Lesson 49: Implementing Levels
As with the platform functionality, adding levels to your game will only require JavaScript commands that you used in previous lessons. You can accomplish almost any gameplay you desire with what you already know, as long as you can creatively apply what you have learned to solve problems.
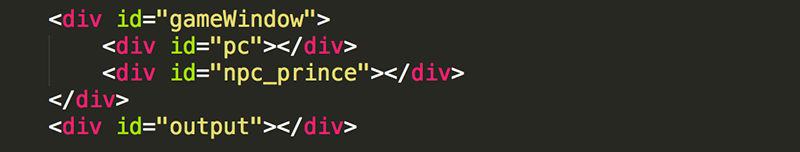
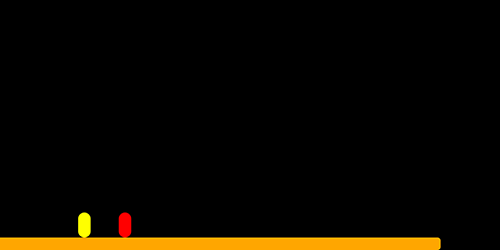
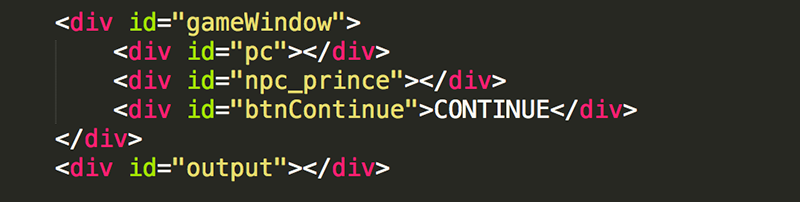
1. Add an NPC (non-player character) to the game.

In this case, the NPC is a prince, and the goal of each level is to save the helpless prince. Funny, right?
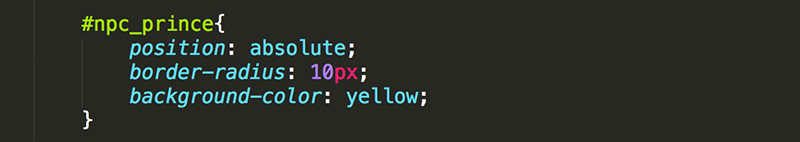
Of course, you need to give it some basic styles.

Create a global variable that will be used to reference the npc_prince div.

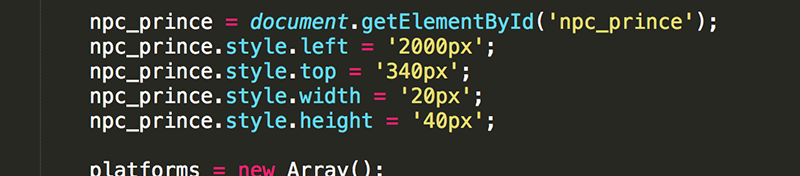
Once the page is loaded, in the init() function, use the npc_prince variable to change the size and location of the npc_prince.

Are you still not clear what CSS properties should be initialized in CSS and which to be initialized with JavaScript? Basically, if the properties will never be used in JavaScript, then set them in CSS. If you will need to change, or even get the value of, a property in JavaScript then it should be initialized in JavaScript.
In this case, the left and top had to be set in JavaScript because these properties will be changing every time the npc_prince is moved. While the width and height will not change, these properties (as well as the left and top) are used by the hittest function to determine if two objects are colliding.
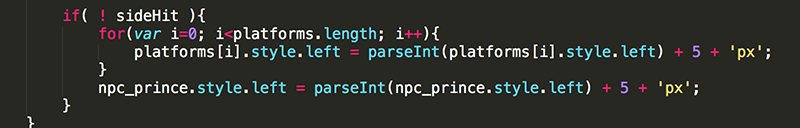
Every time the platforms are moved to the right, so should the npc_prince.

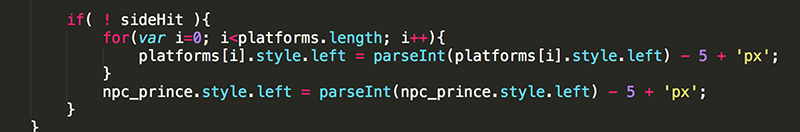
And every time the platforms are moved to the left, so should the npc_prince.

