Lesson 17: Setting up an Intro Screen
Most of the time, you will want a flashy intro screen for your games. This lesson is devoted to just that.
1. Add a new div into gameWindow and give it an id of introScreen.

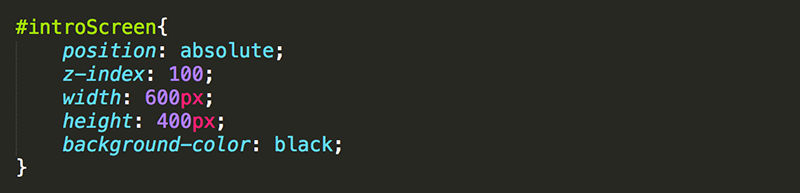
2. Add CSS to make introScreen the same size of the gameWindow, position it in front of all of the other elements that are in the gameWindow, and set its background color to black.

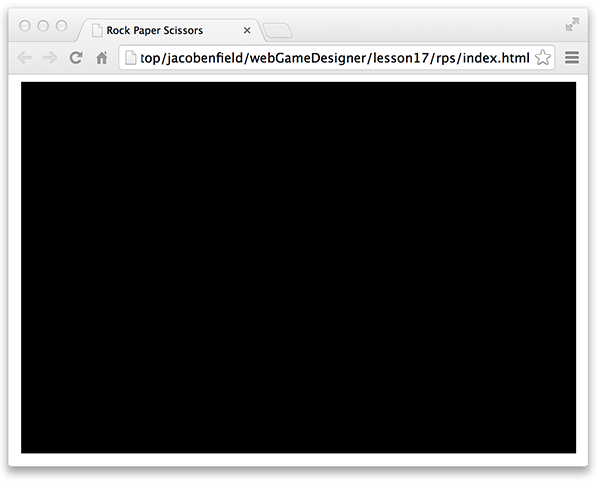
When the page loads, the black introScreen should appear, covering up all the elements under it.

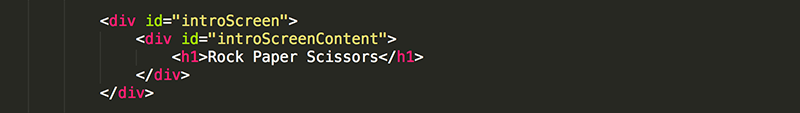
3. Make introScreen look however you want using HTML and CSS. Often times you will want to create another div inside the introScreen div to hold the content.

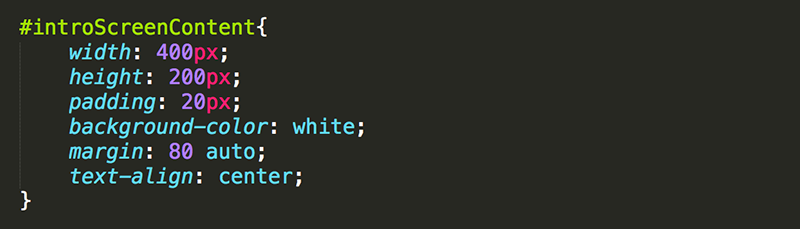
4. Of course, style the div as you wish.

There is just one little problem... there is no way for the player to get past the introScreen to play the game.

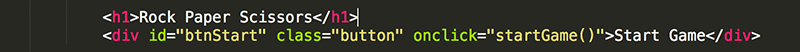
5. Add a button to start the game.

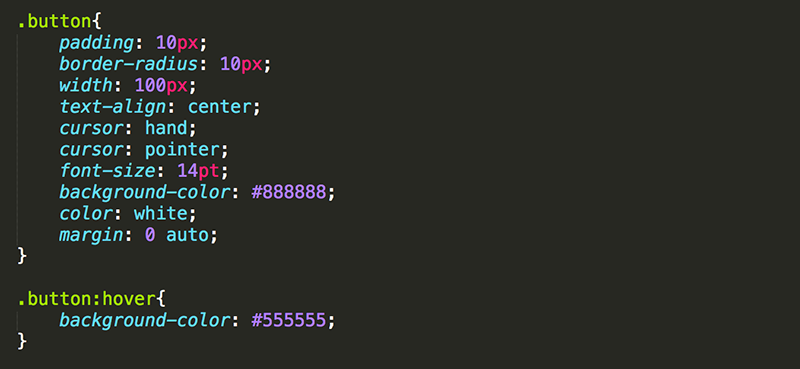
6. Add the CSS to style the button. Use a class here so that you may use the button style for this button and for other buttons you create, such as if you wanted a replay button to show on the end game screen. You will be doing this is the next lesson.

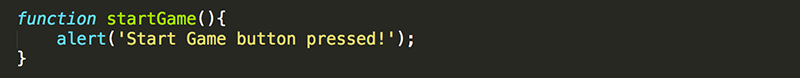
7. Add the startGame() function that was specified in the button's onclick.

This should display a message when the button is pressed.

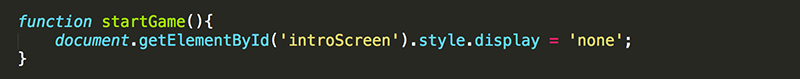
9. Now just modify the code that is in startGame() to hide the introScreen.

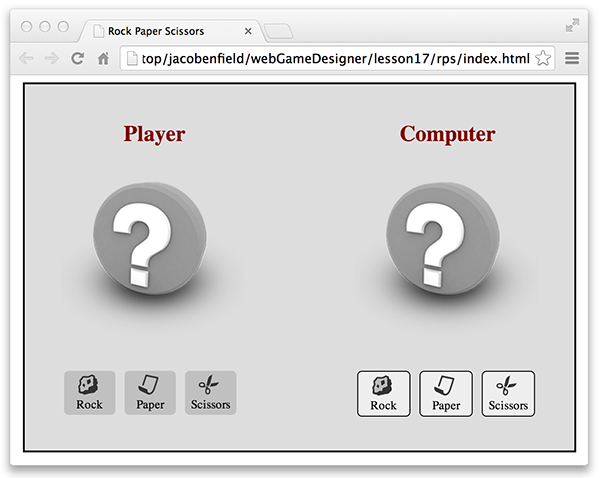
When the button is pressed, the introScreen should now dissappear and reveal the game.

Be creative when making your introScreen. Remember this is the first thing players will see when they play your game. Make a good first impression.