Lesson 5: Selecting Elements & Dynamically Changing CSS
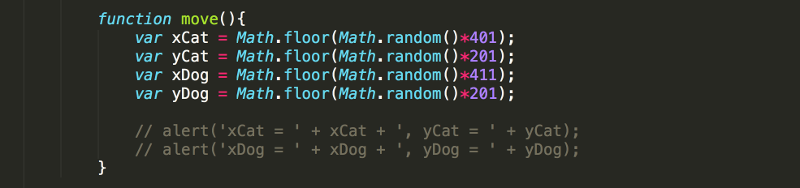
1. In the previous lesson you create random numbers which you will now use to re-position the cat and dog every time the Move button is pressed. Start by commenting out the lines of code with the alerts.

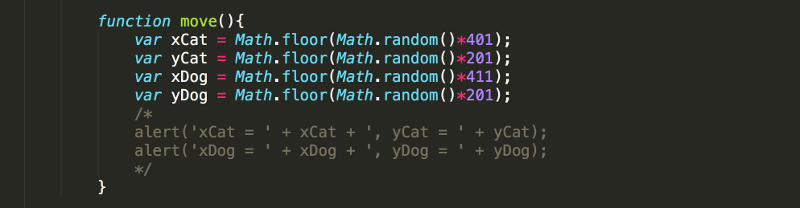
You can comment out one line of code at a time using //, or you can comment out entire blocks of code by placing /* at the beginning and */ at the end.

Sublime Text allows you to comment out a large block of text very easily. Just highlight the text you want to comment out and press Command / on a MAC, or Ctrl / on a PC. Press it again (with the text highlighted) and it will take the comment away.
When the code is commented out, it will not be read by the browser and so will not run. Often, it is helpful to comment out a line of code that you may want to use later. Also, comments are often used to write notes to yourself and others looking at your code. Comments are especially useful when there is some comlex code that needs a bit of explanation to make it understandable.
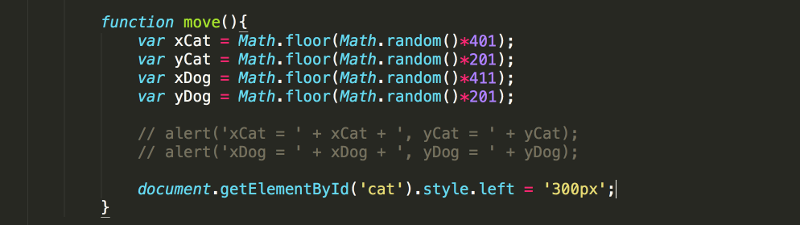
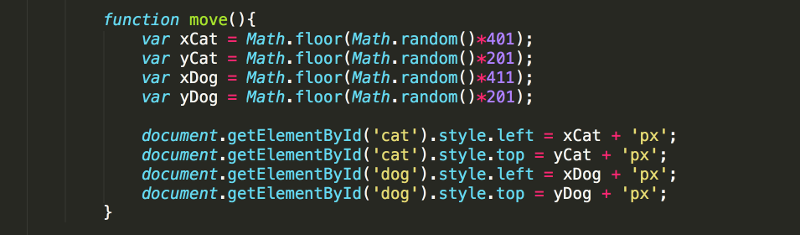
2. Use the document.getElementById() function to select cat and change its left property to 300px.

Now when the Move button is pressed, the cat's position changes.


document.getElementById() allows us to select any HTML element that is in the document and has an id. Once you have selected the element, you can change the content (html) within the element, the attributes of the element, and the css styles applied to the element. You will be doing all of these things as you learn to create games for the web.
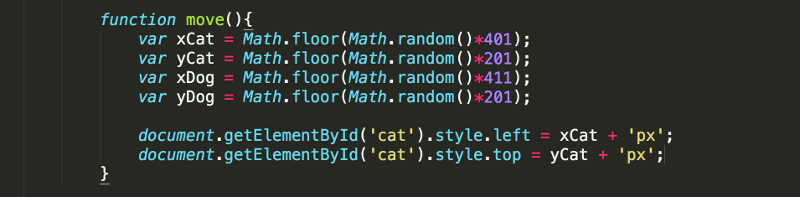
3. Use the random number that was generated for xCat when changing its left value (horizontal position). Since xCat is only a number, you will need to concatinate the "px" to it.

Every time you press the Move button, the cat's horizontal position should change.
4. Use the random number that was generated for yCat to change the cat's top value (vertical position).

Now when you press the Move button, the cat's horizontal and vertical position should change.
Avoid using right and bottom.

5. Use xDog and yDog to change the position of dog.

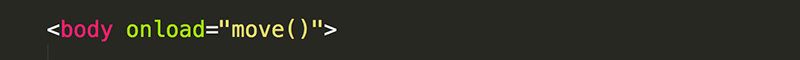
6. Pressing the Move button now randomly places both animals in gameWindow. However, their initial position is not random. This is easy to do using the onload event to call the move function as soon as the entire page finishes loading.

Now the animals should appear in a different position every time the page loads. Refresh the page several times to check that it is working as expected.
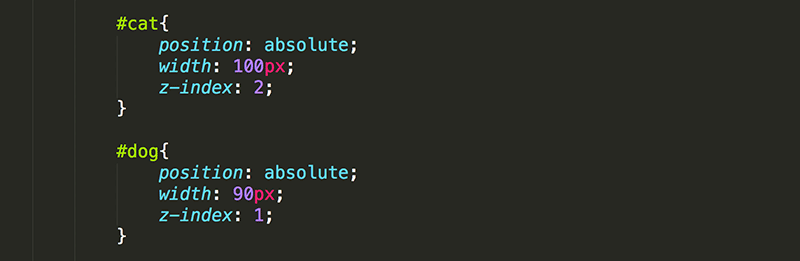
7. Clean up your code. It is always good to go through your code and remove (or comment out) anything that is no longer being used. In our project, the left and top values that were set in CSS for #cat and #dog are no longer needed since you are now setting their left and top values using JavaScript.

In the next lesson, you will learn how to move your HTML, CSS, and JavaScript into separate files and link them together.
Test Yourself!



