Lesson 21: Dynamically Adding Classes
In the last lesson you made it possile to move pacman left, right, up, and down. In this lesson you will make pacman face the direction he is moving.
One strategy to do this is to create four separate animated GIFs, each of pacman facing a different direction. Then in the code you would just change the src of pacman in the 'keydown' function.
An alternate method to achieving the desired result is to keep the same src for pacman, but just flip or rotate it as needed. This is what you will do in this lesson.
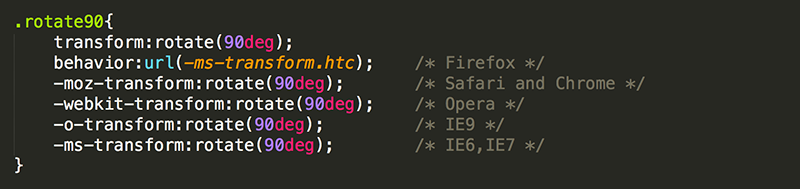
1. Create a rotate90 class in CSS and add the styles for rotating an element 90 degrees to the right.

While the CSS transform property is not supported by all browsers, each browser has something similar that will work.
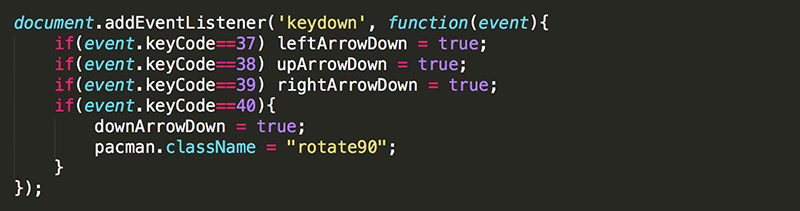
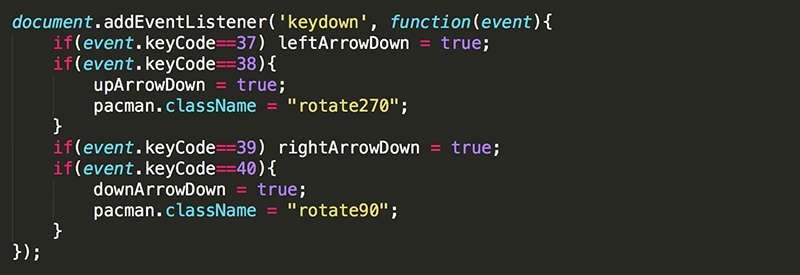
2. Use className to dynamically change the value of an element's class.

Note that pacman.classname = "rotate90"; not only adds the rotate90 class but also removes any class that pacman currently has.
If you want to add a class without removing the other classes you could use pacman.className = pacman.className + " rotate90"; or just pacman.className += " rotate90";. In both cases, the space before rotate90 is needed because classes that are listed in an HTML element must be separated by a space: class="firstclass secondclass".
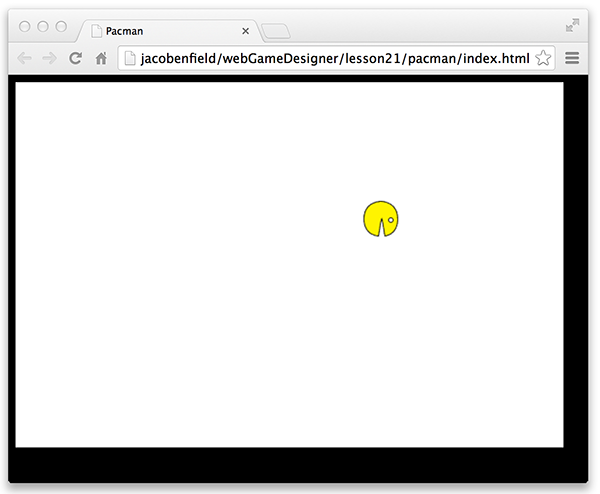
Now when pacman is moving down he is also facing down.

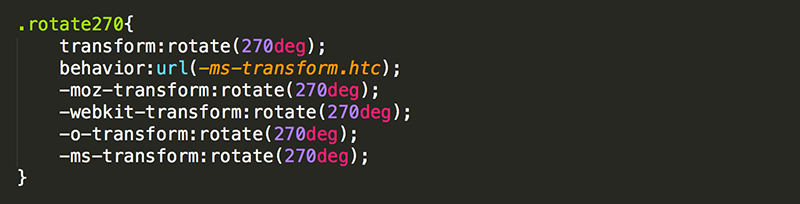
3. Create a rotate270 class to rotate an element 270 degrees to the right.

4. Update the 'keydown' event listener to add the rotate270 class when the up arrow is pressed.

Now when pacman is moving up or down, he is facing the correct direction. However, he does not face back to his original position when the right arrow is pressed.

