Lesson 31: Randomizing the Order of Problems
How could you increase the replayability of the IQ Test? One thing you could do is add more questions so that the ten questions used are always different. That's what you will do in the next challenge. Once there are more questions, you will need to randomly select which problems to use. That's what you will do in this challenge. First, however, you need to make sure that the images that go with some of the problems appear with the question.
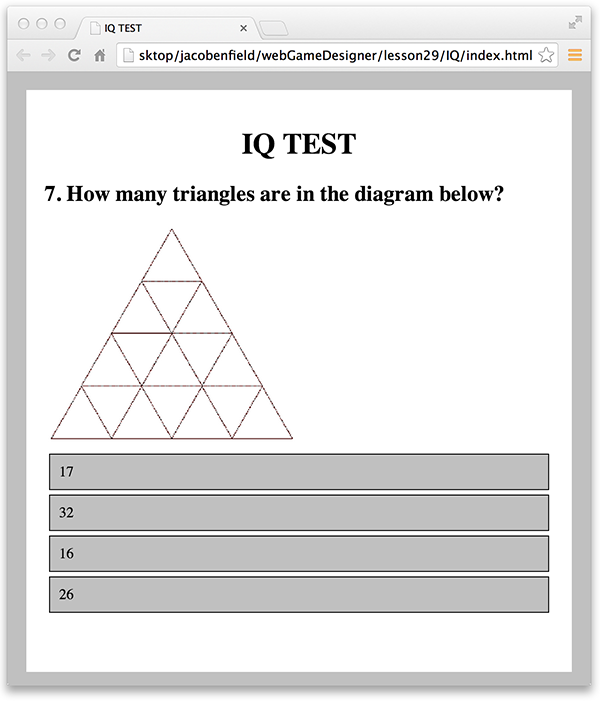
1. Notice there is already a graphic img element in the HTML.

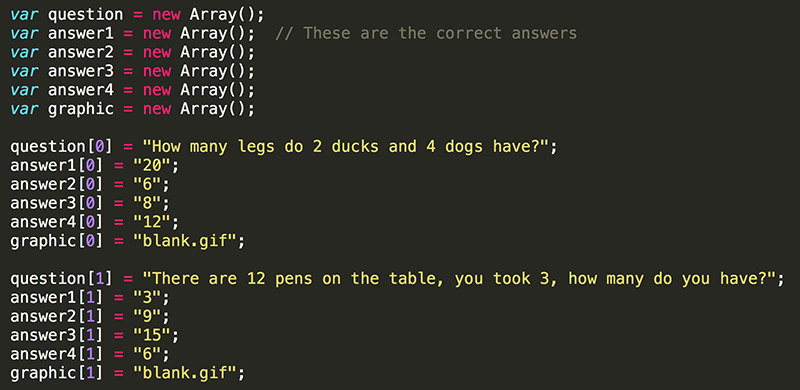
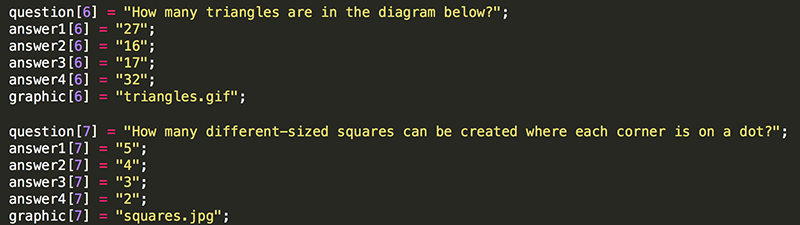
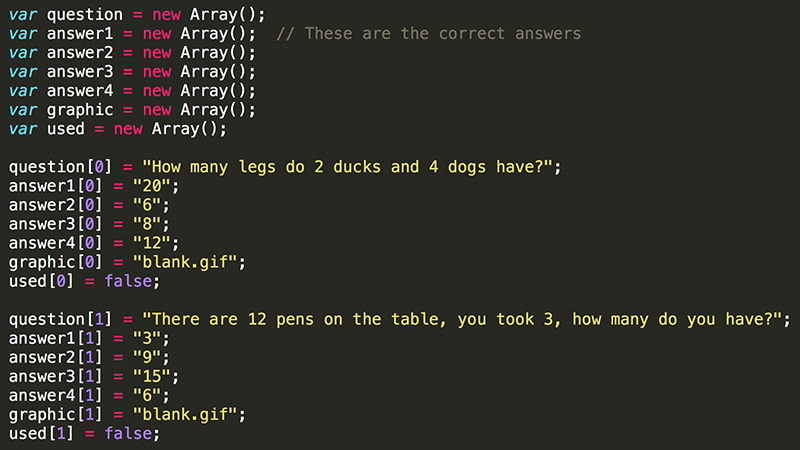
2. Declare graphic as a new Array to keep track of the image filenames. Use "blank.gif", a 1px by 1px transparent image, for problems that do not need an image.

Problems 7 and 8 (index values of 6 and 7) do have images that you should have downloaded with the IQ test project files.

