Lesson 12.5: Attention to details
When developing games, or any software, attention to details will make the user-experience better. Let's add a bit of polish to this game.
Notice that you can unintentionally select the monkey while trying to click on it. This "bug" happens even more frequently when using a device with a trackpad.

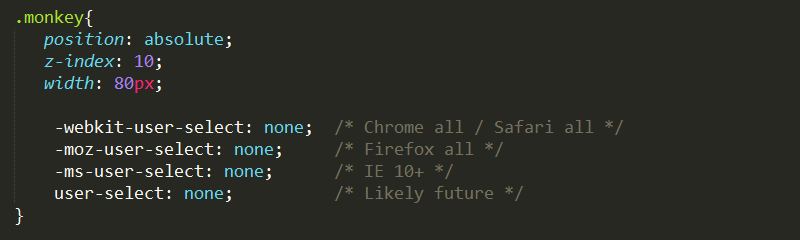
1. Add the CSS to the monkey class so that the image is not selectable.

You can copy this "user-select" code, and read more about making text (and images) unselectable at: https://css-tricks.com/almanac/properties/u/user-select
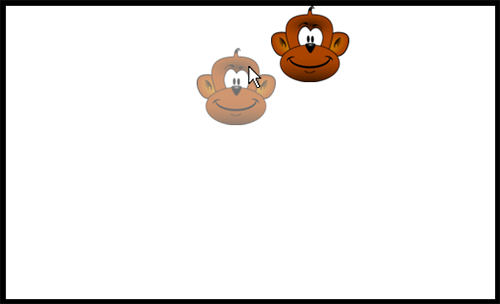
You should now be unable to select the image of the monkey while playing the game. However, in some browsers you may still be able to click and drag the image as shown below. Browsers support this so that users can drag images (or links to the images) from a website to be saved on the users computer. While this "feature" is often useful, it is problematic for this game.

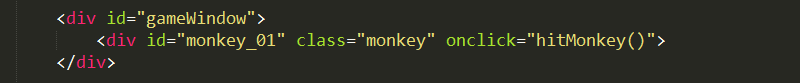
2. To restrict users from dragging the image, use a DIV element with a background image applied instead of an IMG element.
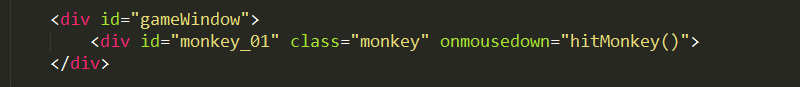
First, change the IMG to a DIV and remove the src attribute and value.

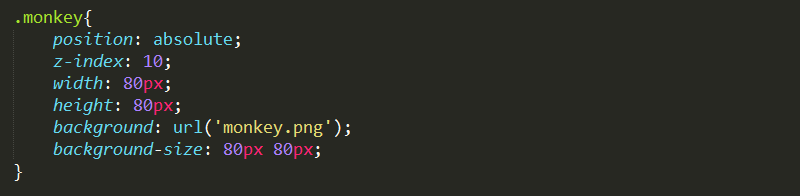
Then modify the style for the monkey class to make the monkey image appear as the background of the DIV. The background-size is needed because the original monkey.png image is much too large (700px by 684px) for the DIV.

Notice, the user-select code from step 1 is no longer needed since there is no IMG element to select.
With the image selection issues fixed, the next concern relates to the difficulty of clicking on a moving object. Notice when the speed of the monkey is increased, it becomes difficult to click on the monkey. This is not only because it is moving faster. A click event involves both a mousedown event and a mouse up event. If you press down on the mouse while the cursor is on top of the image, and then the image moves from under your mouse before you mouse is released, this does not count as a click. Similarly, if you press the mouse down before the image is under the cursor and then release the mouse while the cursor is on the image, this also does not count as a click. To click the image, the cursor must be over the image when the mouse is pressed down AND when the mouse is released.
It is possible to detect when the mouse is pressed and released by using the onmousedown and onmouseup event listeners.
3.Use the onmousedown HTML attribute instead of the onclick HTML attribute to detect when a monkey is hit.

You should be able to feel the improvement when playing the game, especially when the monkey is moving faster. You can test the functionality by pressing the mouse down when the cursor is over the monkey. The monkey should dissappear even if you do not complete the click by releasing the mouse.