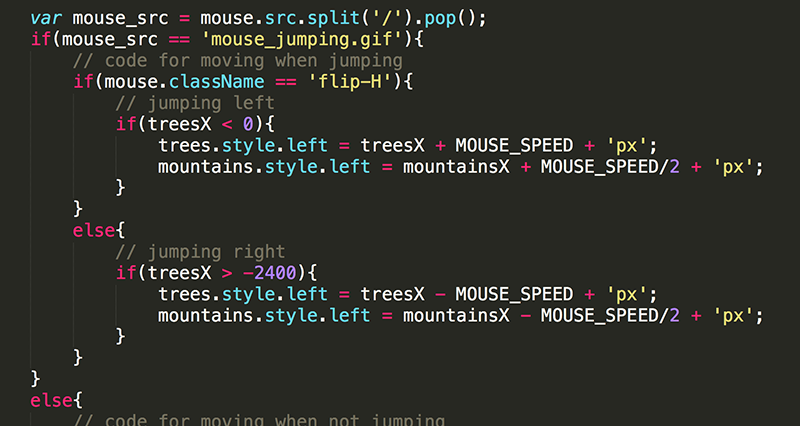
5. Expand on this if/else block to move the trees and mountains while the mouse is jumping. This code is very similar to the code just below it that moves the background when the mouse is running to the left or right.

This should cause the mouse to appear to move left or right depending on the direction it is facing when the jump occurs. Currently, there is nothing stopping the jump so the mouse will continue moving until it gets to the end of the screen.

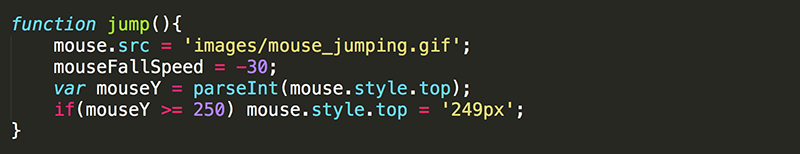
6. Add code to make the mouse jump.

Setting the mouseFallSpeed to -30 is similar to giving the mouse an upward force. Basically the mouse will be falling upward.
Recall that in gameloop(), the code to make the mouse fall only occurs when the mouse is above the ground (mouseY < 250). Setting the top value of the mouse to 249 ensures that this code will run.
Now, pressing the up arrow should cause the mouse to jump.

The GRAVITY continually increases the value of mouseFallSpeed. The mouse initially moves up quickly (when mouseFallSpeed is -30), slows down until it reaches its highest point (when mouseFallSpeed is 0), and then begins to fall back to the ground increasing in downward speed (as mouseFallSpeed gets larger).
Also, notice you are currently able to jump again while you are still in the air. That is something that needs to be fixed.
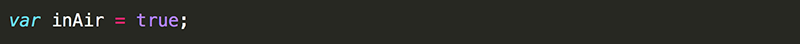
7. Create a global variable to track whether or not the mouse is in the air or not. Set it to true to begin with since the mouse is starting at the top of the screen, in the air.

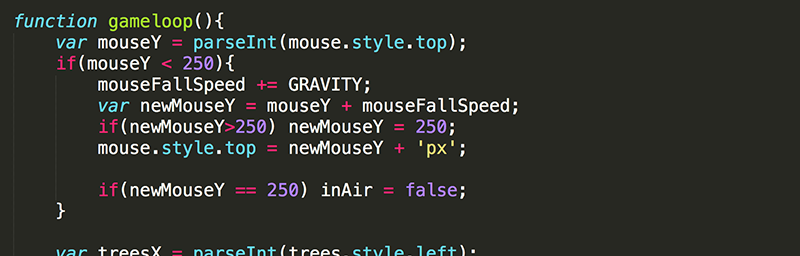
8. In gameloop(), add a line of code that sets inAir to false, when the mouse hits the ground.

9. In jump(), set inAir to true, when the jump is initiated.

10. Now modify the keydown event listener so that jump() is called only when an up arrow key is pressed AND the mouse is not already in the air.

Recall that the ! in JavaScript means not.
With the changes made is steps 8, 9, and 10, you should be able to jump from the ground, but not while you are already in the air.
The last issue that remains is that once you jump, you are no longer able to run left and right. One way to fix this would be to reset the src of the image once the mouse hits the ground again. Another way, which you will do next, is to use the value of inAir instead of the current src of the image to determine if the mouse is jumping or not.
11. In gameloop(), modify the condition of the if/else block to check the value of inAir to decide which code should be executed-the code related to jumping or the code related to running and standing

The reason this works so nicely is that, unlike the src of the image, you had already put code in to set inAir to false when the mouse hits the ground (step 8).
Now you should be able to jump, ant to run around. To change how high you can jump you just need to change the value of mouseFallSpeed in jump() to a negative number other than -30.