Lesson 20: Moving an Element via Keyboard Input
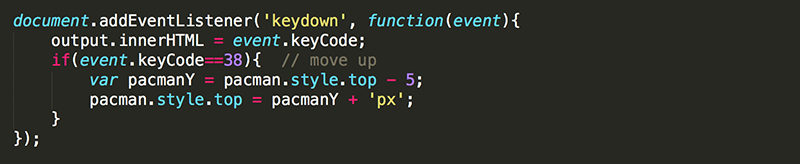
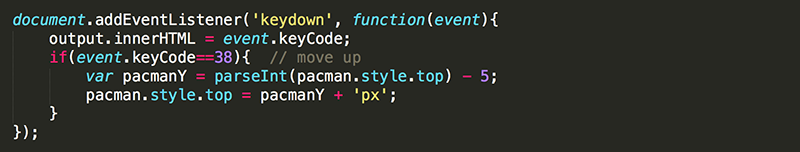
1. Modify the 'keydown' event listener function to move pacman up when the up arrow is pressed down.

When you reload the page and try moving, you will discover that the code does not work as it should. What is wrong? It is time for some debugging.
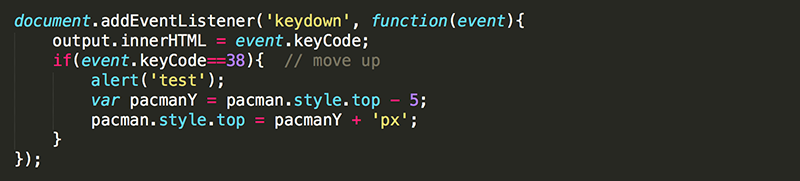
2. Add an alert() inside the if statement to see if this code is ever being executed.

The alert() should work when the up arrow is pressed, but pacman is still not moving up. You have narrowed down the problem to the two lines of code in the if statement.
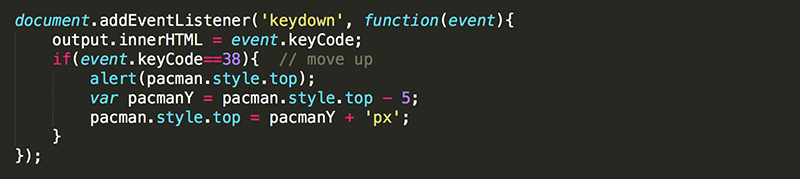
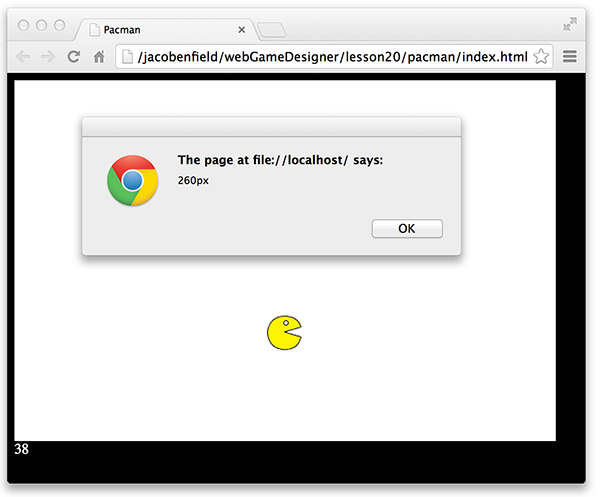
3. Change the alert() to display the top value of pacman before it is changed.

Now do you see a problem? pacman.style.top has no value. Recall from a previous lesson that you need to set the initial top and left position in JavaScript instead of in CSS.
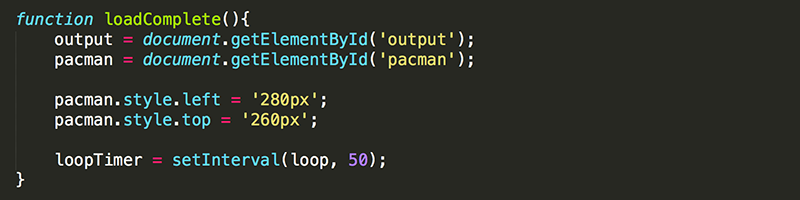
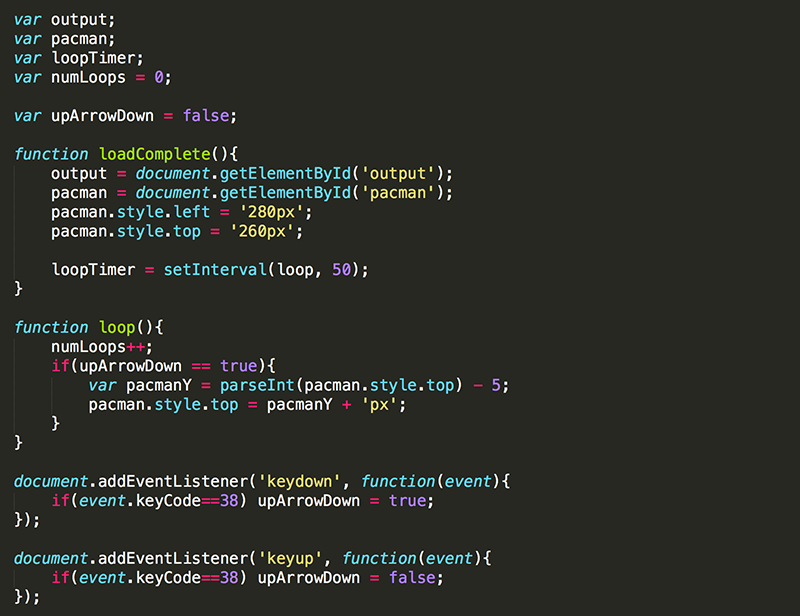
4. Set the left and top properties of pacman when the page loads.