Once you make it to the prince, you will notice there is no collision detection.

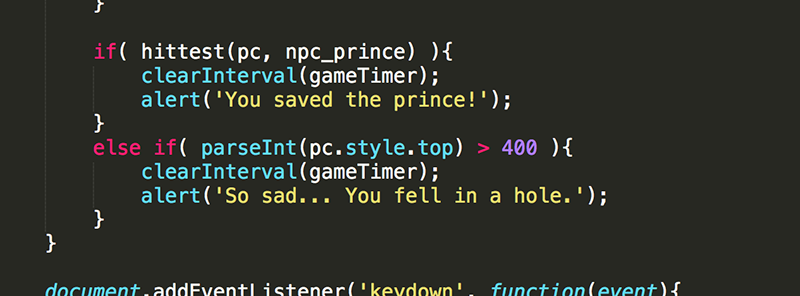
2. Add collision detection to alert the player once they have saved the prince.
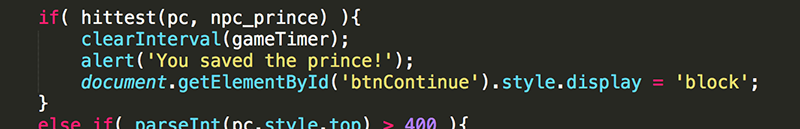
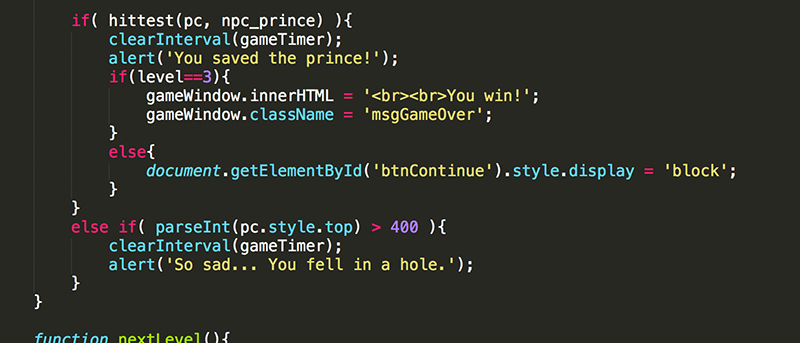
At the end of gameloop, test to see if the pc and npc_prince collide. If they do, stop the game using clearInterval and display a message to the player that the prince was saved. Similarly, stop the game and give an appropriate message when the pc has fallen out of the gameWindow.

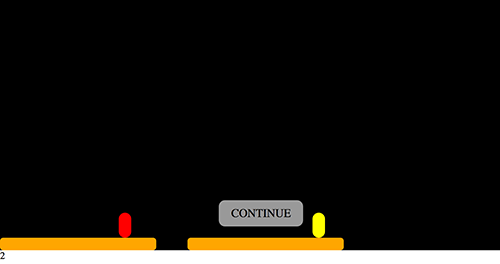
3. Add a button div to progress the player to the next level.