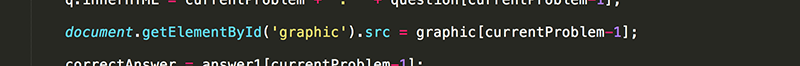
3. In newProblem(), update the src of graphic to equal the appropriate image.

Now you can have an image with any problem.

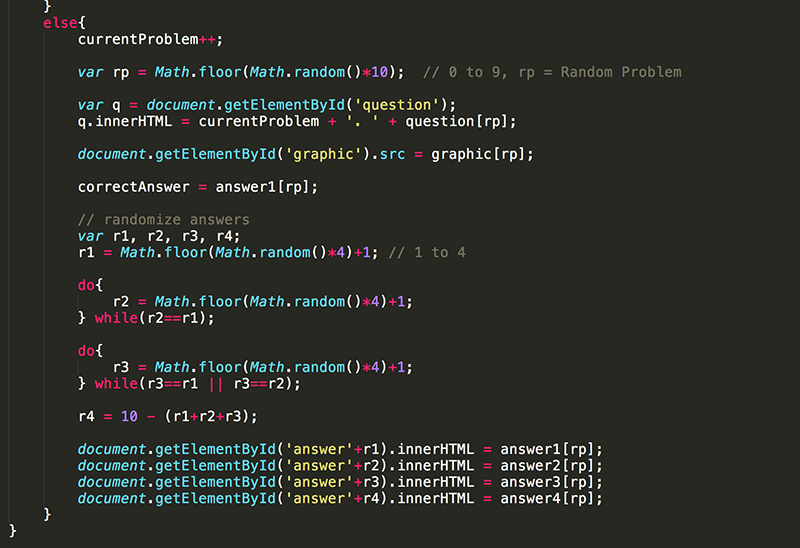
4. Modify newProblem() to display a random problem instead of just the next problem in the Array. Do this be generating a random index value from 0 to 9 to determine the random problem (rp). Use rp as the index of the current problem instead of currentProblem-1.

Now the IQ Test should randomly show problems. However, currently this will result in some of the questions being repeated! Like usual, there are several ways to do, but you are going to use another Array to keep track of which problems have been used.
5. Create used as a new Array and set the value of the first ten elements of the Array to false.

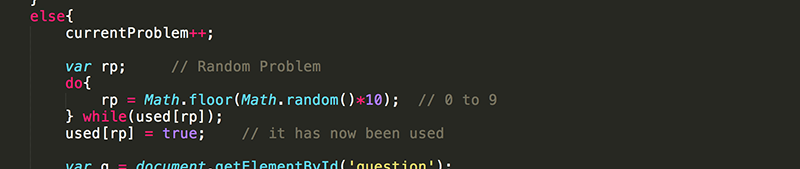
6. Now just add a do/while loop inside newProblem() so that it continues to generate a random value for rp until it finds one that has not been used. After one is found, you need to set its value to true so that it will not be selected again before the ending message is displayed.

All ten problems should appear in random order.

To wrap up this lesson, add a timer to keep track of how long it takes the user to complete the test.
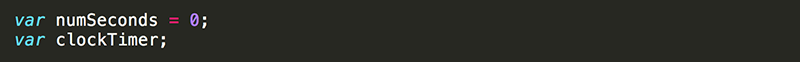
7. Add numSeconds to keep track of the number of seconds the IQ Test takes to complete. Also, add clockTimer as a global variable.

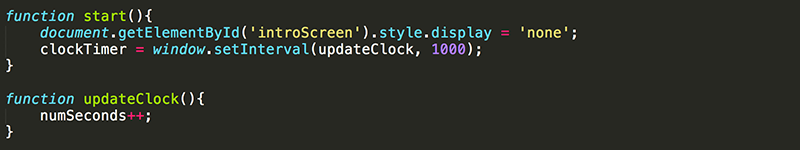
8. When the Start button is pressed, the clockTimer should also begin calling updateClock() every second to increase the value of numSeconds by one.

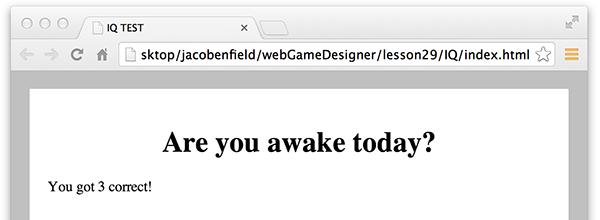
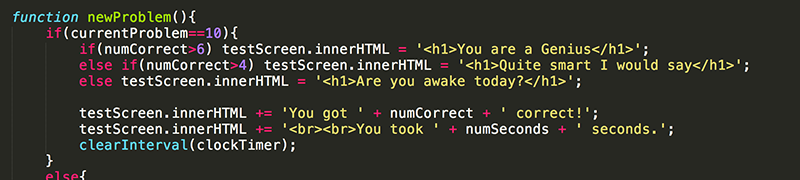
9. Lastly, let the user know how long the test took.


Of course, you could also modify the code so that the messages displayed depend on the number of problems answered correctly (numCorrect) as well as the amount of time that was taken to complete the test (numSeconds).