Lesson 33: Debugging with the Console
Previously you have been using the alert() function for debugging. You have also used a div (typically with an id of output) to debug within code that is repeated often. However, most browsers come with tools that help web developers in many ways, including debuging. In this lesson, you will learn about the Chrome console as you get the mouse-running animation to work correctly.
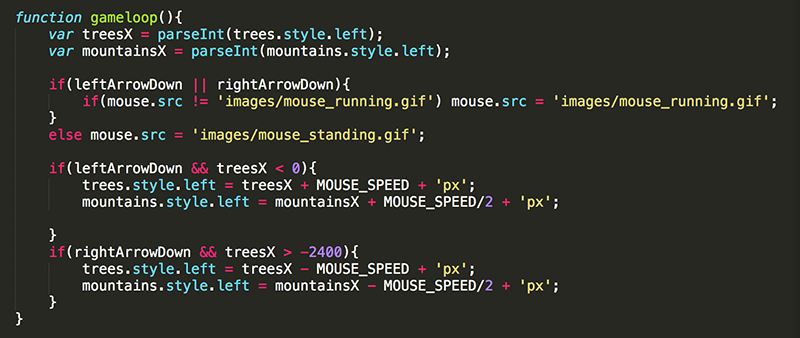
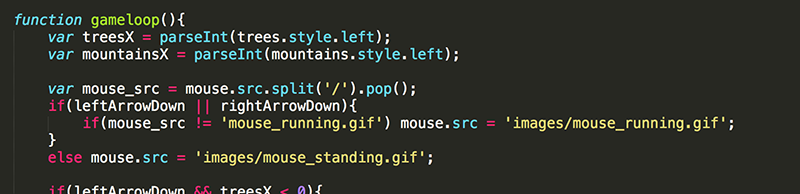
1. Add a conditional statement that will change the src of mouse when the left arrow or right arrow is being pressed.

While this should result in the running image appearing when the left or right arrow key is pressed, the full running animation is not played. Recall that mouse_running.gif is an animated GIF with multiple frames. Currently, the src is stuck on frame 1.
This should not be surprising. Every time through the loop, the src is reset to the image, which in turn restarts the animation at frame 1.

2. Modify the conditional statement to update the src of mouse to mouse_running.gif only when it does not already equal mouse_running.gif.

While this is logical, you should notice that the running animation still does not work as intended. It's time to debug!
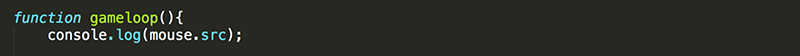
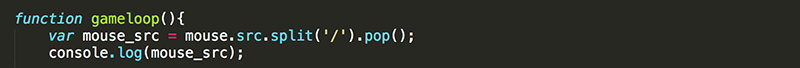
3. At the beginning of gameloop(), output the value of mouse.src to the console.

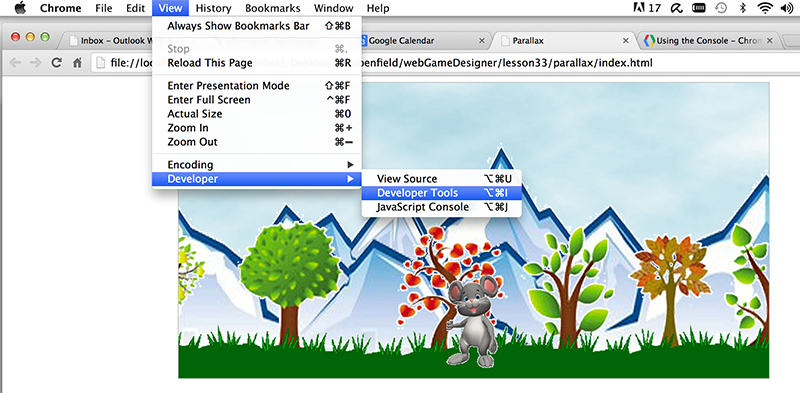
To view the cosole, open the page in Chrome and go to View : Developer : Developer Tools.