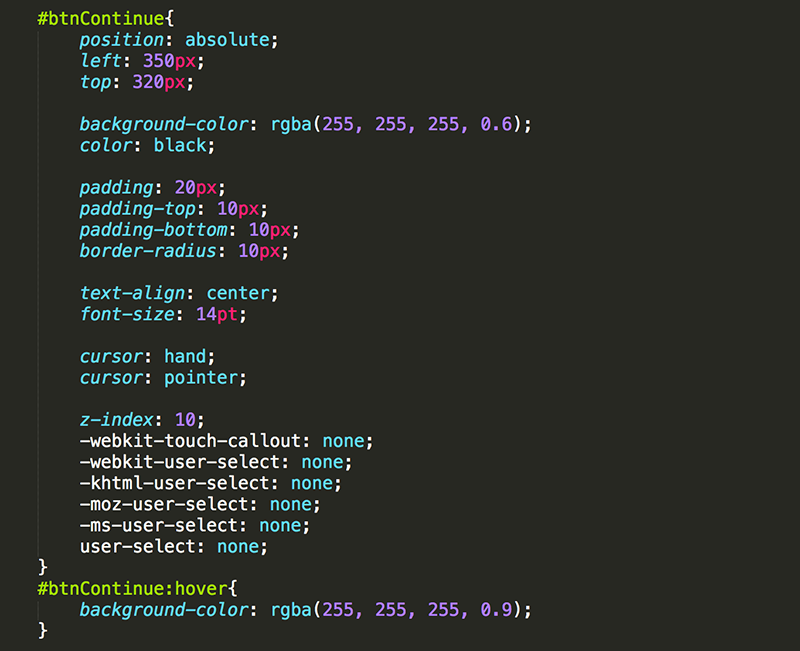
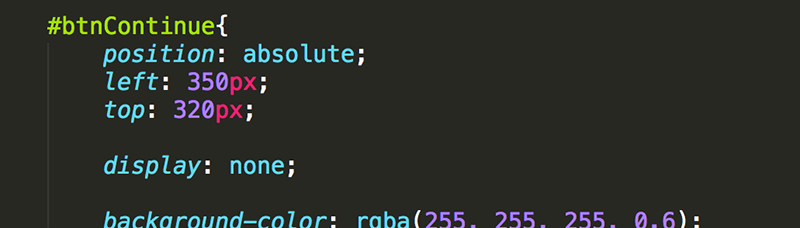
Add the CSS so the div behaves as a button.

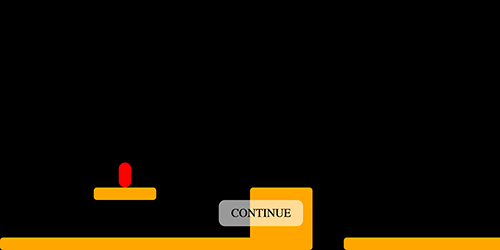
For testing purposes, leave the button visible at all times. Later, you can make it appear at the moment the prince is saved.

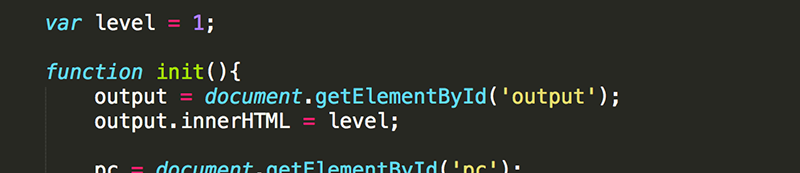
4. Add level as a global variable to keep track of the current level. Of course, give it an intial value of 1. Use the output div to display the current level.

5. Modify the HTML so that nextLevel() is called when the continue button is pressed.

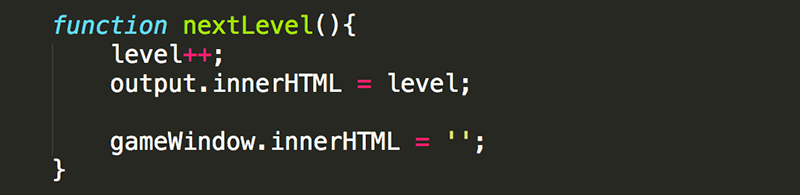
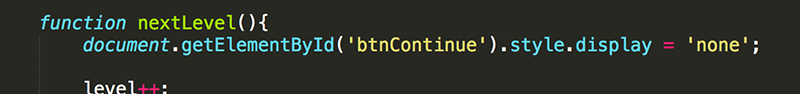
6. Add the nextLevel() function.

When you press the button now, the level should increase and be displayed directly under the gameWindow. Also, everything that was in the gameWindow will disappear due to setting the innerHTML of the element to an empty String.

