Lesson 9: Creating a Game Loop
Many games involve repeating code continuously as the game is being played. Continuously repeating code is often needed to move things around the screen, detect mouse postion, detect what keys are being pressed, check to see if elements are hitting each other, and so on. Typically any code that you want repeated is put into a Game Loop that just continues to run over and over while the game is being played.
In this lesson you will set up a Game Loop that will later be used to move the monkey on the gameWindow - to animate it!
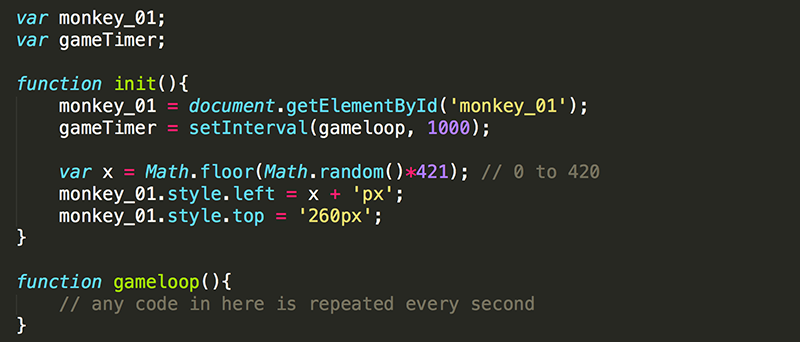
1. Use setInterval to set up the Game Loop.

setInterval calls a function each time a specified number of milliseconds has elapsed (the term timer is used commonly in other programming languages). Here, you are calling a function named gameloop every 1000 milliseconds (or one second). Any code inside the gameloop() function will happen every 1000 milliseconds until the timer is stopped.
Also, the gameTimer variable is declared at the top of the code so that it may be used in the init() function to store the return value of the setInterval function, and then later be used in a different function to cancel the timer.
Check out setInterval on w3Schools.
2. Does this code work? You could add an alert('test'); command into the gameloop function to test it, but this code will be repeated every second causing the alert to pop up over and over again. Instead, set up a div under the gameWindow that you can use for output while the game runs.

Notice the text color is set to white since the div is on a black background. Inline CSS since is used with this temporary HTML element because it will be removed once the game is completed.

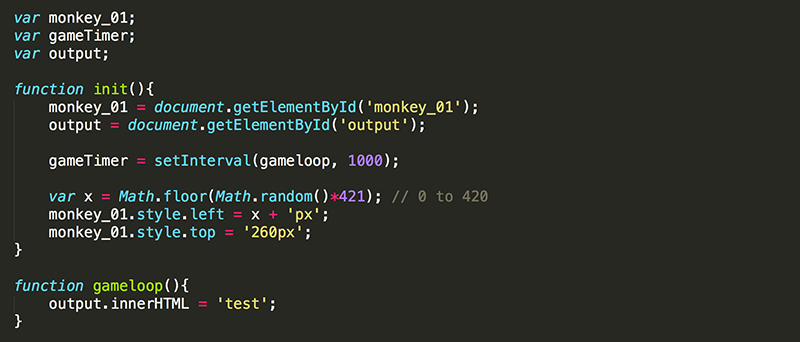
3. Now to test out the game loop. Add a line of code in the gameloop() function that updates the contents of the output div.

Note the variable named output is declared to be a global variable (all functions can use it). The variable is set equal to the output div after the page was finished loading, and then updated the contents of output (using innerHTML) every time the gameloop code runs.
4. One second after the page loads, the text in output should change from "My Output" to "test".

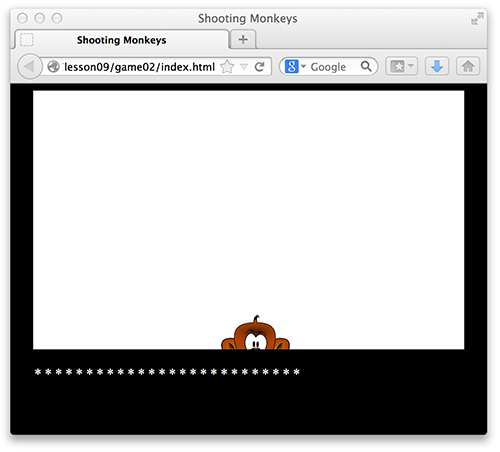
5. This shows that gameloop is being called once after one second has passed. However, it does not show that gameloop is being called repeatedely every second. You can modify the HTML and JavaScript to do this.


Note that each time gameloop runs, the output.innerHTML is set equal to the current value of output.innerHTML plus one extra "*". Now the output div starts with nothing in it, and every second a * is added.

6. That was alot of work to test out gameloop, but now that you have output created, you can use it to display any information at any time while our game is running. This will be very helpful for debugging purposes. For now, just comment out that line of code.

In the next lesson, you will use the Game Loop to animate monkey_01 within gameWindow.
Test Yourself!
setInterval(function(){ alert("Hello") }, 5000);

var gameTimer = setInterval(loop, 500);
function loop(){
alert('test');
}