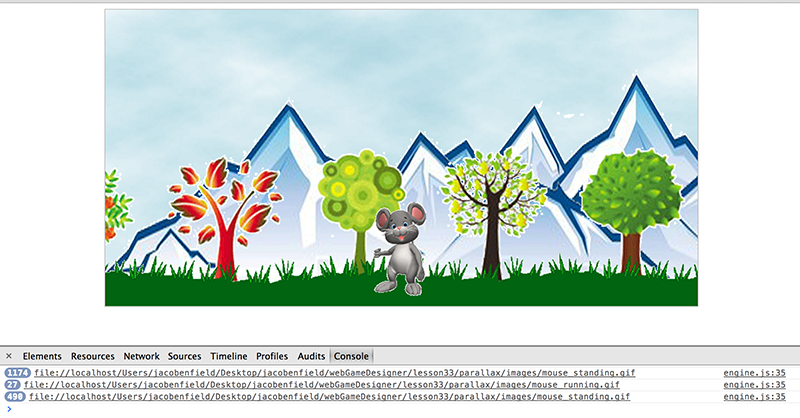
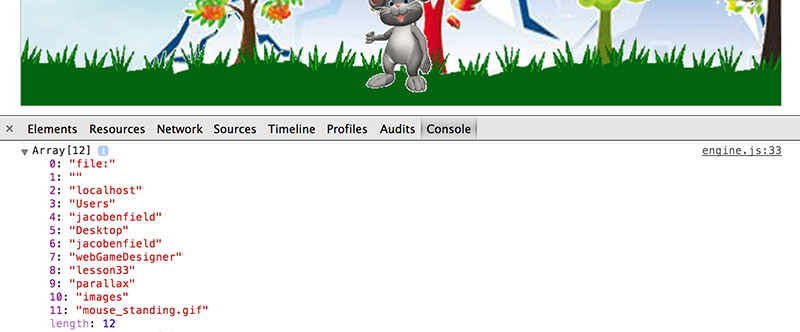
Under the Console tab you should see anything that is being outputted to the console. In this case, you should see that the value of src is the absolute path to the image instead of the relative path that you had assigned it. This is why the conditional statement is not working.

4. Use the split() to break the mouse.src String around each '/' into an Array of strings. In this case, file://localhost/Users/jacobenfield/webGameDesigner/lesson33/parallax/images/mouse_running.gif would be split into an array with 12 elements: 'file:', '', 'localhost', 'Users', 'jacobenfield', 'webGameDesigner', 'lesson33', 'parallax', 'images', 'mouse_standing.gif'.

split() is just one of many functions JavaScript provides for working with Strings.
Now that mouse_src is an Array and you are outputting an Array to the console, with a little manuevering in the console window you can see the value of each Array element. Of course, your Array will have different values and likely have a different length.

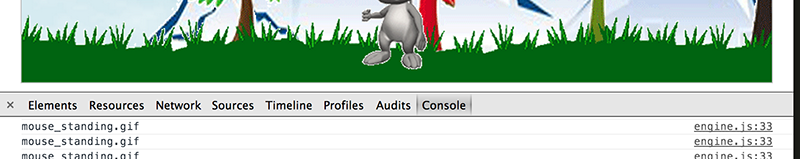
5. Output the last element of the Array instead of the entire Array. Remember the index of the last element is 1 less than the length of the Array.

The last element of the Array should be the value you actually want (mouse_standing.gif or mouse_running.gif, depending on whether an arrow key is being pressed or not).

6. Use the pop() function (instead of specifying a specific index) to get the last element of the Array. Now mouse_src is no longer an Array... it is just the String that comes after the last '/' (mouse_standing.gif).

The pop() function is a better method in this case because the absolute path (and subsequently the size of the Array) may change, such as when the files are uploaded to a web server.
pop() is just one of many functions JavaScript provides for working with Arrays.
7. One last modification to the conditional statement and the mouse running animation should be working!

Unfortunately, the running animation faces right, which is not what you want when the left arrow is being pressed.
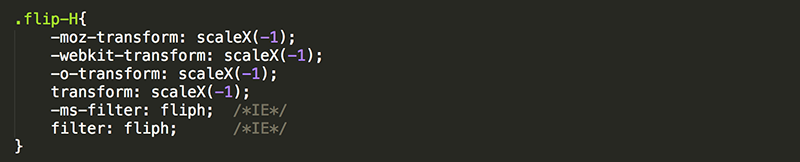
8. Since we do not have a seperate animated gif that is facing to the left, use a CSS class to flip the image as you did in a previous Pacman lesson.

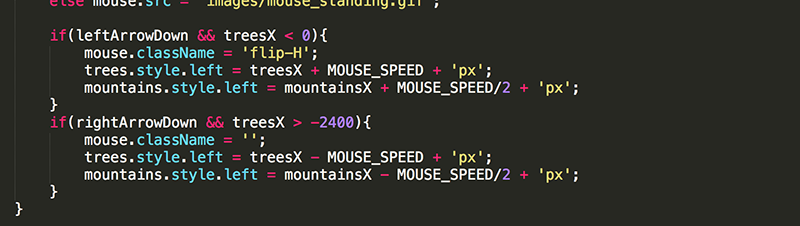
9. in gameloop(), modify the conditional statements to change the class of mouse depending on the arrow key being pressed.

Now your run animation should work in both directions.