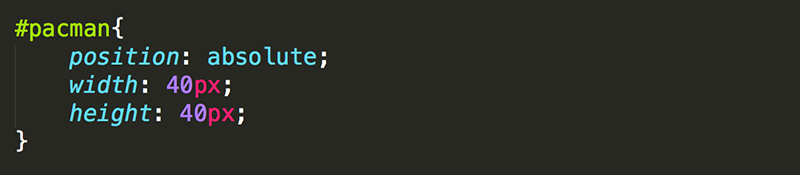
5. Remove the top and left properties from #pacman in the CSS.

When the page reloads now, you should see the correct top value displayed in the alert message.

Still, pacman does not move when the up arrow key is pressed. The problem can be seen in the alert message: the value of pacman.style.top is a String '260px' instead of a number: 260.
6. Use the parseInt() function to remove the 'px' and remove the alert().

Now, pressing the up arrow should move pacman up 5px.

Holding down the up arrow will move pacman up repeatedly. However, the speed pacman moves is determined by the frequency of keyboard input that is accepted by the device you are on. This likely results in choppy animation and is does not give a consistent experience to users on different machines. A better way of handling motion is to do so in the Game Loop.
7. Declare upArrowDown as a global variable and give it an initial value of false. A variable that is used to hold the value of true or false is a Boolean variable.
Modify the 'keydown' and 'keyup' event listeners so that they change the value of upArrowDown to true when the up arrow key is pressed and to false when the up arrow is released. In this way, you may use upArrowDown anytime to check whether or not the up arrow is being pressed.
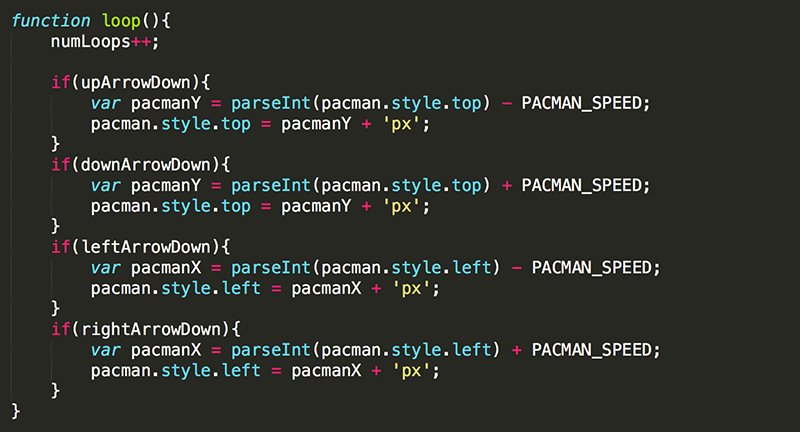
Lastly, update loop() so that pacman is moved up if upArrowDown==true each time the Game Loop is executed (every 50 milliseconds).

This should cause pacman to move up when the up arrow is being pressed in a much more fluid manner.
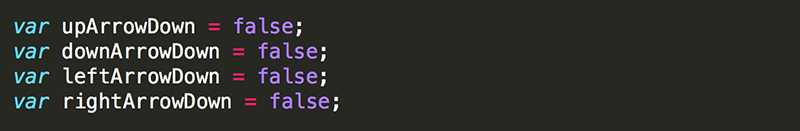
8. Declare leftArrowDown, rightArrowDown, and downArrowDown as global variables and set their initial value to false.