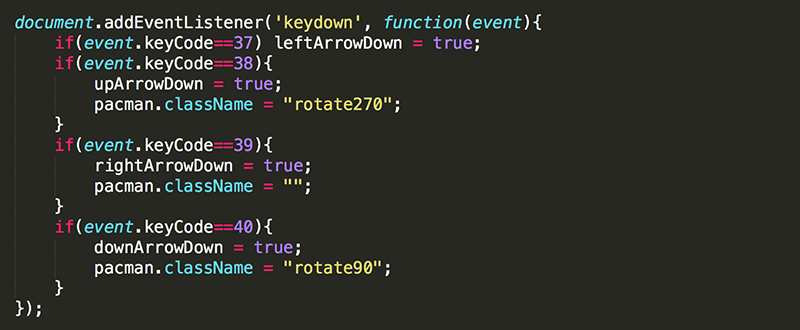
5. Update the 'keydown' event listener to remove all classes from pacman when the right arrow is pressed. Do this by setting the className to an empty String.

Every direction should now be working except for moving left.

You may be tempted to rotate pacman 180 degrees when he is moving left. However, this would cause him to be upside down. Instead, you should flip him horizontally.
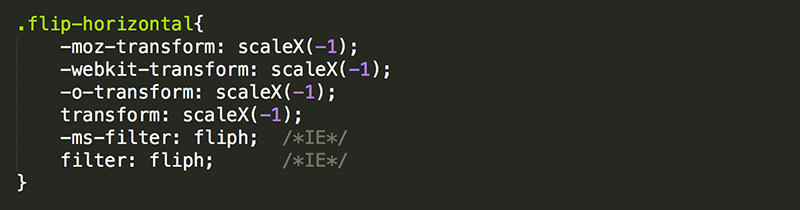
6. Add a flip-horizontal class with the styles needed to flip an element horizontally.

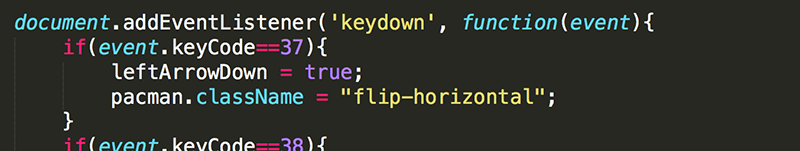
7. Update the 'keydown' event listener to add the flip-horizontal class to pacman when the left arrow is pressed.

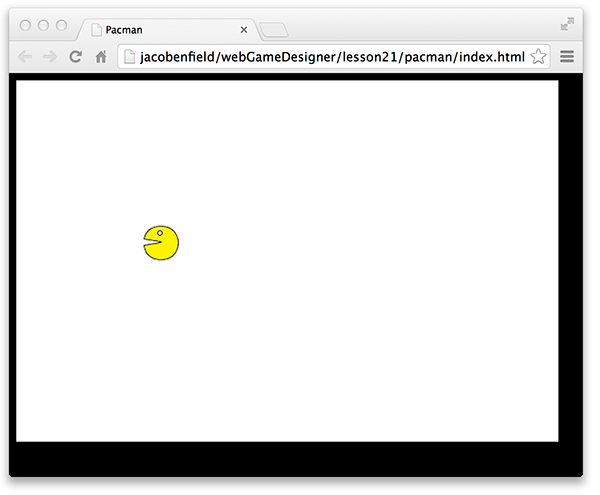
Now Pacman should always be facing the direction he is moving.

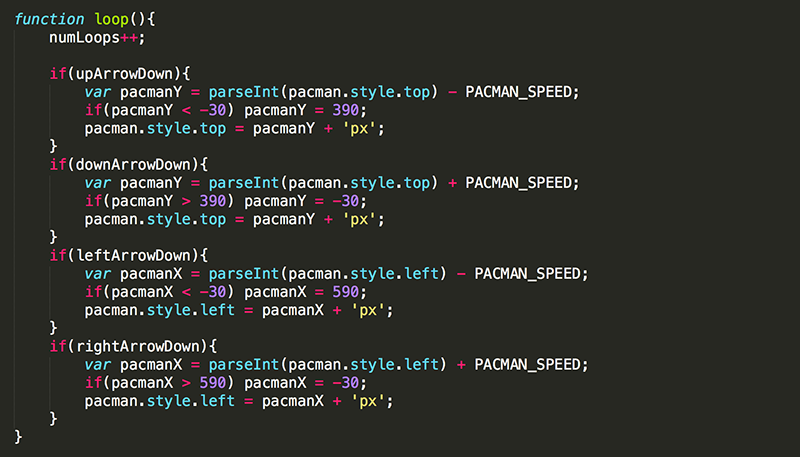
1. To wrap this lesson up, modify loop() so that when pacman moves out of the gameWindow on one side, he re-appears on the opposite side.

Now pacman is always in view on the gameWindow.

Using className to add and remove classes is a useful strategy for accomplishing many tasks. The HTML5 classList object may also be quite handy for dynamically working with classes. See http://davidwalsh.name/classlist for an overview of classList
Test Yourself!

