























Start your research by using the resources in the "Enlightenment" tab. After you feel you have a base understanding of the DOM, answer the questions below.
1. In your own words, what is a DOM?
2. How many children can an HTML element have?
3. How many parents can an HTML element have?
4. Why are some CSS properties set for an HTML element inherited by its child elements while others are not?
5. How do you force a child element to inherit a particular CSS property from it's parent?
View the DOM of this page. In Chrome, you may click on the page and select "Inspect" to find the DOM under the "Elements" tab. Other browsers have similar methods for inspecting the DOM.
6. How many child elements does the head element have?
7. What is the third child element of the body element?
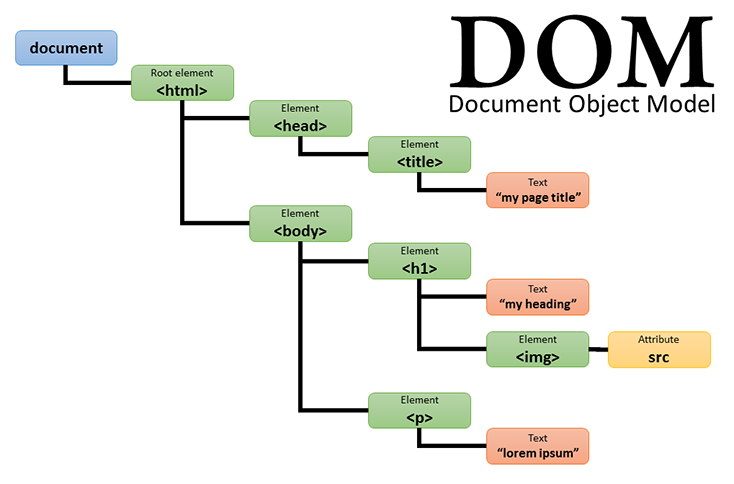
Use the DOM depicted below to help answer the last few questions.

8. How many nodes are there?
9. How many HTML elements are there?
10. How many close tags would be needed to create the page depicted by the DOM?