Making everything dissappear was ok for a quick test of functionality, but it is not really what you want to happen.
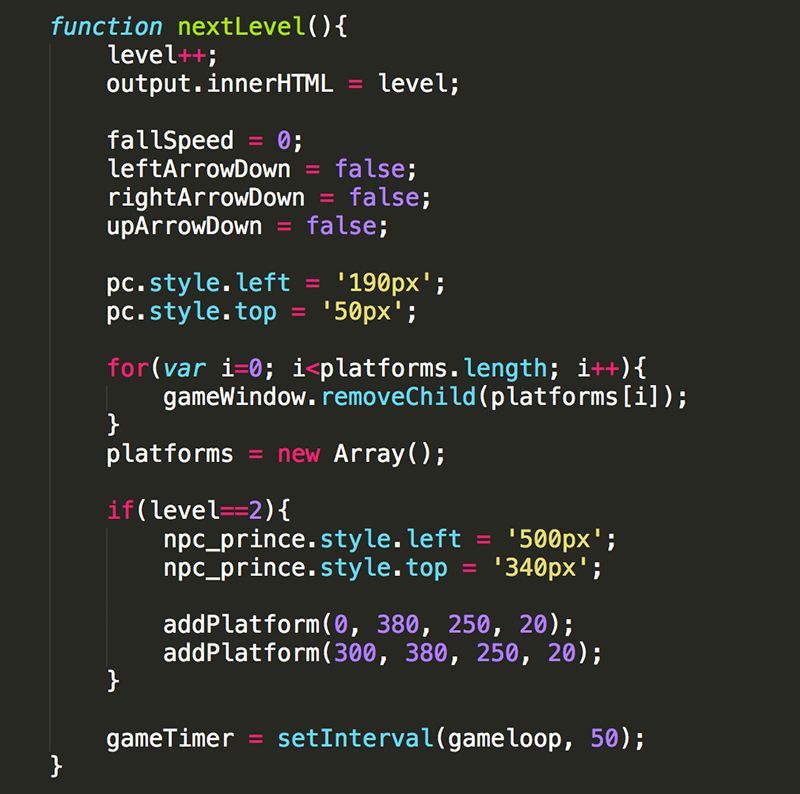
7. Modify the nextLevel to set up the next level.

Some of the "setting up" is done regardless of what the new level is. This includes setting the fallSpeed to 0, the variables to keep track of which arrow keys are being pressed back to false, placing the pc back to it's original location, removing all of the platforms from the gameWindow, and then emptying the platforms Array by setting it equal to a new Array.
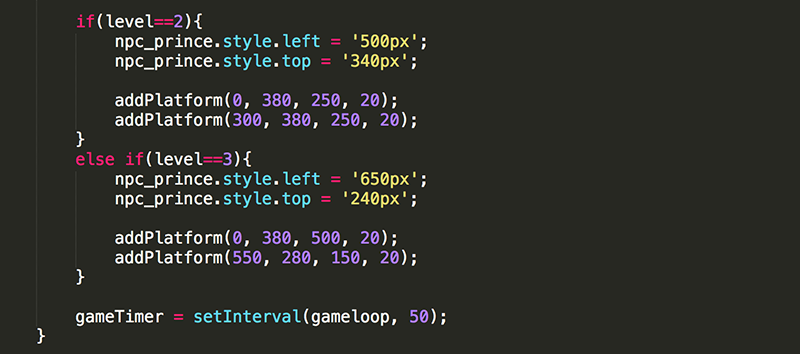
Some of the "setting up" is not for all levels, so must be done specifically for each level. Logically, the location of platforms and npc_prince will be different for each level.
Also, once the Continue button is pressed, you should use the setTimeout function to restart the game loop.
Now, pressing the Continue button should load a new level!

8. Make the Continue button appear only when the prince has been saved.
Of course, the button should be hidden (using the display property) to begin with.

And at the moment the prince is save, the button should be made visible (again using the display property).

Finally, when the button is pressed, it should again disappear.

Now you will only be able to get to level 2 if you save the prince in level 1.

9. Make a 3rd level.

10. Modify the code in the game loop, to end the game once level 3 is completed. This time, it is ok to remove all elements from the gameWindow to use it for the game over message.

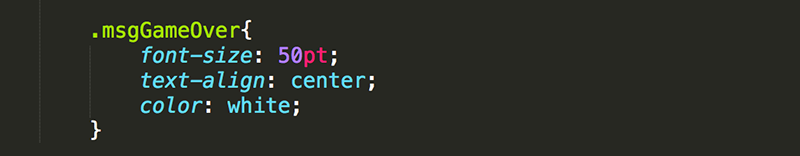
Add the msgGameOver class that was applied to the gameWindow so the message is loud and clear.

Now you can win the game if you are able to save all of those helpless princes.

Of course, as you make the game more difficult, you will want to give your player multiple lives. You'll be doing that in the next lesson.