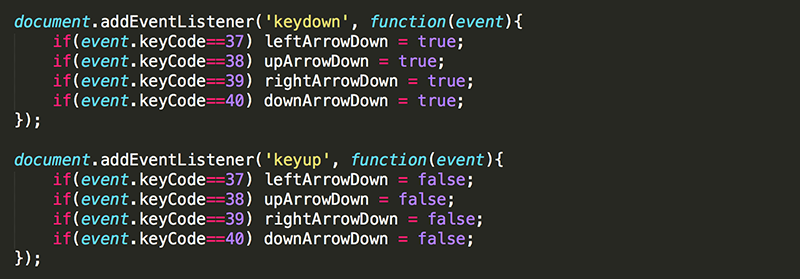
9. Update the event listeners to change the values of these variable when the arrow keys are pressed.

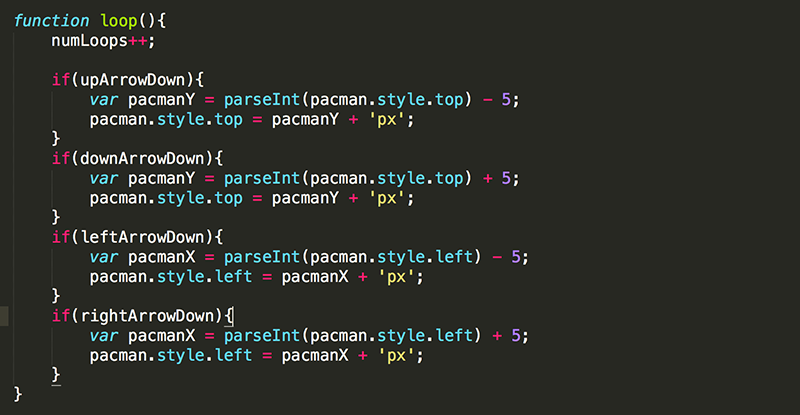
10. Update the loop() function to move pacman in the appropriate direction for each arrow key. Also, simplify the conditions: if(upArrowDown==true) is the same as if(uppArrowDown); they both result in either true or false. This is one of the advantages of using Boolean variables.

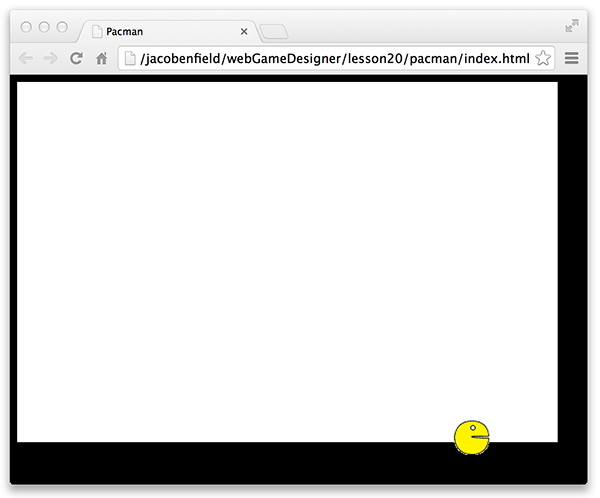
You should now be able to move pacman anywhere in the gameWindow using the arrow keys.

Unfortunately, you can move pacman completely out of the gameWindow.
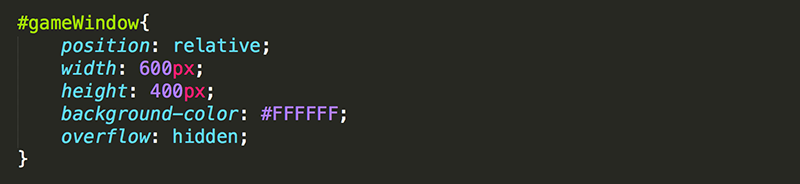
11. In the CSS, set the overflow property of gameWindow to hidden.

This will keep pacman from moving out of the gameWindow on top of other elements on the page. In the next lesson, you will modify the code so that pacman always stays on the gameWindow.
Often times you want to have a variable that never changes value. This is called a constant. While the naming rules are the same for a constant and a variable, it is common practice to use all caps when naming a constant.
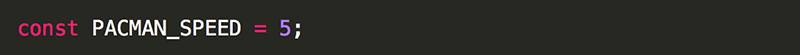
12. At the top of the JavaScript along with the global variable declarations, declare PACMAN_SPEED as a global constant and give it a value of 5.

13. Modify the code for moving pacman to use PACMAN_SPEED.

The code runs exactly the same, so why use a constant for the speed? One reason is that if you want to change the speed you only need to do it in one place. Imagine if you had used the value 100 times in your program. You would not want to have to change this value in 100 different places just to update the speed.
14. Change the speed that pacman moves by giving PACMAN_SPEED a value of 10.

Another reason to use constants is to allow others to modify your code without requiring them to fully understand it. This is one reason why you want to have all of your variable and constant definitions at the top of your code.
Test Yourself!




